目录
1.BufferGeometry
是面片、线或点几何体的有效表述。包括顶点位置,面片索引、法相量、颜色值、UV 坐标和自定义缓存属性值。使用 BufferGeometry 可以有效减少向 GPU 传输上述数据所需的开销。
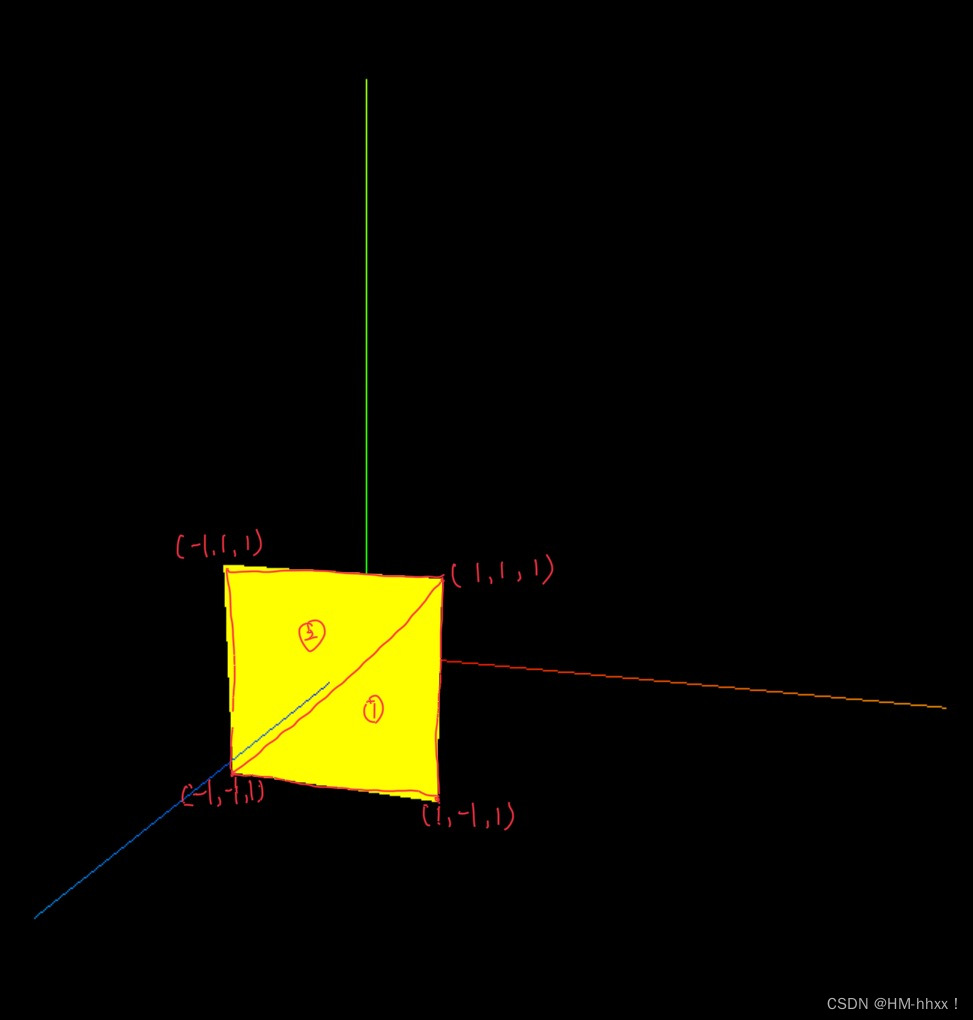
在BufferGeometry中,一个平面由两个三角形构成,每个三角形有三组坐标值,每组坐标值由XYZ坐标构成,例如下列坐标矩阵:
const vertices = new Float32Array([
//三角形1-三个顶点
-1.0, -1.0, 1.0,
1.0, -1.0, 1.0,
1.0, 1.0, 1.0,
//三角形2,三个顶点
1.0, 1.0, 1.0,
-1.0, 1.0, 1.0,
-1.0, -1.0, 1.0,
]);//每三个值为一个顶点实现效果:

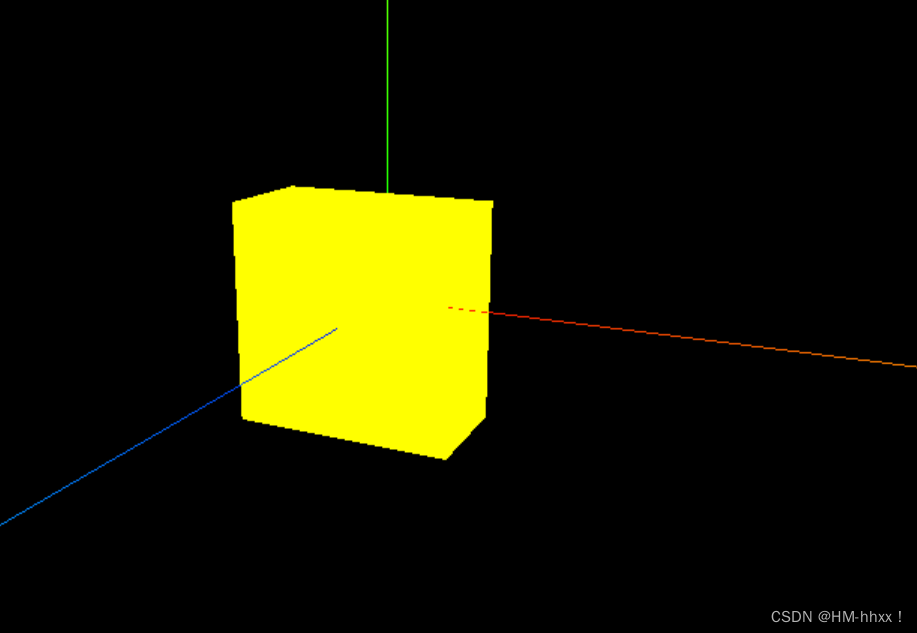
每六个坐标形成一个平面,六个平面可形成一个封闭的立方体。
const vertices = new Float32Array([
//1左
-1.0, -1.0, 1.0,
-1.0,1.0,1.0,
-1.0, 1.0, 0.0,
-1.0, 1.0, 0.0,
-1.0, -1.0, 0.0,
-1.0, -1.0, 1.0,
//2右
1.0, -1.0, 1.0,
1.0,1.0,1.0,
1.0, 1.0, 0.0,
1.0, 1.0, 0.0,
1.0, -1.0, 0.0,
1.0, -1.0, 1.0,
//3后
-1.0, -1.0, 0.0,
1.0, -1.0, 0.0,
1.0, 1.0, 0.0,
1.0, 1.0, 0.0,
-1.0, 1.0, 0.0,
-1.0, -1.0, 0.0,
//4前
-1.0, -1.0, 1.0,
1.0, -1.0, 1.0,
1.0, 1.0, 1.0,
1.0, 1.0, 1.0,
-1.0, 1.0, 1.0,
-1.0, -1.0, 1.0,
//5下
-1.0, -1.0, 1.0,
1.0, -1.0, 1.0,
1.0, -1.0, 0.0,
1.0, -1.0, 0.0,
-1.0, -1.0, 0.0,
-1.0, -1.0, 1.0,
//6上
-1.0, 1.0, 1.0,
1.0, 1.0, 1.0,
1.0, 1.0, 0.0,
1.0, 1.0, 0.0,
-1.0, 1.0, 0.0,
-1.0, 1.0, 1.0,
]);//每三个值为一个顶点
实现效果:

全部代码:
//main.js
// 1、创建场景
const scene = new THREE.Scene();
// 2、创建相机
const camera = new THREE.PerspectiveCamera(
75,
window.innerWidth / window.innerHeight,
0.1,
1000
);
// 3、设置相机位置
camera.position.set(0, 0, 10);
scene.add(camera);
// 4、添加物体
// 使用BufferGeometry创建几何体
const geometry = new THREE.BufferGeometry();
const vertices = new Float32Array([
-1.0, -1.0, 1.0,
1.0, -1.0, 1.0,
1.0, 1.0, 1.0,
1.0, 1.0, 1.0,
-1.0, 1.0, 1.0,
-1.0, -1.0, 1.0,
]);//每三个值为一个顶点
const verticesCube = new Float32Array([
//1左
-1.0, -1.0, 1.0,
-1.0,1.0,1.0,
-1.0, 1.0, 0.0,
-1.0, 1.0, 0.0,
-1.0, -1.0, 0.0,
-1.0, -1.0, 1.0,
//2右
1.0, -1.0, 1.0,
1.0,1.0,1.0,
1.0, 1.0, 0.0,
1.0, 1.0, 0.0,
1.0, -1.0, 0.0,
1.0, -1.0, 1.0,
//3后
-1.0, -1.0, 0.0,
1.0, -1.0, 0.0,
1.0, 1.0, 0.0,
1.0, 1.0, 0.0,
-1.0, 1.0, 0.0,
-1.0, -1.0, 0.0,
//4前
-1.0, -1.0, 1.0,
1.0, -1.0, 1.0,
1.0, 1.0, 1.0,
1.0, 1.0, 1.0,
-1.0, 1.0, 1.0,
-1.0, -1.0, 1.0,
//5下
-1.0, -1.0, 1.0,
1.0, -1.0, 1.0,
1.0, -1.0, 0.0,
1.0, -1.0, 0.0,
-1.0, -1.0, 0.0,
-1.0, -1.0, 1.0,
//6上
-1.0, 1.0, 1.0,
1.0, 1.0, 1.0,
1.0, 1.0, 0.0,
1.0, 1.0, 0.0,
-1.0, 1.0, 0.0,
-1.0, 1.0, 1.0,
]);//每三个值为一个顶点
//设置几何体属性
geometry.setAttribute("position", new THREE.BufferAttribute(vertices, 3));
//设置几何体材质
const material = new THREE.MeshBasicMaterial({ color: 0xffff00 });
// 根据几何体和材质创建物体
const mesh = new THREE.Mesh(geometry, material);
console.log(mesh);
scene.add(mesh);
// 5、初始化渲染器
const renderer = new THREE.WebGLRenderer();
// 设置渲染的尺寸大小
renderer.setSize(window.innerWidth, window.innerHeight);
// onsole.log(renderer);
// 将webgl渲染的canvas内容添加到body
document.body.appendChild(renderer.domElement);
// 6、创建轨道控制器
const controls = new OrbitControls(camera, renderer.domElement);
// 设置控制器阻尼,让控制器更有真实效果,必须在动画循环里调用.update()。
controls.enableDamping = true;
// 7、添加坐标轴辅助器
const axesHelper = new THREE.AxesHelper(5);
scene.add(axesHelper);
// 8、设置渲染函数
function render() {
controls.update();
renderer.render(scene, camera);
// 渲染下一帧的时候就会调用render函数
requestAnimationFrame(render);
}
render();
// 9、监听画面变化,更新渲染画面
window.addEventListener("resize", () => {
// console.log("画面变化了");
// 更新摄像头
camera.aspect = window.innerWidth / window.innerHeight;
// 更新摄像机的投影矩阵
camera.updateProjectionMatrix();
// 更新渲染器
renderer.setSize(window.innerWidth, window.innerHeight);
// 设置渲染器的像素比
renderer.setPixelRatio(window.devicePixelRatio);
});
























 6258
6258











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










