目录
一、form表单值的获取
<%@ page language="java" contentType="text/html" pageEncoding="GBK"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html>
<head>
<title>'index.jsp'</title>
</head>
<body>
<form action="1-2.jsp" method="post">
<ul style="list-style: none; line-height: 30px">
<li>
输入用户姓名:
<input type="text" name="name" />
<br />
</li>
<li>
选择性别:
<input name="sex" type="radio" value="boy" />
男
<input name="sex" type="radio" value="girl" />
女
</li>
<li>
选择密码提示问题:
<select name="question">
<option value="母亲生日">
母亲生日
</option>
<option value="宠物名称">
宠物名称
</option>
<option value="电脑配置">
电脑配置
</option>
</select>
</li>
<li>
请输入问题答案:
<input type="text" name="key" />
</li>
<li>
请选择个人爱好:
<div style="width: 400px">
<input name="like" type="checkbox" value="dangce" />
唱歌跳舞
<input name="like" type="checkbox" value="web" />
上网冲浪
<input name="like" type="checkbox" value="hill" />
户外登山
<br />
<input name="like" type="checkbox" value="sports" />
体育运动
<input name="like" type="checkbox" value="reading" />
读书看报
<input name="like" type="checkbox" value="movie" />
欣赏电影
</div>
</li>
<li>
<input type="submit" value="提交" />
</li>
</ul>
</form>
</body>
</html>
<%@ page language="java" contentType="text/html" pageEncoding="GBK"%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>'show.jsp'</title>
</head>
<body>
<ul style="list-style:none; line-height:30px">
<li>输入用户姓名:<%=new String(request.getParameter("name").getBytes("ISO8859_1"),"GBK") %></li>
<li>选择性别:<%=new String(request.getParameter("sex").getBytes("ISO8859_1"),"GBK") %></li>
<li>选择密码提示问题:<%=new String(request.getParameter("question").getBytes("ISO8859_1"),"GBK") %></li>
<li>
请输入问题答案:<%=new String(request.getParameter("key").getBytes("ISO8859_1"),"GBK") %>
</li>
<li>
请选择个人爱好:
<%
String[] like =request.getParameterValues("like");
for(int i =0;i<like.length;i++){
%>
<%= new String(like[i].getBytes("ISO8859_1"),"GBK")+" " %>
<%
}
%>
</li>
</ul>
</body>
</html>
二、mysql数据库及表的建立
1、安装MySQL
2、启动mysql服务

3、安装Navicat连接数据库
4、新建表

三、maven项目的建立
1、下载安装maven包
2、配置环境变量
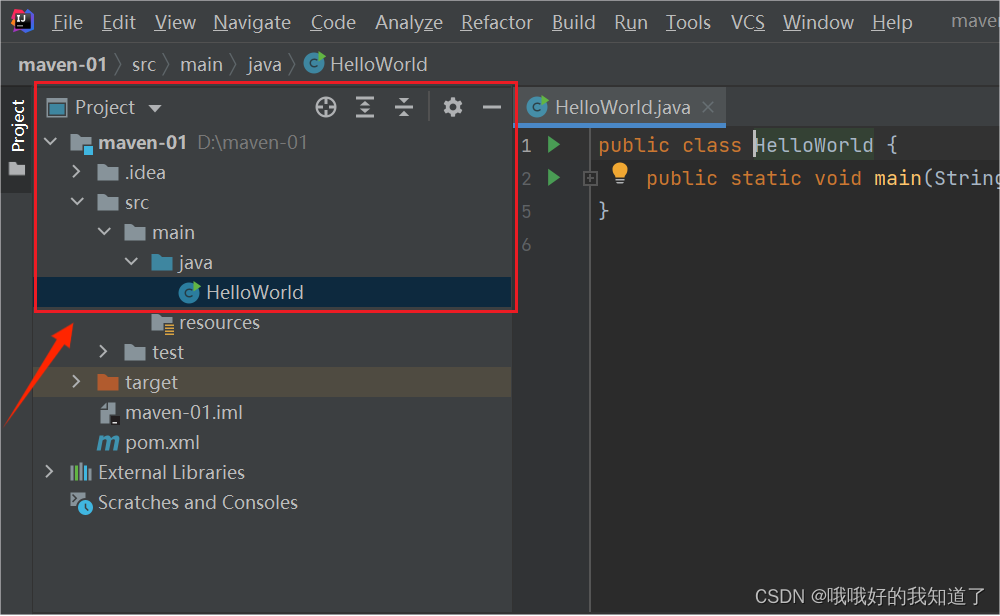
3、创建maven项目

四、使用jdbc进行数据库的增删改查操作
在pom.xml中导入包

一、springboot入门程序撰写并启动
1.新建HelloController类,编写代码并运行
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;
@RestController
public class HelloController {
@RequestMapping("/hello")
public String hello(){
System.out.println("Hello World");
return "Hello World";
}
}

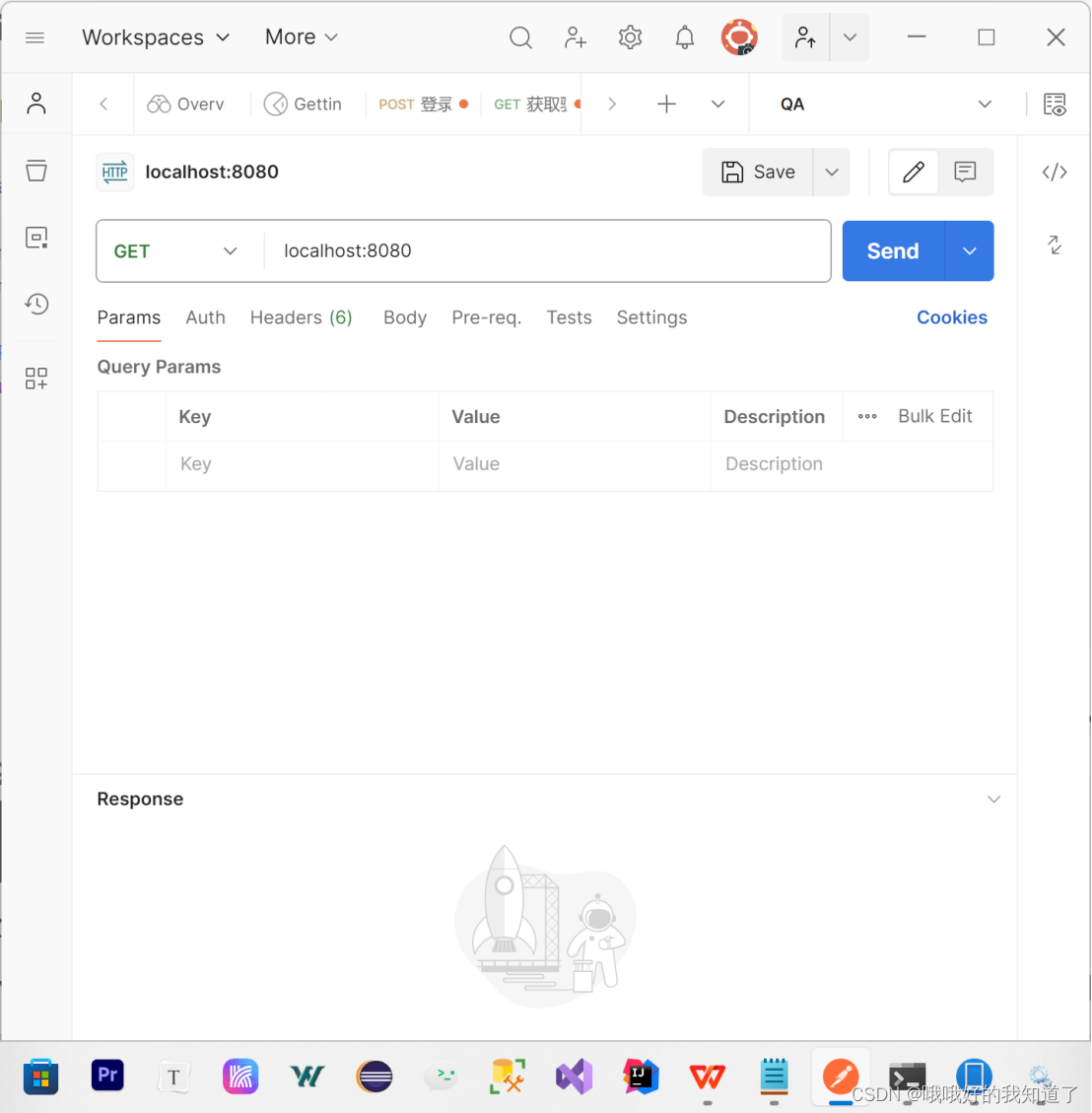
二、使用postman练习参数的获取。
1、下载安装postman
2、输入url进行测试

三、体会前端页面向后端发送数据的过程。并且自己尝试将之前的注册页面的信息发送到服务端。
(1)product.html的操作代码,输入产品名称和价格,点击“增加商品”按钮,页面返回“ok”。服务台返回用户输入的值。























 690
690











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








