
代码如下
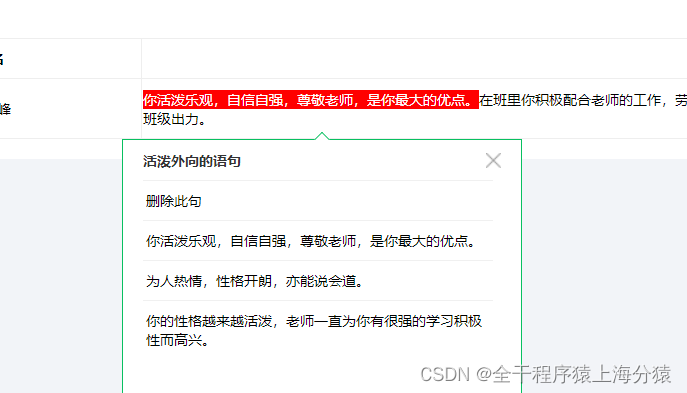
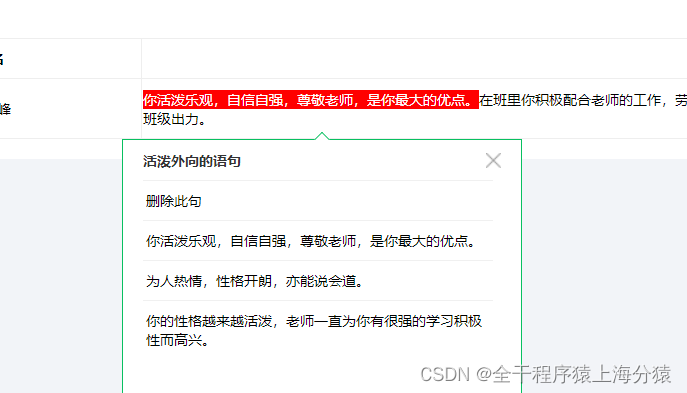
<div class="card" v-show="showCard" ref="elementRef">
<div class="card-top">
<div class="icon-triangle"></div>
<span>
{{ typeComment[1] ? typeComment[1].parent_name : '' }}的语句
</span>
<div class="close" @click="closeCard">
<img src="../../assets/img/close_2.png" alt="">
</div>
</div>
<div class="card-box">
<div class="card-item" :class="[item.edit ? 'noPadding' : '']" v-for="(item, index) in typeComment"
:key="item.id" @click="changeText(item)" @dblclick="dbclickText($event, item)">
<div v-if="!item.edit" class="texts">{{ item.text }}</div>
<input type="text" v-else v-model="item.text" @blur="blurText(item)" class="edit-input"
ref="inputRef">
</div>
</div>
</div>
const className = ['card', 'card-top', 'card-item', 'card-box', 'edit-input', 'content-item active', 'texts']
document.addEventListener('click', (e: any) => {
if (!className.some(item => item === e.target.className)) {
data.showCard = false
for(let i = 0; i < data.showComment.length; i++) {
data.showComment[i].color = false
}
}
})
























 1416
1416











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










