gl.drawArrays()的第1个参数
WebGL方法gl.drawArrays()既强大又灵活,通过给第1个参数mode指定不同的值,在这个参数上指定不同的值,我们可以按照不同的规则绘制图形。
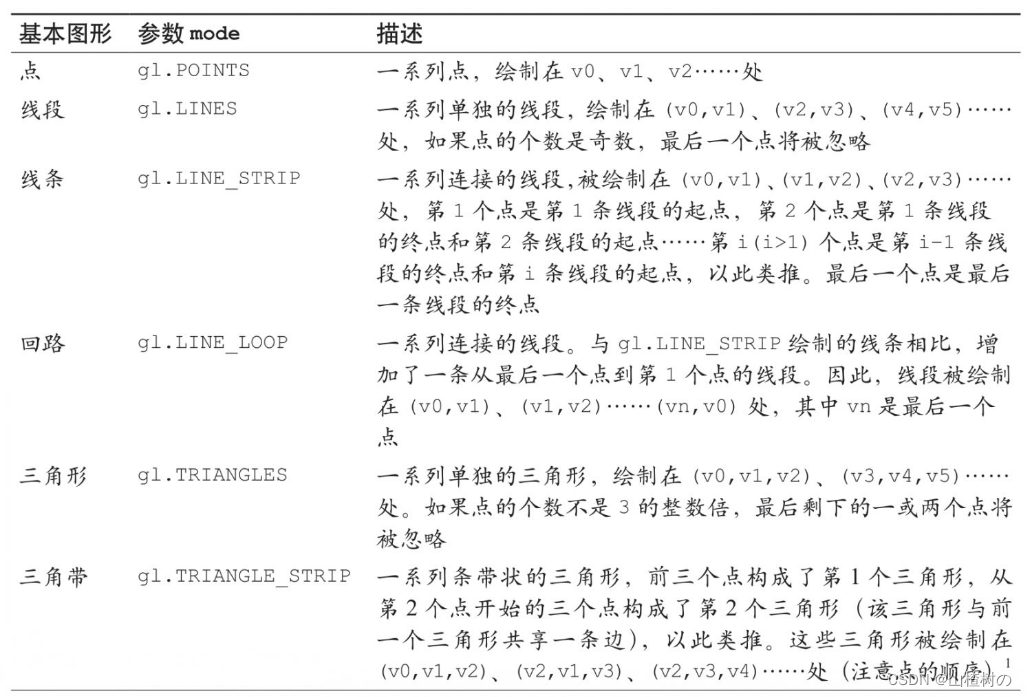
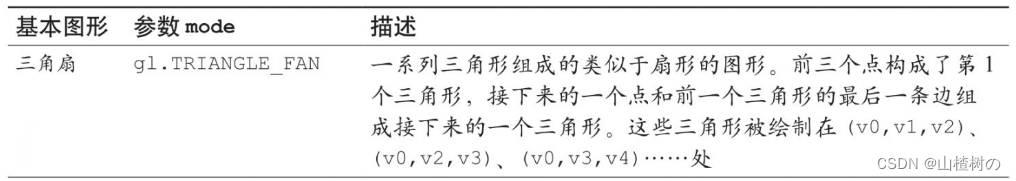
下图中的7种基本图形是WebGL可以直接绘制的图形

gl.TRIANGLE_STRIP 第2个三角形是(v2,v1,v3)而不是(v1,v2,v3),这是为了保持第2个三角形的绘制也按照逆时针的顺序。
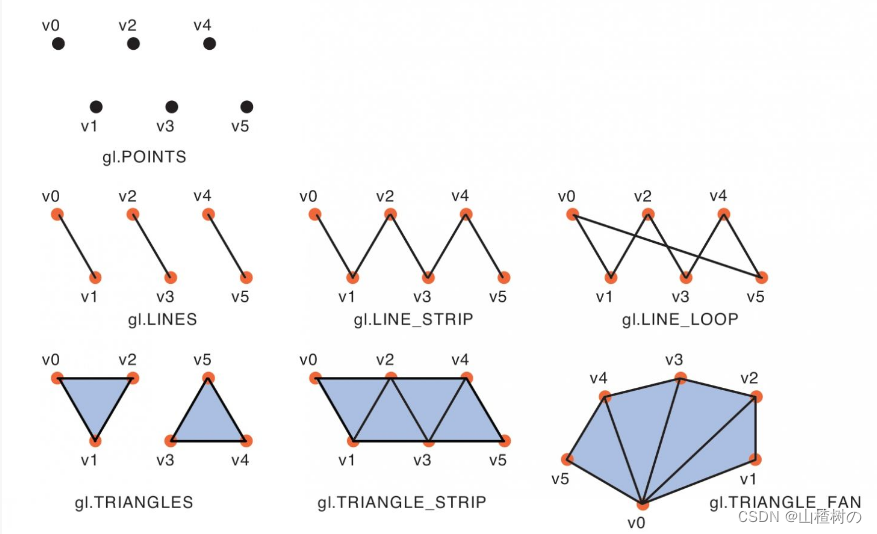
 下图显示了这些基本的图形
下图显示了这些基本的图形

如图所示,WebGL只能绘制三种图形:点、线段和三角形。从球体到立方体,再到游戏中的三维角色,都可以由小的三角形组成。实际上,你可以使用以上这些最基本的图形来绘制出任何东西。
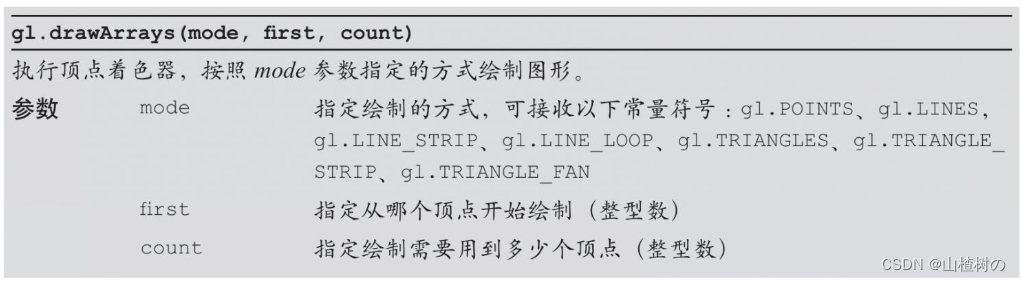
gl.drawArrays()的第2个和第3个参数
first:指定从缓冲区中的哪个顶点开始绘制,索引从0开始。count:指定绘制的顶点个数。
绘制之前需要先将顶点数据存放在一个或多个缓冲区(如顶点缓冲区)中,然后通过指定合适的缓冲区绑定函数(如gl.bindBuffer())将缓冲区绑定到WebGL上下文,从而可以访问顶点数据。
通过调用gl.drawArrays函数,可以使用指定的图元类型和顶点数据来进行绘制操作。
























 3057
3057











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










