1.安装phonegap 2.9.1
PhoneGap是一款基于HTML5标准的跨平台开源手机Web应用开发框架。它允许用户通过Web技术访问移动设备的本地应用、API接口及应用程序等。
PhoneGap的官方网站
官网下载zip文件,解压后,目录结构如下:

打开终端,进入lib/ios/bin 目录,执行命令
./create /Users/dale/Desktop/demo1 hello.world.test HelloWorld
命令意思是在桌面创建demo1文件夹,里面创建一个helloWorld工程,中间3段包识别名
然后再终端转换目录到桌面demo1/cordova(这里的目录根据你创建工程的目录相应变化)
执行命令: ./build
看到build success,就是成功了
然后进入demo文件夹,打开xdoer工程文件,run一下吧
2 下载shareSDK
解压,拖到helloworld工程下,作为一个子目录,引用的话要加好链接,不清楚这个拖动的要直接复制所有文件,之后,工程目录如下:
然后再class目录中找到 AppDelegate.m文件,在其中加入
#import<ShareSDK/ShareSDK.h>
在- (BOOL)application: didFinishLaunchingWithOptions:方法中调用registerApp方法来初始化SDK
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions
{
[ShareSDK registerApp:@"xxxx"]; //参数xxxx为ShareSDK官网中添加应用后得到的AppKey
//……
return YES;
}在下载的sharesdk demo中自定义分享界面(Custom shate View…)文件夹下的 AGAppDelegat.m
文件,拷贝它的 -initializePlat函数内容,加入到[ShareSDK registerApp:@"xxxx"]后面,注意函数原有内容不要删除,结构大致如下
[ShareSDK registerApp:@"xxxx"];
/**
连接新浪微博开放平台应用以使用相关功能,此应用需要引用SinaWeiboConnection.framework
http://open.weibo.com上注册新浪微博开放平台应用,并将相关信息填写到以下字段
**/
[ShareSDK connectSinaWeiboWithAppKey:@"2489905623"
appSecret:@"097a54f4f4a553f3efa1669c68b5ef0d"
redirectUri:@"http://open.weibo.com"];
/**
连接腾讯微博开放平台应用以使用相关功能,此应用需要引用TencentWeiboConnection.framework
http://dev.t.qq.com上注册腾讯微博开放平台应用,并将相关信息填写到以下字段
如果需要实现SSO,需要导入libWeiboSDK.a,并引入WBApi.h,将WBApi类型传入接口
**/
[ShareSDK connectTencentWeiboWithAppKey:@"801307650"
appSecret:@"ae36f4ee3946e1cbb98d6965b0b2ff5c"
redirectUri:@"http://www.sharesdk.cn"
wbApiCls:[WeiboApi class]];#import "WeiboApi.h"
#import "WXApi.h"
#import "YXApi.h"
#import <TencentOpenAPI/TencentOAuth.h>
#import <TencentOpenAPI/QQApiInterface.h>
新浪微博开放平台创建账号,并创建应用
[ShareSDK connectSinaWeiboWithAppKey:@“xx”
appSecret:@"xx"
redirectUri:@“http://www.baidu.com"];
appkey和appsecret都是应用的基本信息
应用高级信息,授权回调页那个网址就是redirectUri,当然要你自己设置成自己要去的网址,(默认为空)
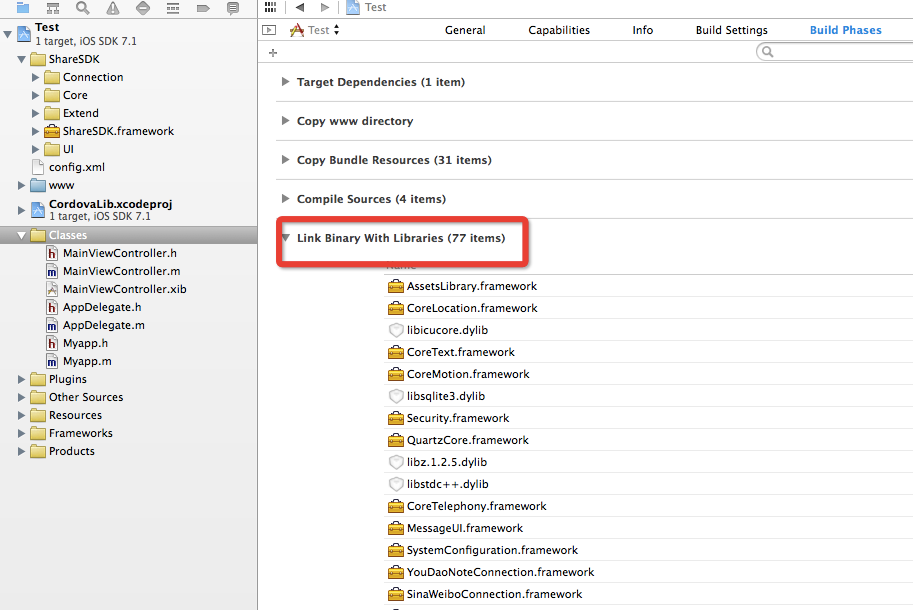
此时,编译的话会由很多链接错误,因为还有很多动态链接库没有加进来
选择工程目录,点击test,选择building phase,在链接二进制库文件末尾点击+号
加上一些链接库,包括:
3 新建接口
#import <Foundation/Foundation.h>
#import <Cordova/CDVPlugin.h>
@interface Myapp : CDVPlugin
-(void)shareInfo:(CDVInvokedUrlCommand*)command;
@end
//
// Myapp.m
// Test
//
// Created by dalewang on 14-4-26.
//
//
#import "Myapp.h"
#import <ShareSDK/ShareSDK.h>
@implementation Myapp
-(void)shareInfo:(CDVInvokedUrlCommand*)command
{
// NSString *imagePath = [[NSBundle mainBundle] pathForResource:@"http://58.216.171.202:9999/Upload/s150/2013-12-23/130322501343593929" ofType:@"png"];
//
NSString* title=[command.arguments objectAtIndex:0];
NSString* content=[command.arguments objectAtIndex:1];
NSString* url=[command.arguments objectAtIndex:2];
NSString* imagePath=[command.arguments objectAtIndex:3];
//
if ([[UIDevice currentDevice] userInterfaceIdiom] == UIUserInterfaceIdiomPad) {
NSLog(@"ipad");
}
else
{
NSLog(@"iphone or ipod");
//构造分享内容
id<ISSContent> publishContent = [ShareSDK content:content//
defaultContent:@"分享好东西"//
image:[ShareSDK imageWithPath:imagePath]
title:title//
url:url//
description:@"分享好东西"//
mediaType:SSPublishContentMediaTypeNews];
[ShareSDK showShareActionSheet:nil
shareList:nil
content:publishContent
statusBarTips:YES
authOptions:nil
shareOptions: nil
result:^(ShareType type, SSResponseState state, id<ISSPlatformShareInfo> statusInfo, id<ICMErrorInfo> error, BOOL end) {
if (state == SSResponseStateSuccess)
{
NSLog(@"分享成功");
}
else if (state == SSResponseStateFail)
{
NSLog(@"分享失败,错误码:%d,错误描述:%@", [error errorCode], [error errorDescription]);
}
}];
}
}
@end

<script>
function test() {
cordova.exec(null, null,"MyApp","shareInfo",["标题","分享的内容","分享的连接","图片链接"]);
}
</script>然后找个标签触发test函数,就ok了
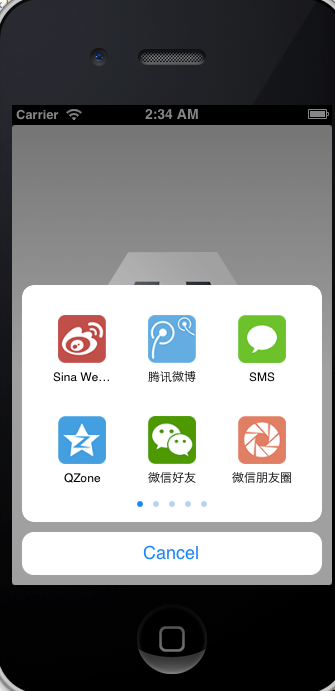
测试结果如下:

























 1312
1312











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








