对listview界面的定制可以丰富界面的内容。首先我们需要准备一些相同类型的图片。
个人推荐图片网站:http://www.easyicon.net/ 设计师 比较喜欢。而且图片大小分辨率可以选择一致。
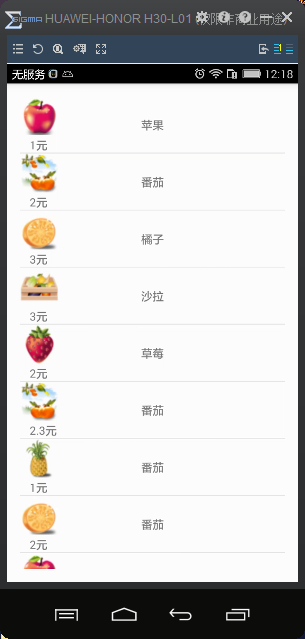
那么就先展示最终的效果吧:
为了做出这样的效果(使用的是Android Studio),首先
分析一下,左边是一个图片imageView ,图片下边是一个textview 表示价格,右边也是一个textview 表示产品类别,水平垂直居中。
要达到如此效果,你需要创建如下的文件:
*Fruit.java作为listview内容的java类
FruitAdapter.java作为Fruit的适配器类
ManActivity.java就不用说了
activity_main.xml文件—–放置listview
fruit_item.xml文件—listview内部的图片和textview*
还需要把图片复制进来,放置在drawable文件夹下。
代码具体如下:
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent"
android:layout_height="match_parent" android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:paddingBottom="@dimen/activity_vertical_margin" tools:context=".MainActivity">
<ListView
android:id="@+id/list_view"
android:layout_width="match_parent"
android:layout_height="match_parent">
</ListView>
<!-- image view 用于显示图片-->
</RelativeLayout>
fruit_item.xml
<?xml version="1.0" encoding="utf-8"?>
<







 本文介绍了如何在Android Studio中创建一个自定义的ListView,展示包含图片和价格信息的商品条目。通过Fruit.java作为内容模型,FruitAdapter.java作为适配器,以及fruit_item.xml布局文件,实现每个条目的图片、价格和类别信息的显示。同时,提供了所需资源的下载链接。
本文介绍了如何在Android Studio中创建一个自定义的ListView,展示包含图片和价格信息的商品条目。通过Fruit.java作为内容模型,FruitAdapter.java作为适配器,以及fruit_item.xml布局文件,实现每个条目的图片、价格和类别信息的显示。同时,提供了所需资源的下载链接。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 4089
4089

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








