作者:vuefine
文献: msdn library
平台:.NET 2.0+
.net(C#) WinForm开发,因为是可视化设计,所以可以通过手动,直接将某个需要的组件加入到设计界面中,.net会自动将初始化这个组件,包括属性设置等,添加到InitilizeComponent()中,并且这个组件会添加相应的父组件中。所有的这些都是.net自动完成的。
但是,某些场景下,我们需要手写代码改变组件所属的父容器。比如某些组件原来属于父容器A,但是我们想将这些组件调整到父容器B中,此时一个有趣的问题出现。
以下3个组件原来位于this:
this.Controls.Add(this.operRateUC);
this.Controls.Add(this.personProductUg);
this.Controls.Add(this.procedingPanel);想调整这3个组件到adjustPanel组件。如下面的代码所示:
private void moveToAdjustPanel()
{
//AdjustablePanel是一个Control类
AdjustablePanel adjustPanel = new AdjustablePanel();
foreach (Control ultraControl in this.Controls)
{
if (ultraControl.GetType() == typeof(UltraGrid) ||
ultraControl.GetType() == typeof(UltraChart) ||
ultraControl.GetType() == typeof(Panel))
{
adjustPanel.Controls.Add(ultraControl);
}
}
} 这种批量移动组件到另一个父组件的方式是失败的。
adjustPanel每次新添加了一个组件后,this.Controls的组件就会改变,并且未抛出foreach迭代器被修改的异常。这不知道是不是微软的一个bug。
在bbs.csdn.net上发帖求助,回复,大都认为foreach遍历会报错,但是的确编译器未抛出任何异常。我重新再编译器重新做了一个简单的测试,结果,发现foreach遍历的确不报错,但是得不到想要的结果。

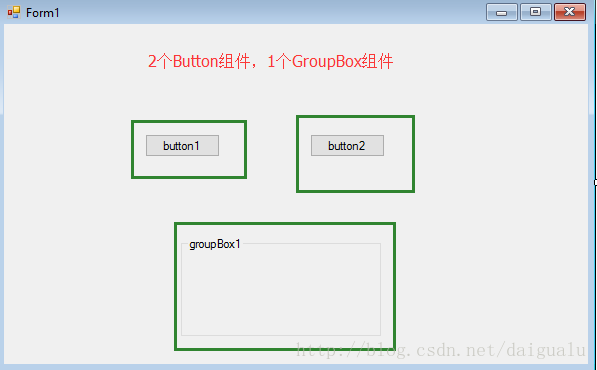
测试代码如下,测试的预期是将2个Button组件从this中移动到groupBox1中。但是结果却是this 中依然有button1,只有button2被移动到了groupBox1中。
奇怪点:
foreach迭代器被修改,为什么不报错???
为什么只有button2移动到groupBox1中了???
public Form1()
{
InitializeComponent();
moveButtonsToGroupBox();
//controlNames的结果为{groupBox1,button1}
var controlNames = showAllChildControls(this);
//controlNamesInGroup的结果为{button2}
var controlNamesInGroup = showAllChildControls(this.groupBox1);
}
/// <summary>
/// 移动位于Form上的按钮到GroupBox中
/// </summary>
private void moveButtonsToGroupBox()
{
foreach(Control c in this.Controls)
{
if (c.GetType() == typeof(Button))
this.groupBox1.Controls.Add(c);
}
}
/// <summary>
/// 展示c控件的所有子组件的Name
/// </summary>
/// <param name="c"></param>
/// <returns></returns>
private List<string> showAllChildControls(Control c)
{
if (c == null) return null;
List<string> controlNames = new List<string>();
foreach(Control chl in c.Controls)
{
controlNames.Add(chl.Name);
}
return controlNames;
}























 5001
5001

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








