项目中要求,实现动画在执行过程中,视角一直跟随动画,有两种实现办法
一、利用trackedEntity实现
that.trackedEntity = viewer.entities.add({
id: 'tracked-entity',
position,
point: {
pixelSize: 5,
show: true, // 不能设为false
},
viewFrom: new Cesium.Cartesian3(-100, 0, 20), // 观察位置的偏移量
});
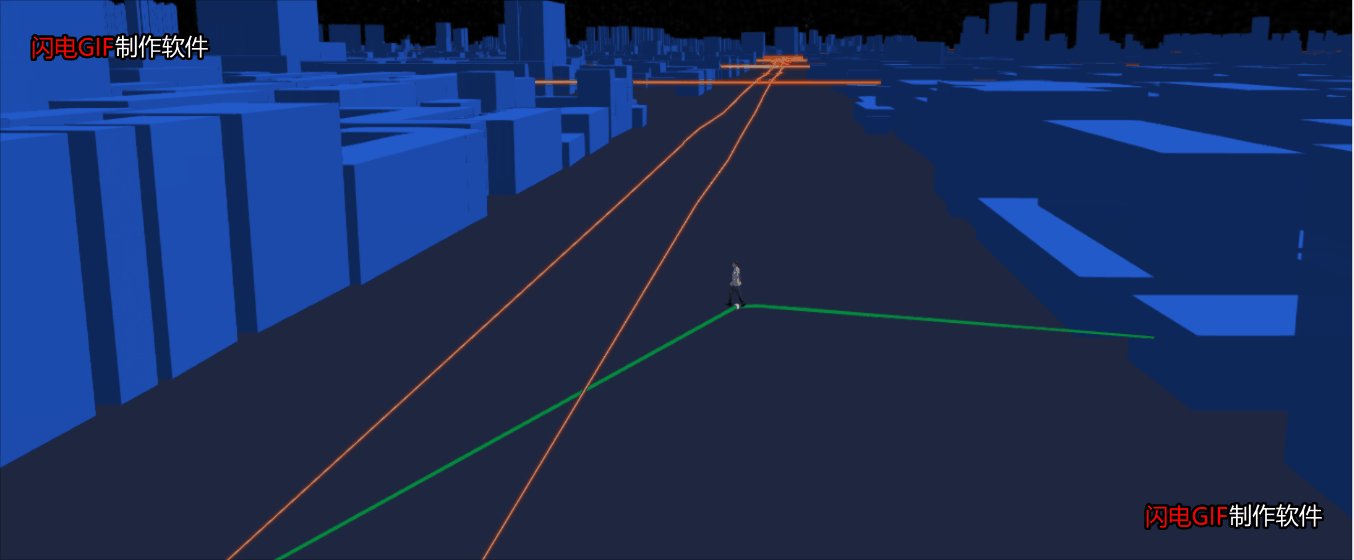
viewer.trackedEntity = that.trackedEntity;这种办法虽然能够实现跟踪动画,但是视角是固定死的,当运动轨迹和视角方向一直,看到的是背景,当运动轨迹和视角方向不一致,看到的是侧面,如下如

二、监听scene.preUpdate,实时修改视角
viewer.scene.preUpdate.addEventListener(this.traceHandler)
traceHandler() {
let center = this.nodeAnimationModel.position.getValue(
viewer.clock.currentTime
);
let orientation = this.nodeAnimationModel.orientation.getValue(
viewer.clock.currentTime
)
let transform = Cesium.Transforms.eastNorthUpToFixedFrame(center);
transform = Cesium.Matrix4.fromRotationTranslation(Cesium.Matrix3.fromQuaternion(orientation), center);
viewer.camera.lookAtTransform(transform, new Cesium.Cartesian3(-100, 0, 50))
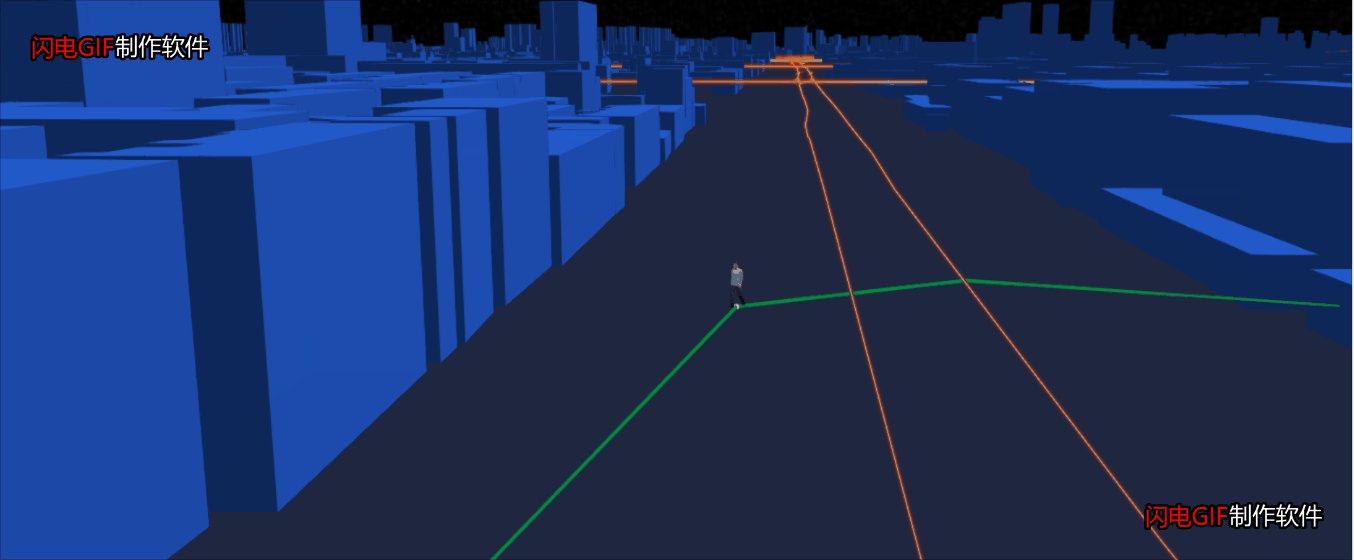
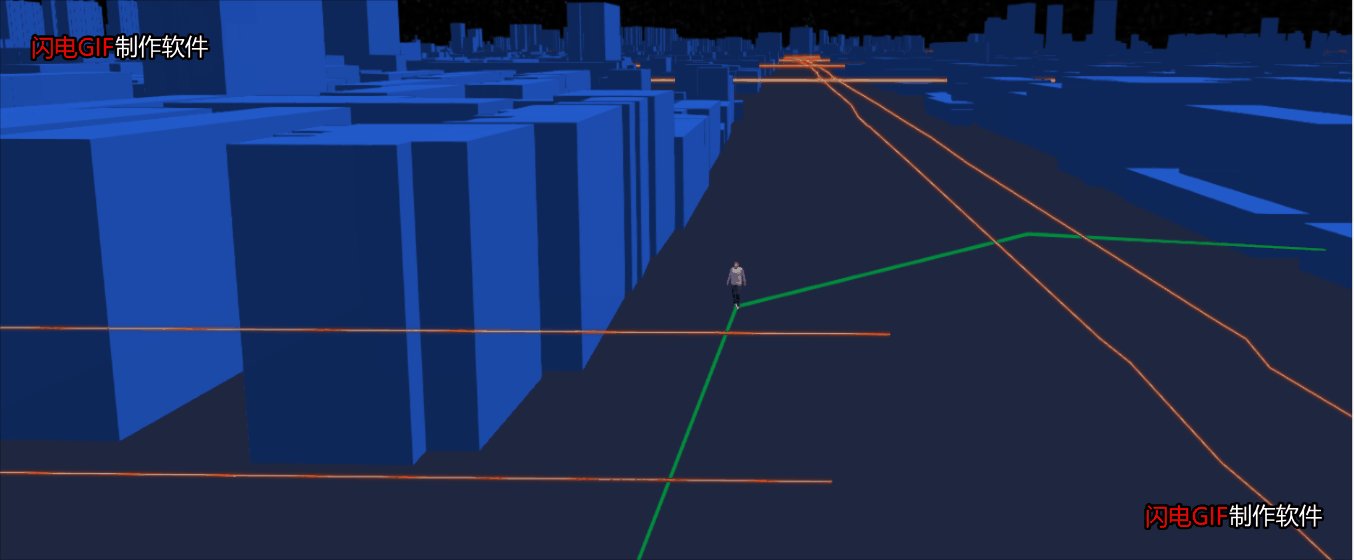
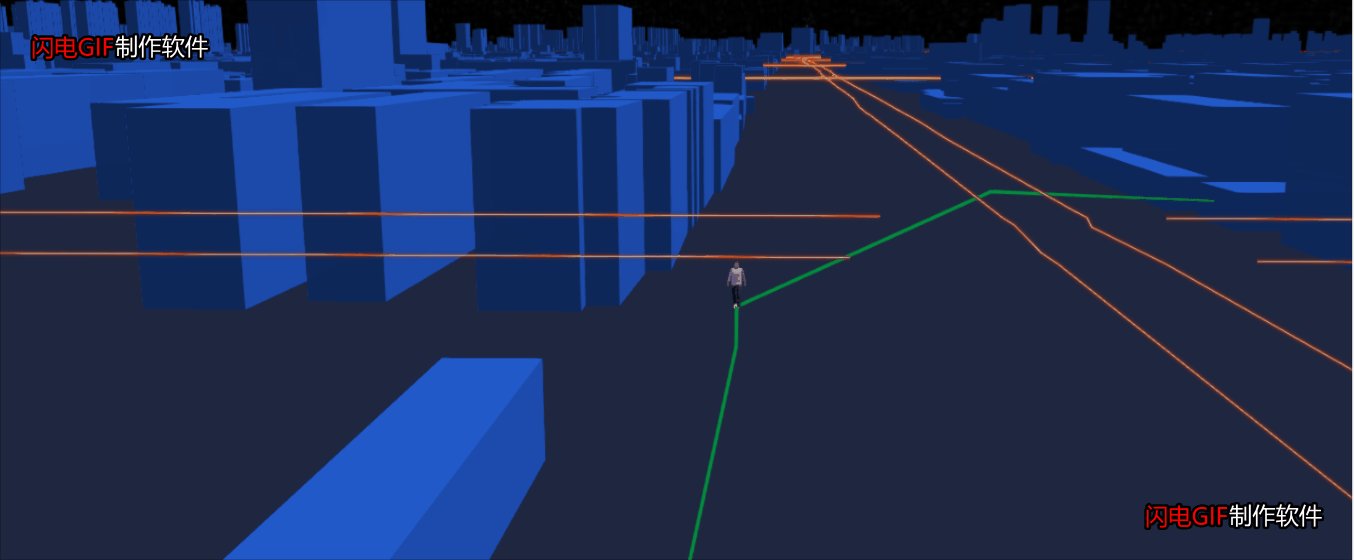
},效果如下,无论动画如何移动,视角一直跟着小人(第一人称视角)
























 141
141

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








