-
PyQt是一套Python的GUI开发框架,即图形用户界面开发框架
-
其中PyQt是Qt(C++语言实现的)为Python专门提供的扩展
-
PySide官网:Qt for Python
-
插件安装
pip install 插件名字 # 安装
pip uninstall 插件名字 # 卸载
pip install 插件名字 -i 指定下载的镜像网址
pip show 插件名字 # 查看插件名字
# 安装PyQt5
pip install PyQt5 -i https://pypi.tuna.tsinghua.edu.cn/simple
# 安装Qt工具软件
pip install PyQt5-tools -i https://pypi.tuna.tsinghua.edu.cn/simple
# 安装PyQt5语法检测包(可选)
pip install PyQt5-stubs -i https://pypi.tuna.tsinghua.edu.cn/simple
# 安装PyQt5帮助文档(可选)
pip install PyQtdoc -i https://pypi.tuna.tsinghua.edu.cn/simple
# 查看安装版本
pip show PyQt5
pip show PyQt5-tools
pip show PyQt5-stubs第一个Qt程序
第一个Qt窗口
0. 导入模块
1.创建应用程序
2.创建窗口3.显示窗口
4.等待窗口停止
from PyQt5.QtWidgets import *
import sys
# 程序入口
app = QApplication()
# 设置窗口
w = QWidget()
# 展示
w.show()
# 等待关闭
sys.exit(app.exec())窗口相关设置
设置窗口标题
设置窗口尺寸
设置图标
鼠标停留在控件上时就会显示ToolTip的信息
import sys
# 导包 模块
from PyQt5.QtWidgets import *
# 创建应用程序
app = QApplication(sys.argv)
# 创建窗口
w = QWidget()
# 设置标题
w.setWindowTitle("QQ开发版")
# 窗口大小
w.resize(800, 600)
# 设置气泡提示
w.setToolTip("这是一个窗口")
# 展示
w.show()
# 等待中止
sys.exit(app.exec_())常用控件
1. 标签 QLabel
显示文字
创建QLabel标签对象
设置文本内容
指定主窗口为父对象,标签放在主窗口上
import sys
from PyQt5.QtWidgets import *
# 创建应用程序
app = QApplication(sys.argv)
# 创建窗口 w就是我们创建的窗口对象
w = QWidget()
#
# #后续的创建按钮 文本 图像 等等 都是放到这里
# 显示文字
# 创建QLabel标签对象
label = QLabel()
# 设置文本内容
label.setText("Hello 你好呀")
label.move(100,100)
print(label.text())
# 指定主窗口为父对象,标签放在主窗口上
label.setParent(w)
# 显示窗口
w.show()
# 等待中止
sys.exit(app.exec_())
显示图片
创建QLabel标签对象
创建QPixmap对象
设置标签图片
指定主窗口为父对象,标签放在主窗口上
根据图片大小设置窗口大小
import sys
from PyQt5.QtGui import QPixmap, QIcon
from PyQt5.QtWidgets import *
# 创建应用程序
app = QApplication(sys.argv)
# 创建窗口 w就是我们创建的窗口对象
w = QWidget()
pixmap = QPixmap("img/img.png")
#设置程序的icon
#windows 设置
w.setWindowIcon(QIcon(pixmap))
# 创建QLabel标签对象
label = QLabel()
# 创建QPixmap对象
pixmap = QPixmap("img/img.png")
# 设置标签图片
label.setPixmap(pixmap)
# 指定主窗口为父对象,标签放在主窗口上
label.setParent(w)
# 根据图片大小设置窗口大小
w.resize(pixmap.width(), pixmap.height())
# 显示窗口
w.show()
# 等待中止
sys.exit(app.exec_())2. 输入框
单行输入框 QLineEdit
创建QLineEdit对象
设置默认提示语
设置内容为"hello world"
设置最大输入的长度
获取文本内容
设置输入框的回显模式:密码模式
指定父对象
import sys
from PyQt5.QtWidgets import *
# 创建应用程序
app = QApplication(sys.argv)
# 创建窗口 w就是我们创建的窗口对象
w = QWidget()
# 创建QLineEdit对象
edit = QLineEdit()
# 设置默认提示语
edit.setPlaceholderText("请输入你的银卡卡账号:")
# 设置内容为"hello world"
edit.setText("9527")
# 设置最大输入的长度
edit.setMaxLength(10)
# 获取文本内容
print(edit.text())
#
# 设置输入框的回显模式:密码模式
edit.setEchoMode(edit.Password)
# 指定父对象
edit.setParent(w)
# 显示窗口
w.show()
# 等待中止
sys.exit(app.exec_())多行输入框 QTextEdit
创建QTextEdit对象
设置提示内容
设置默认内容
设置内容
获取内容
清空内容
指定父对象
import sys
from PyQt5.QtWidgets import *
# 创建应用程序
app = QApplication(sys.argv)
# 创建窗口 w就是我们创建的窗口对象
w = QWidget()
# 创建QTextEdit对象
txt = QTextEdit()
# 设置提示内容
txt.setPlaceholderText("请输入你的履历")
# 设置默认内容
txt.setText("Hello world")
# 设置内容
txt.setText("Hello")
# 获取内容
print(txt.toPlainText())
# 清空内容
txt.clear()
# 指定父对象
txt.setParent(w)
# 显示窗口
w.show()
# 等待中止
sys.exit(app.exec_())
3. 按钮 QPushButton
创建QPushButton对象
设置按钮的文本内容
获取按钮的文本内容
指定父对象
import sys
from PyQt5.QtWidgets import *
# 创建应用程序
app = QApplication(sys.argv)
# 创建窗口 w就是我们创建的窗口对象
w = QWidget()
# 创建QPushButton对象
btn = QPushButton()
# 设置按钮的文本内容
btn.setText('点击抽奖')
# 获取按钮的文本内容
print(btn.text())
# 指定父对象
btn.setParent(w)
# 显示窗口
w.show()
# 等待中止
sys.exit(app.exec_())
4. 信号和槽
1. 按钮的信号与槽
-
某些控件(部件)按下了,产生一个信号(事件)(理解为硬件的中断,实际上是软件层的中断)
-
信号来了,处理信号对应的槽函数
-
步骤
-
1)要处理什么信号
-
2)信号绑定的(连接的)对应槽函数
-
3)定义槽函数(普通函数)
-
2. 系统的信号和槽函数
按钮被点击了,调用关闭窗口的槽函数
import sys
from PyQt5.QtWidgets import *
# 创建应用程序
app = QApplication(sys.argv)
# 创建窗口 w就是我们创建的窗口对象
w = QWidget()
# 创建QPushButton对象
btn = QPushButton()
# 设置按钮的文本内容
btn.setText('点击抽奖')
# 获取按钮的文本内容
print(btn.text())
# 指定父对象
btn.setParent(w)
def func():
print("中奖五百万!")
# 方式1:自定义槽函数
btn.clicked.connect(func)
# 方式2:槽函数为匿名函数
#关闭窗口
btn.clicked.connect(w.close)
# 显示窗口
w.show()
# 等待中止
sys.exit(app.exec_())
布局 layout
1. 横向布局 QHBoxLayout
创建QHBoxLayout对象
添加5个QPushButton控件
窗口添加布局
import sys
from PyQt5.QtWidgets import *
# 创建应用程序
app = QApplication(sys.argv)
# 创建窗口 w就是我们创建的窗口对象
w = QWidget()
# 创建QHBoxLayout对象
layout = QHBoxLayout()
# 添加5个QPushButton控件
btn1 = QPushButton("按钮1")
btn2 = QPushButton("按钮2")
btn3 = QPushButton("按钮3")
btn4 = QPushButton("按钮4")
btn5 = QPushButton("按钮5")
text = QLineEdit()
#按钮添加到布局中
layout.addWidget(btn1)
layout.addWidget(btn2)
layout.addWidget(btn3)
layout.addWidget(btn4)
layout.addWidget(btn5)
layout.addWidget(text)
# 窗口添加布局 setLayout
w.setLayout(layout)
# btn1.move(50,50)
# btn2.move(80,80)
# btn3.move(100,100)
# btn4.move(150,150)
# btn1.setParent(w)
# btn2.setParent(w)
# btn3.setParent(w)
# btn4.setParent(w)
# btn5.setParent(w)
w.resize(800,600)
# 显示窗口
w.show()
# 等待中止
sys.exit(app.exec_())
2. 纵向布局 QVBoxLayout
创建QVBoxLayout对象
添加5个QPushButton控件
窗口添加布局
import sys
from PyQt5.QtWidgets import *
# 创建应用程序
app = QApplication(sys.argv)
# 创建窗口 w就是我们创建的窗口对象
w = QWidget()
# 创建QHBoxLayout对象
layout = QVBoxLayout()
# 添加5个QPushButton控件
btn1 = QPushButton("按钮1")
btn2 = QPushButton("按钮2")
btn3 = QPushButton("按钮3")
btn4 = QPushButton("按钮4")
btn5 = QPushButton("按钮5")
text = QLineEdit()
#按钮添加到布局中
layout.addWidget(btn1)
layout.addWidget(btn2)
layout.addWidget(btn3)
layout.addWidget(btn4)
layout.addWidget(btn5)
layout.addWidget(text)
# 窗口添加布局 setLayout
w.setLayout(layout)
w.resize(800,600)
# 显示窗口
w.show()
# 等待中止
sys.exit(app.exec_())
3. 表单布局 QFormLayout
import sys
from PyQt5.QtWidgets import *
# 创建应用程序
app = QApplication(sys.argv)
# 创建窗口 w就是我们创建的窗口对象
w = QWidget()
# 设置 form layout
form = QFormLayout()
# 创建用户名QLineEdit对象 单行文本
user = QLineEdit()
# 创建密码QLineEdit对象
pwd = QLineEdit()
# 密码QLineEdit对象设置密码属性
pwd.setEchoMode(pwd.Password)
# 创建手机号QLineEdit对象
tel = QLineEdit()
# 创建QPushButton对象
btn = QPushButton("注册信息")
# QFormLayout对象添加addRow用户名、密码、手机号控件
# QFormLayout对象添加addRow按钮
form.addRow("用户名:", user)
form.addRow("密 码:",pwd)
form.addRow("手机号:",tel)
# form.addRow("注册",btn)
form.addRow("",btn)
#将layout设置到窗口
w.setLayout(form)
# 槽函数on_submit实现功能:分别获取用户名、密码、手机号文本内容
def on_submit():
print(user.text(),pwd.text(),tel.text())
# QPushButton对象信号clicked绑定自定义槽函数on_submit
btn.clicked.connect(on_submit)
# w.resize(640,480)
# 显示窗口
w.show()
# 等待中止
sys.exit(app.exec_())
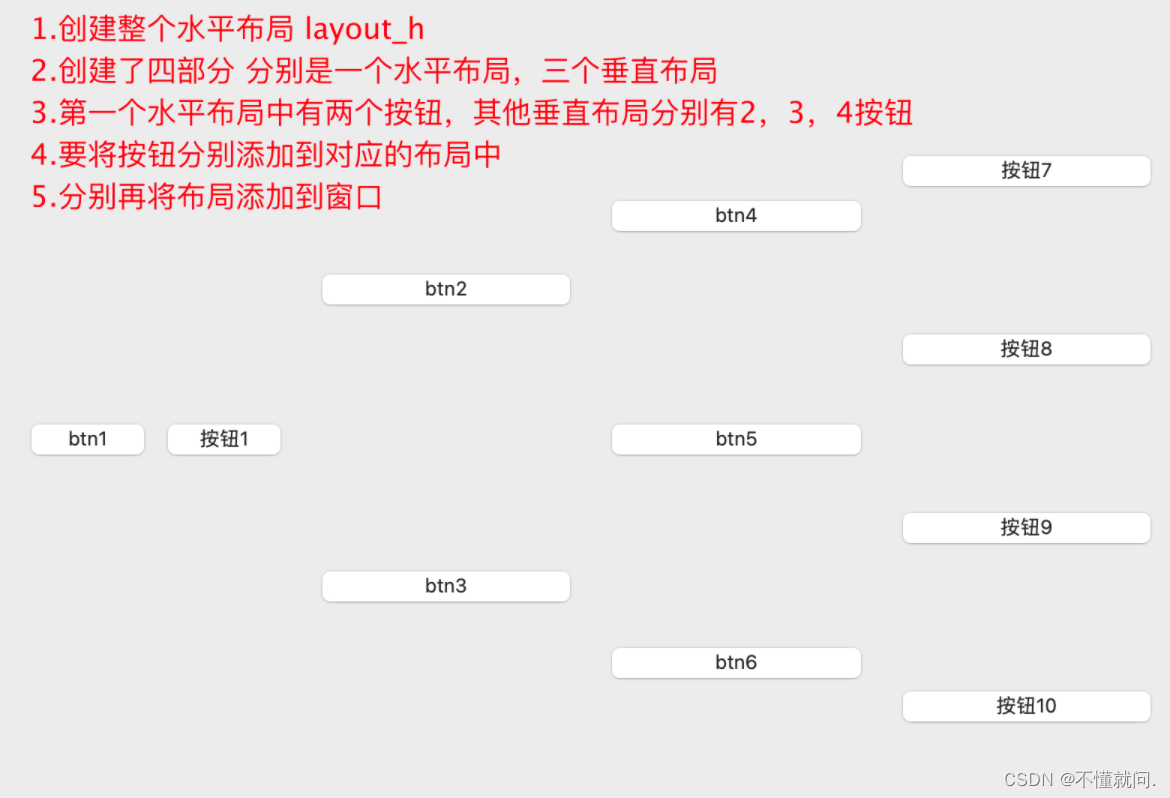
4. 嵌套布局

# 创建QHBoxLayout对象h_layout
# 创建QVBoxLayout对象v_layout1,添加一个QPushButton对象1
# h_layout添加v_layout1对象
# 创建QVBoxLayout对象v_layout2,添加QPushButton对象2, QPushButton对象3
# h_layout添加v_layout2对象
# 创建QVBoxLayout对象v_layout3,添加QPushButton对象4, QPushButton对象5, QPushButton对象6
# h_layout添加v_layout3对象
# 创建QVBoxLayout对象v_layout4,添加QPushButton对象7, QPushButton对象8, QPushButton对象9, QPushButton对象10
# h_layout添加v_layout4对象
# 窗口添加布局h_layout
import sys
from PyQt5.QtWidgets import *
# 创建应用程序
app = QApplication(sys.argv)
# 创建窗口 w就是我们创建的窗口对象
w = QWidget()
# 创建QHBoxLayout对象h_layout (整个水平布局)
h_layout = QHBoxLayout()
# 创建QHBoxLayout对象v_layout1,添加一个QPushButton对象1 整个水平布局中的第一个水平布局layout1
v_layout1 = QHBoxLayout()
btn1 = QPushButton("btn1")
btn2 = QPushButton("按钮1")
v_layout1.addWidget(btn1)
v_layout1.addWidget(btn2)
# h_layout添加v_layout1对象
h_layout.addLayout(v_layout1)
# 创建QVBoxLayout对象v_layout2,添加QPushButton对象2, QPushButton对象3
v_layout2 = QVBoxLayout()
v_layout2.addWidget(QPushButton("btn2"))
v_layout2.addWidget(QPushButton("btn3"))
# h_layout添加v_layout2对象
h_layout.addLayout(v_layout2)
# 创建QVBoxLayout对象v_layout3,添加QPushButton对象4, QPushButton对象5, QPushButton对象6
v_layout3 = QVBoxLayout()
v_layout3.addWidget(QPushButton("btn4"))
v_layout3.addWidget(QPushButton("btn5"))
v_layout3.addWidget(QPushButton("btn6"))
# h_layout添加v_layout3对象
h_layout.addLayout(v_layout3)
# 创建QVBoxLayout对象v_layout4,添加QPushButton对象7, QPushButton对象8, QPushButton对象9, QPushButton对象10
v_layout4 = QVBoxLayout()
v_layout4.addWidget(QPushButton("按钮7"))
v_layout4.addWidget(QPushButton("按钮8"))
v_layout4.addWidget(QPushButton("按钮9"))
v_layout4.addWidget(QPushButton("按钮10"))
# h_layout添加v_layout4对象
h_layout.addLayout(v_layout4)
# 窗口添加布局h_layout
w.setLayout(h_layout)
# 显示窗口
w.show()
w.resize(800,600)
# 等待中止
sys.exit(app.exec_())对话框
1. 消息对话框 QMessageBox
# 创建QPushButton对象btn
# btn信号clicked绑定槽函数
# 槽函数中弹出消息QMessageBox对话框,并设置消息对话框的标题、内容、按钮,选择对话框后做出响应判断
# btn指定父对象
import sys
from PyQt5.QtWidgets import *
# 创建应用程序
app = QApplication(sys.argv)
# 创建窗口 w就是我们创建的窗口对象
w = QWidget()
# 创建QPushButton对象
btn = QPushButton()
# 设置按钮的文本内容
btn.setText('点击抽奖')
# 获取按钮的文本内容
print(btn.text())
# 指定父对象
btn.setParent(w)
# 创建QPushButton对象btn
# btn信号clicked绑定槽函数
def btn_click():
res = QMessageBox.information(w, '中奖信息',"请确认协议内容",QMessageBox.Yes|QMessageBox.No)
if res == QMessageBox.Yes:
print("ok")
# 槽函数中弹出消息QMessageBox对话框,并设置消息对话框的标题、内容、按钮,选择对话框后做出响应判断
# btn指定父对象
btn.clicked.connect(btn_click)
# 显示窗口
w.show()
# 等待中止
sys.exit(app.exec_())
2. 输入对话框 QInputDialog
# 创建QVboxLayout对象layout
# 创建QLabel对象label
# label设置内容"匿名"
# layout添加label
# 创建QPushButton对象btn
# btn设置内容"创建角色"
# layout添加btn
# btn的信号clicked连接槽函数show_dialog
# 槽函数中创建QInputDialog对象,获取用户输入的内容,给label设置内容
# 窗口添加布局
import sys
from PyQt5.QtWidgets import *
# 创建应用程序
app = QApplication(sys.argv)
# 创建窗口 w就是我们创建的窗口对象
w = QWidget()
# 创建QVboxLayout对象layout
layout = QVBoxLayout()
# 创建QLabel对象label
label = QLabel()
# label设置内容"匿名"
label.setText("匿名")
# layout添加label
layout.addWidget(label)
# 创建QPushButton对象btn
btn = QPushButton()
# btn设置内容"创建角色"
btn.setText("创建角色")
# layout添加btn
layout.addWidget(btn)
# btn的信号clicked连接槽函数show_dialog
def show_dialog():
res, flag = QInputDialog.getText(w, "标题", "请创建角色")
if flag:
print("创建角色成功:", res)
btn.clicked.connect(show_dialog)
# 槽函数中创建QInputDialog对象,获取用户输入的内容,给label设置内容
# 窗口添加布局
w.setLayout(layout)
# 显示窗口
w.show()
# 等待中止
sys.exit(app.exec_())
单复选框
1. 单选框 QRadioButton
# 创建QRadioButton对象btn1,设置内容"男"
# 创建QRadioButton对象btn2,设置内容"女"
# 设置btn2为选中状态
# 创建QButtonGroup对象group,将btn1和btn2添加到group
# group的信号buttonToggled连接槽函数on_group_toggled
# 槽函数参数为QRadioButton对象,里面打印被按下按钮的文本,打印选中状态
# 创建VBoxLayout对象layout,将btn1和btn2添加到layout
# 窗口添加布局
import sys
from PyQt5.QtWidgets import *
# 创建应用程序
app = QApplication(sys.argv)
# 创建窗口 w就是我们创建的窗口对象
w = QWidget()
# 创建VBoxLayout对象layout,将btn1和btn2添加到layout
layout = QHBoxLayout()
# 创建QRadioButton对象btn1,设置内容"男"
radio = QRadioButton("男")
# 创建QRadioButton对象btn2,设置内容"女"
radio2 = QRadioButton("女")
# 设置btn2为选中状态
radio2.setChecked(True)
# group的信号buttonToggled连接槽函数on_group_toggled
# 槽函数参数为QRadioButton对象,里面打印被按下按钮的文本,打印选中状态
# 创建VBoxLayout对象layout,将btn1和btn2添加到layout
layout.addWidget(radio)
layout.addWidget(radio2)
# 窗口添加布局
w.setLayout(layout)
#定义槽函数
def on_toggled():
if radio.isChecked():
print("男被选中")
if radio2.isChecked():
print("女被选中")
#信号绑定
radio.toggled.connect(on_toggled)
radio2.toggled.connect(on_toggled)
# 显示窗口
w.show()
# 等待中止
sys.exit(app.exec_())
2. 复选框 QCheckButton
# 创建QCheckBox对象box1,并设置文本为“学习”
# 创建QCheckBox对象box2,并设置文本为“睡觉”
# 创建QCheckBox对象box3,并设置文本为“工作”
# box1、box2、box3的信号statusChanged和槽函数box_slot绑定
# 槽函数判断是否被选中
# 创建QHBoxLayout对象layout,并添加box1、box2、box3
# 窗口添加布局
import sys
from PyQt5.QtWidgets import *
# 创建应用程序
app = QApplication(sys.argv)
# 创建窗口 w就是我们创建的窗口对象
w = QWidget()
# 创建VBoxLayout对象layout,将btn1和btn2添加到layout
layout = QHBoxLayout()
#创建复选框
box1 = QCheckBox("语文")
box2 = QCheckBox("数学")
box3 = QCheckBox("英语")
layout.addWidget(box1)
layout.addWidget(box2)
layout.addWidget(box3)
# 槽函数判断是否被选中
def box_slot():
if box1.isChecked():
print("今天上语文课")
if box2.isChecked():
print("下节课上数学")
if box3.isChecked():
print("下节课上英语")
# box1、box2、box3的信号statusChanged和槽函数box_slot绑定
box1.stateChanged.connect(box_slot)
box2.stateChanged.connect(box_slot)
box3.clicked.connect(box_slot)
# 窗口添加布局
w.setLayout(layout)
#定义槽函数
# 显示窗口
w.show()
# 等待中止
sys.exit(app.exec_())
pyQt面向对象开发
类名:MyWidget继承QWidget
实例方法:
__init__(self, parent=None): 调用父类的__init__(parent)方法,调用初始化窗口
init_ui(): 窗口控件的添加、布局、信号和槽处理程序入口:
# 1.创建应用程序
# 2.创建窗口
# 3.显示窗口
# 4.等待窗口停止
import sys
from PyQt5.QtWidgets import *
# 定义我们的widget类
class myWidget(QWidget):
def __init__(self, parent=None):
super().__init__(parent)
# 调用init_UI
self.init_ui()
def init_ui(self):
'''
初始化ui
:return:
'''
# self.setWindowTitle("设置标题")
if __name__ == '__main__':
# 创建程序app
app = QApplication(sys.argv)
w = myWidget()
w.show()
sys.exit(app.exec_())






















 1126
1126











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








