首先我们来看一个简单的效果:
Uri uri = Uri.parse("http://www.csdn.net/");
Intent intent = new Intent(Intent.ACTION_VIEW, uri);
startActivity(intent);
WebView webView = new WebView(MainActivity.this);
setContentView(webView); 
很简单就可以实现一个web页的嵌套,不过这种方式不具有很好的人机交互功能,如果只是阅读网页内容,是一种不错的选择。
WebView加载网页方式
- webview.loadUrl();
- webview.loadData();
- loadDataWithBaseURL();
注意:
(1)loadUrl,可以分为load网络url和本地url:
webView.loadUrl(“http://www.csdn.net/“);
webView.loadUrl(“file:///android_asset/XX.html”); 本地文件存放在:assets文件中.
(2)loadData()与loadDataWithBaseURL()的区别,webView.loadData(data, mimeType, encoding);与 webView.loadDataWithBaseURL(baseUrl, data, mimeType, encoding, historyUrl);中相差了两个参数”baseUrl”,”historyUrl”;当我们load的数据data中,如果有些数据的路径为相对路径,使用loadDataWithBaseURL()方法将baseUrl参数加上,相对路径加载不到数据的问题就可以得到解决。“historyUrl”可以指定资源的历史路径。
WebSettings中常用方法
拿到一个实例WebSettings settings = webView.getSettings();
1.支持javaScript
settings.setJavaScriptEnabled(true);
2.自适应屏幕
settings.setUseWideViewPort(true);//设置此属性,可任意比例缩放
settings.setLoadWithOverviewMode(true);
3.支持页面缩放
settings.setBuiltInZoomControls(true);
settings.setSupportZoom(true);
4.支持数据缓存
数据缓存分为两种:AppCache和DOM Storage(Web Storage)
AppCache使我们能够有选择的缓冲web浏览器中所有的东西,从页面、图片到脚本、css等等。尤其在涉及到应用于网站的多个页面上的CSS和JavaScript文件的时候非常有用。其大小目前通常是5M。在Android上需要手动开启(setAppCacheEnabled),并设置路径(setAppCachePath)和容量(setAppCacheMaxSize);如果需要存储一些简单的用key/value对即可解决的数据,DOM Storage是非常完美的方案。根据作用范围的不同,有Session Storage和Local Storage两种,分别用于会话级别的存储(页面关闭即消失)和本地化存储(除非主动删除,否则数据永远不会过期)。在Android中可以手动开启DOM Storage(setDomStorageEnabled),设置存储路径(setDatabasePath)
5.设置可以访问文件
setAllowFileAccess(true);
6.支持自动加载图片
setLoadsImagesAutomatically(true);
……
WebChromeClient的常用方法
WebChromeClient用于处理界面发生的一些事件,例如进度更新,js的alert等等。下面给出他的应用例子:
1.加载进度
// Let's display the progress in the activity title bar, like the browser app does.
final Activity activity = this;
webView.setWebChromeClient(new WebChromeClient() {
public void onProgressChanged(WebView view, int progress) {
// Activities and WebViews measure progress with different scales.
// The progress meter will automatically disappear when we reach 100%
Log.i("progress", progress + "");
activity.setProgress(progress * 1000);
}
});2.弹出alert
java代码:
@Override
public boolean onJsAlert(WebView view, String url, String message,JsResult result) {
final AlertDialog.Builder builder = new AlertDialog.Builder(view.getContext());
builder.setTitle("对话框").setMessage(message)
.setPositiveButton("确定", null);
builder.setCancelable(false);
AlertDialog dialog = builder.create();
dialog.show();
// 因为没有绑定事件,需要强行confirm,否则页面会变黑显示不了内容。
result.confirm();
return true;html代码:
<!DOCTYPE html>
<html>
<body>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
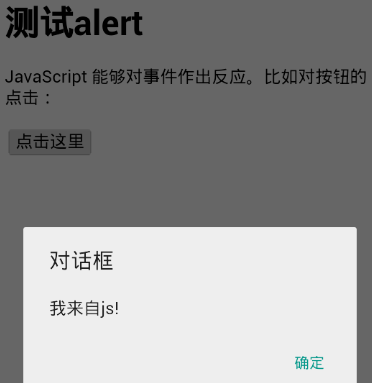
<h1>测试alert</h1>
<p>
JavaScript 能够对事件作出反应。比如对按钮的点击:
</p>
<button type="button" onclick="alert('我来自js!')">点击这里</button>
</body>
</html>效果:

当然WebChromeClient,还有很多其他的方法,详情请查阅API.
WebViewClient的常用方法
WebViewClient主要用于处理通知、请求事件。
1. 在网页开始时调用
@Override
public void onPageStarted(WebView view, String url, Bitmap favicon) {
super.onPageStarted(view, url, favicon);
}2.在网页加载完成时调用
@Override
public void onPageFinished(WebView view, String url) {
super.onPageFinished(view, url);
}3.当加载的网页需要重定向的时候就会调这个方法告知我们应用程序是否需要接管控制网页加载,如果应用程序接管,并且return true意味着主程序接管网页加载,如果返回false让webview自己处理。如果是post请求,方法将不会被调用。
@Override
public boolean shouldOverrideUrlLoading(WebView view, String url) {
return super.shouldOverrideUrlLoading(view, url);
}注意:当我们访问的地址需要我们应用程序自己处理的时候,可以在这里截获,比如我们发现跳转到的是一个market的链接,那么我们可以直接跳转到应用市场。
4.当浏览器访问网址发生错误时通知我们的应用程序。
@Override
public void onReceivedError(WebView view, int errorCode,String description, String failingUrl) {
super.onReceivedError(view, errorCode, description, failingUrl);
}5.当网页加载资源过程中发现SSL错误会调用此方法。我们应用程序必须做出响应,是取消请求handler.cancel(),还是继续请求handler.proceed();内核的默认行为是handler.cancel();
@Override
public void onReceivedSslError(WebView view,SslErrorHandler handler, SslError error) {
super.onReceivedSslError(view, handler, error);
}注意:
1.内核会记住本次选择,如果下次还有相同的错误,内核会直接执行之前选择的结果。
2.在访问https SSL证书网页时,如果有些手机访问不了,需要在onReceivedSslError添加SSL支持, 不要使用super。
6.通知webView加载指定的资源
@Override
public void onLoadResource(WebView view, String url) {
super.onLoadResource(view, url);
}根据需求选择方法来写代码就可以了。
……
WebView与JS进行交互
js调java代码
- 添加WebView的addJavascriptInterface()方法。
mWebView.addJavascriptInterface(getHtmlObject(), “dcObj”); - 在Object实例中,给对应的java方法添加注解 “@JavascriptInterface“,其原理是通过反射实现的。
@JavascriptInterface
public String JscallJava(){
return "Js call Java";
}- 在对应的html的js代码中可通过window对象调用addJavascriptInterface()方法的第二个参数“dcObj”来调用java中的方法。
function showJscallJava(){
var str = window.dcObj.JscallJava();
alert(str);
} 通过以上三步就可以实现在html中调用java代码了。
java调js代码
相对js调用java代码,java调用js代码就很简单了,在需要调用js的地方只需要再调用mWebView.loadUrl(“javascript: 方法名”)方法就可以了。
例如在点击的时候调用js的showFromHtml2( param )方法。
@Override
public void onClick(View v) {
mWebView.loadUrl("javascript: showFromHtml2('Java调js有参数')");
}* js与java交互,完整代码如下:*
java代码
/*
* author zyc
*/
public class MainActivity extends Activity implements OnClickListener {
private WebView mWebView;
private Button bt_call_js1;
private Button bt_call_js2;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
showWebView();
}
private void showWebView() {
try {
setContentView(R.layout.activity_main);
mWebView = (WebView) findViewById(R.id.wv);
bt_call_js1 = (Button) findViewById(R.id.bt_call_js1);
bt_call_js1.setOnClickListener(this);
bt_call_js2 = (Button) findViewById(R.id.bt_call_js2);
bt_call_js2.setOnClickListener(this);
mWebView.requestFocus();
mWebView.setWebChromeClient(new WebChromeClient());
WebSettings webSettings = mWebView.getSettings();
webSettings.setJavaScriptEnabled(true);
webSettings.setDefaultTextEncodingName("utf-8");
mWebView.addJavascriptInterface(getHtmlObject(), "dcObj");
mWebView.loadUrl("file:///android_asset/test.html");
} catch (Exception e) {
e.printStackTrace();
}
}
private Object getHtmlObject() {
Object obj = new Object() {
@JavascriptInterface
public String HtmlcallJava() {
return "Js call Java";
}
@JavascriptInterface
public String HtmlcallJava2(final String param) {
return "Js call Java : " + param;
}
};
return obj;
}
@Override
public void onClick(View v) {
if (v.getId() == R.id.bt_call_js1) {
mWebView.loadUrl("javascript: showFromHtml()");
}
if (v.getId() == R.id.bt_call_js2) {
mWebView.loadUrl("javascript: showFromHtml2('Java调js有参数')");
}
}
}test.html:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head><meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>jsjavatest</title>
<script type="text/javascript" language="javascript">
function showJscallJava(){
var str = window.dcObj.HtmlcallJava();
alert(str);
}
function showJscallJava2(){
var str = window.dcObj.HtmlcallJava2("js调java");
alert(str);
}
function showFromHtml(){
document.getElementById("id_input").value = "Java call Js";
}
function showFromHtml2( param ){
document.getElementById("id_input2").value = "Java call Js : " + param;
}
</script>
</head>
<body>
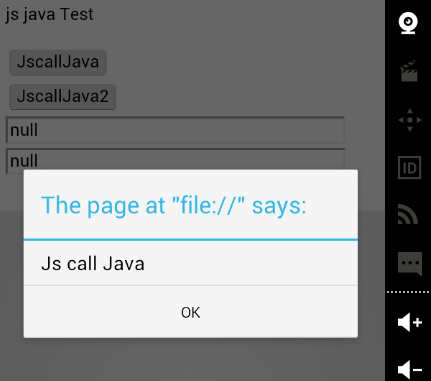
js java Test
<br/>
<br/>
<input type="button" value="JscallJava" onclick="showJscallJava()" />
<br>
<input type="button" value="JscallJava2" onclick="showJscallJava2()" />
<input id="id_input" style="width: 90%" type="text" value="null" />
<br>
<input id="id_input2" style="width: 90%" type="text" value="null" />
<br>
</body>
</html> 效果图如下:
以上就是自己总结的webView资料了,以后还会不断完善的。望广大网友提出宝贵的意见,一起讨论,一起进步。最后附上源码。
点击下载























 2589
2589











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








