
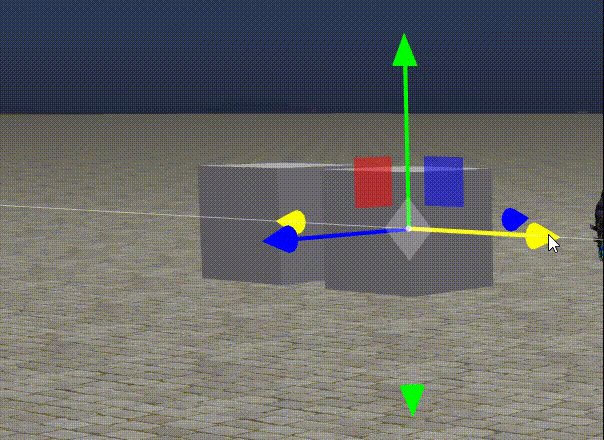
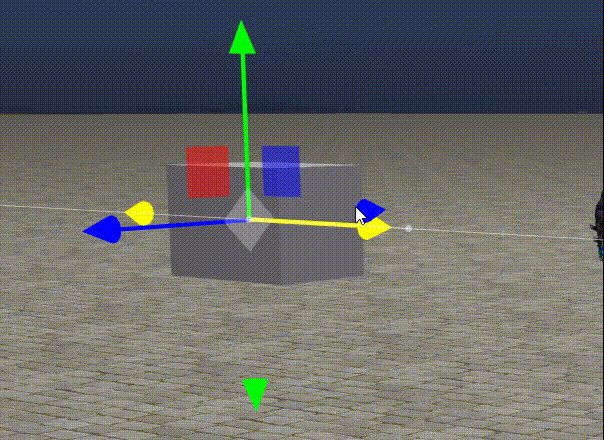
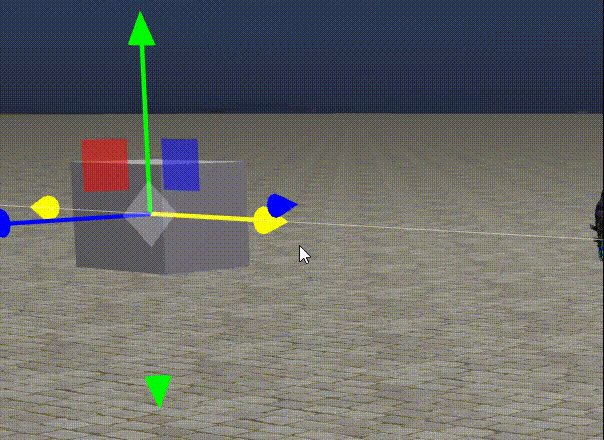
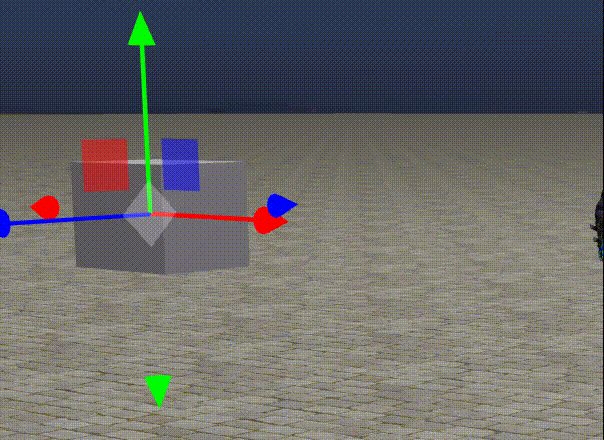
经过观察,发现使用raycaster这个射线工具来追踪物体时,当拖拽物体时,物体之间产生交叉,而我在pointermove这个事件中又没有经过严格判定(也就是不管是否按下鼠标左键,都同样进行物体切换),这就导致了在拖拽途中,控制器所控制的对象发生了切换。要解决也简单,因为在鼠标事件中有一个叫做pressure的属性,它为0的话表示鼠标按键没有按下。把这个限制条件加上,问题就得到解决了。
const pointerMove=(event)=>{
//之所以会出现抖动的问题,是因为每当点移动的时候,没有进行判断,要确保是在松开的时候,才能切换附属物体。
pointer.x = ( event.clientX / window.innerWidth ) * 2 - 1;//为什么要这样写?因为threejs里面规定的范围值是-1到1的区间,而单纯用event.clientX除以window..innerWidth只能得到0到1的区间。乘以2再减1可以保证取值范围吻合。
pointer.y = - ( event.clientY / window.innerHeight ) * 2 + 1;
raycaster.setFromCamera( pointer, camera );
const intersects = raycaster.intersectObjects( controlmesh);
if ( intersects.length > 0 ) {
const object = intersects[ 0 ].object;
if ( object !== control.object ) {
control.attach( object );
}
}
上面是改之前的代码,下面是改之后的代码。
const pointerMove=(event)=>{
//之所以会出现抖动的问题,是因为每当点移动的时候,没有进行判断,要确保是在松开的时候,才能切换附属物体。
pointer.x = ( event.clientX / window.innerWidth ) * 2 - 1;//为什么要这样写?因为threejs里面规定的范围值是-1到1的区间,而单纯用event.clientX除以window..innerWidth只能得到0到1的区间。乘以2再减1可以保证取值范围吻合。
pointer.y = - ( event.clientY / window.innerHeight ) * 2 + 1;
raycaster.setFromCamera( pointer, camera );
const intersects = raycaster.intersectObjects( controlmesh);
if ( intersects.length > 0 ) {
const object = intersects[ 0 ].object;
if ( object !== control.object && event.pressure===0 ) {//区别在这一行
control.attach( object );
}
}






















 147
147











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








