<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
.body {
display: flex;
}
video {
height: 600px;
width: 300px;
}
#cvs1, #cvs2 {
border: 1px solid #000;
}
</style>
</head>
<body>
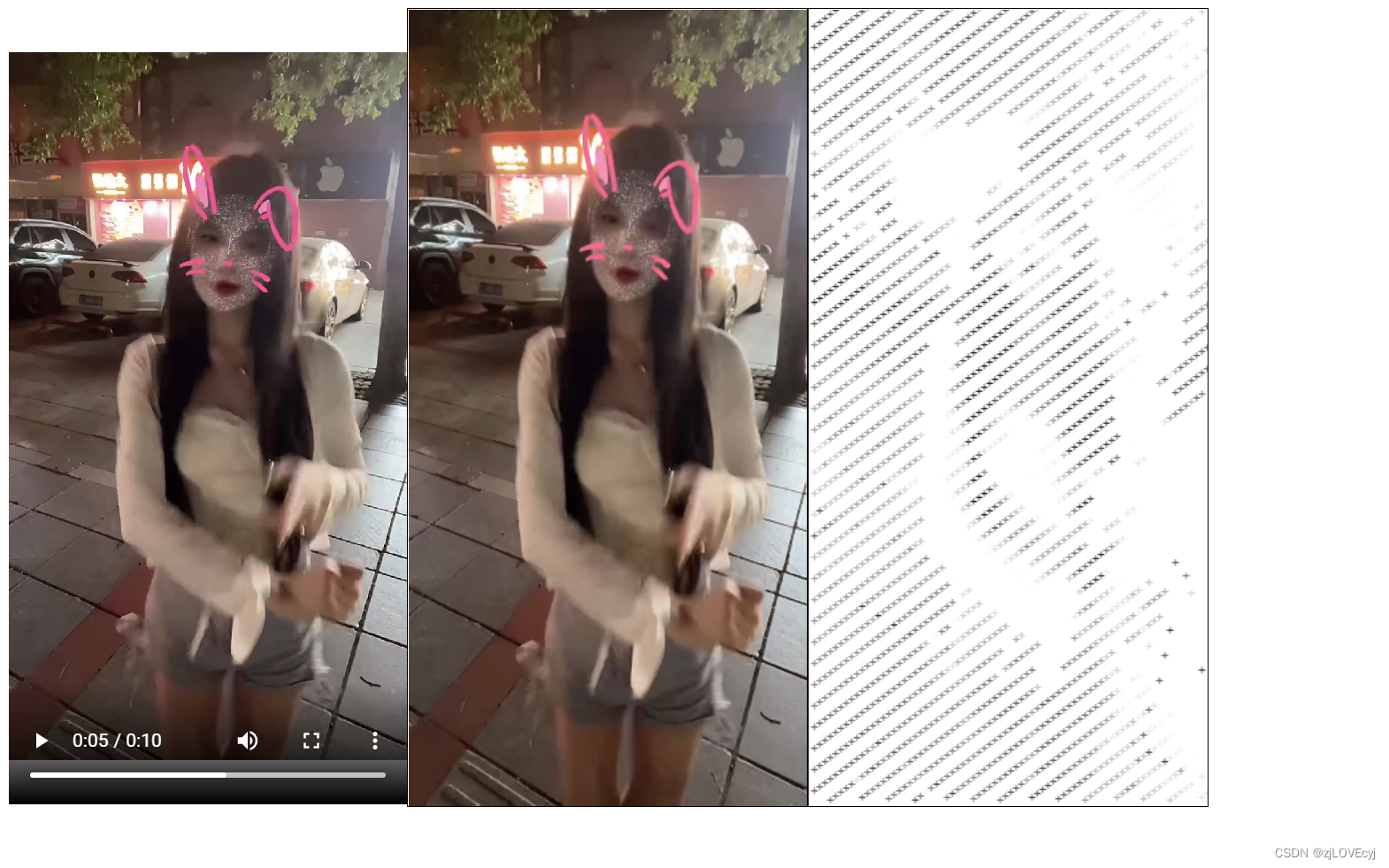
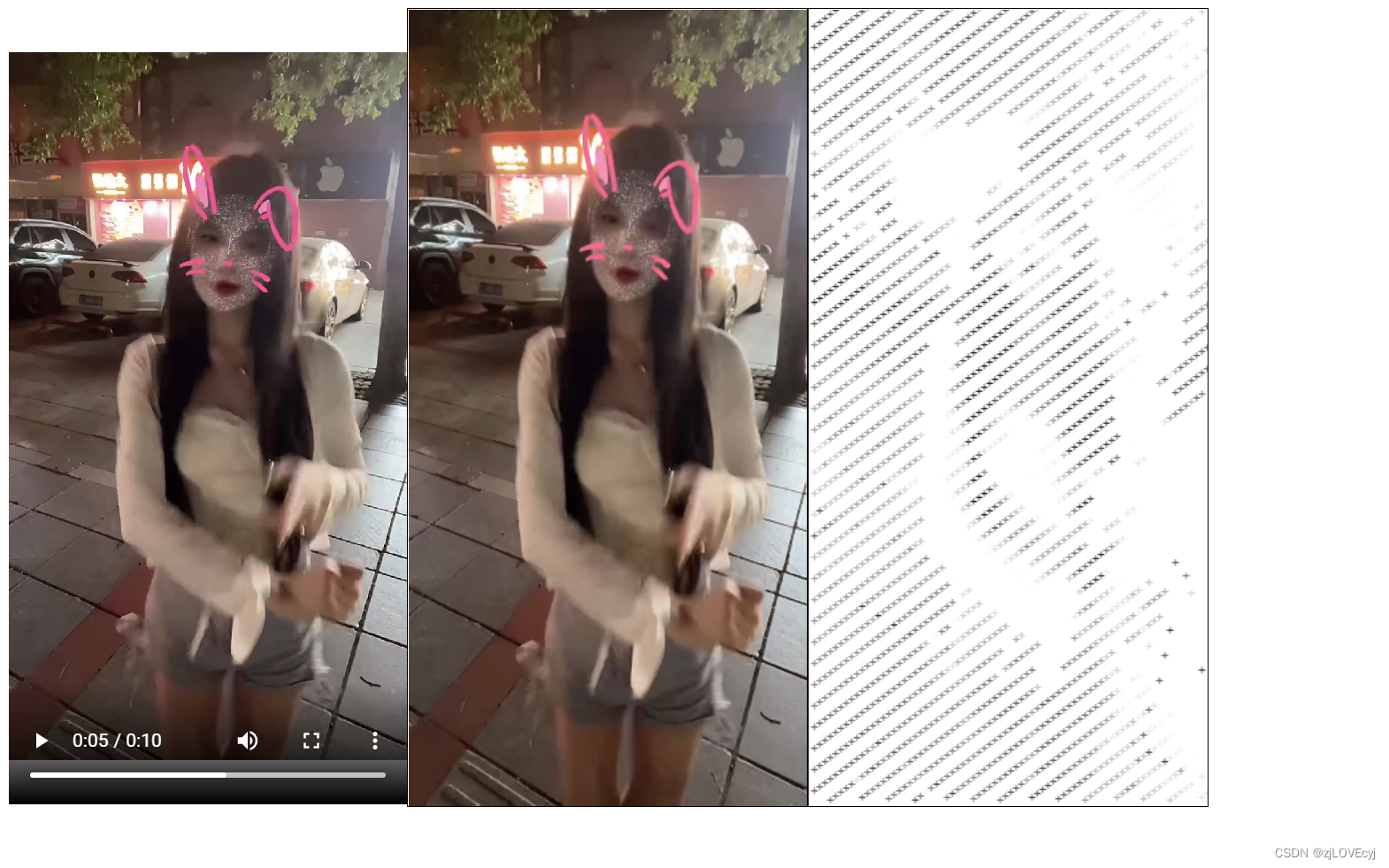
<div class="body">
<video src="./11.mp4" controls oncanplay="init()"></video>
<canvas id="cvs1"></canvas>
<canvas id="cvs2" onclick="video.play()"></canvas>
</div>
<script>
const init = () => {
const video = document.querySelector('video')
const cvs1 = document.querySelector('#cvs1')
const cvs2 = document.querySelector('#cvs2')
const ctx1 = cvs1.getContext('2d')
const ctx2 = cvs2.getContext('2d')
cvs1.width = cvs2.width = video.offsetWidth
cvs1.height = cvs2.height = video.offsetHeight
const play = () => {
requestAnimationFrame(play)
ctx1.drawImage(video, 0, 0, cvs1.width, cvs1.height)
const data = ctx1.getImageData(0, 0, cvs1.width, cvs1.height).data
ctx2.clearRect(0, 0, cvs2.width, cvs2.height)
const bl = 64
for (let i = 0; i < data.length; i += 4 * bl) {
const x = parseInt((i + 1) % (cvs2.width * 4) / 4)
const y = parseInt(i / (cvs2.width * 4))
const g = parseInt((data[i] + data[i+1] + data[i+2]) / 1.5)
ctx2.fillStyle = `rgba(${g}, ${g}, ${g}, ${data[i+3]})`
ctx2.fillText('+', x, y)
}
}
play()
}
</script>
</body>
</html>























 397
397











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








