效果如下图:在线预览







APIs
List
| 参数 | 说明 | 类型 | 默认值 |
|---|---|---|---|
| bordered | 是否展示边框 | boolean | false |
| vertical | 是否使用竖直样式 | boolean | false |
| split | 是否展示分割线 | boolean | true |
| size | 列表尺寸 | ‘small’ | ‘middle’ | ‘large’ | ‘middle’ |
| loading | 是否加载中 | boolean | false |
| hoverable | 是否显示悬浮样式 | boolean | false |
| header | 列表头部 | string | slot | undefined |
| footer | 列表底部 | string | slot | undefined |
| spinProps | Spin 组件属性配置,参考 Spin Props,用于配置列表加载中样式 | object | {} |
| emptyProps | Empty 组件属性配置,参考 Empty Props,用于配置暂无数据样式 | object | {} |
| showPagination | 是否显示分页 | boolean | false |
| pagination | Pagination 组件属性配置,参考 Pagination Props,用于配置分页功能 | object | {} |
ListItem
| 参数 | 说明 | 类型 | 默认值 |
|---|---|---|---|
| avatar | 列表元素的图标字符 | string | slot | undefined |
| avatarProps | Avatar 组件属性配置,参考 Avatar Props,用于配置列表图标样式 | object | {} |
| title | 列表元素的标题 | string | slot | undefined |
| description | 列表元素的描述内容 | string | slot | undefined |
| actions | 列表操作组 | slot | undefined |
| extra | 额外内容,展示在列表右侧 | string | slot | undefined |
| avatarStyle | 设置图标的样式 | CSSProperties | {} |
| titleStyle | 设置标题的样式 | CSSProperties | {} |
| descriptionStyle | 设置描述内容的样式 | CSSProperties | {} |
| contentStyle | 设置内容的样式 | CSSProperties | {} |
| actionsStyle | 设置操作区域的样式 | CSSProperties | {} |
| extraStyle | 设置额外内容的样式 | CSSProperties | {} |
创建 List.vue 组件
其中引入使用了以下组件和工具函数:
<script setup lang="ts">
import { computed } from 'vue'
import Spin from '../spin'
import Empty from '../empty'
import Pagination from '../pagination'
import { useSlotsExist } from '../utils'
interface Props {
bordered?: boolean // 是否展示边框
vertical?: boolean // 是否使用竖直样式
split?: boolean // 是否展示分割线
size?: 'small' | 'middle' | 'large' // 列表尺寸
loading?: boolean // 是否加载中
hoverable?: boolean // 是否显示悬浮样式
header?: string // 列表头部 string | slot
footer?: string // 列表底部 string | slot
spinProps?: object // Spin 组件属性配置,参考 Spin Props,用于配置列表加载中样式
emptyProps?: object // Empty 组件属性配置,参考 Empty Props,用于配置暂无数据样式
showPagination?: boolean // 是否显示分页
pagination?: object // Pagination 组件属性配置,参考 Pagination Props,用于配置分页功能
}
const props = withDefaults(defineProps<Props>(), {
bordered: false,
vertical: false,
split: true,
size: 'middle',
loading: false,
hoverable: false,
header: undefined,
footer: undefined,
spinProps: () => ({}),
emptyProps: () => ({}),
showPagination: false,
pagination: () => ({})
})
const slotsExist = useSlotsExist(['header', 'default', 'footer'])
const showHeader = computed(() => {
return slotsExist.header || props.header
})
const showFooter = computed(() => {
return slotsExist.footer || props.footer
})
</script>
<template>
<Spin size="small" :spinning="loading" v-bind="spinProps">
<div
class="m-list"
:class="{
'list-bordered': bordered,
'list-vertical': vertical,
'list-split': split,
'list-small': size === 'small',
'list-large': size === 'large',
'list-hoverable': hoverable
}"
>
<div v-if="showHeader" class="list-header">
<slot name="header">{{ header }}</slot>
</div>
<slot v-if="slotsExist.default"></slot>
<div v-else class="list-empty">
<Empty image="outlined" v-bind="emptyProps" />
</div>
<div v-if="showFooter" class="list-footer">
<slot name="footer">{{ footer }}</slot>
</div>
<div v-if="showPagination" class="list-pagination">
<Pagination placement="right" v-bind="pagination" />
</div>
</div>
</Spin>
</template>
<style lang="less" scoped>
.m-list {
margin: 0;
position: relative;
color: rgba(0, 0, 0, 0.88);
font-size: 14px;
line-height: 1.5714285714285714;
.list-header,
.list-footer {
background: transparent;
padding: 12px 0;
transition: all 0.3s;
}
.list-empty {
padding: 16px;
}
.list-pagination {
margin-top: 24px;
}
}
.list-bordered {
border: 1px solid #d9d9d9;
border-radius: 8px;
.list-header,
:deep(.m-list-item),
.list-footer {
padding-inline: 24px;
}
.list-pagination {
margin: 16px 24px;
}
}
.list-vertical {
:deep(.m-list-item) {
align-items: initial;
.m-list-item-main {
display: block;
.m-list-item-meta {
margin-bottom: 16px;
.m-list-item-content {
.list-item-title {
margin-bottom: 12px;
color: rgba(0, 0, 0, 0.88);
font-size: 16px;
font-weight: 700;
line-height: 1.5;
}
}
}
.list-item-actions {
margin-top: 16px;
margin-left: auto;
& > * {
padding: 0 16px;
&:first-child {
padding-left: 0;
}
}
}
}
}
}
.list-split {
.list-header {
border-bottom: 1px solid rgba(5, 5, 5, 0.06);
}
:deep(.m-list-item) {
&:not(:last-child) {
border-bottom: 1px solid rgba(5, 5, 5, 0.06);
}
}
}
.list-small {
:deep(.m-list-item) {
padding: 8px 16px;
}
}
.list-bordered.list-small {
.list-header,
:deep(.m-list-item),
.list-footer {
padding: 8px 16px;
}
}
.list-large {
:deep(.m-list-item) {
padding: 16px 24px;
}
}
.list-bordered.list-large {
.list-header,
:deep(.m-list-item),
.list-footer {
padding: 16px 24px;
}
}
.list-hoverable {
:deep(.m-list-item) {
&:hover {
background-color: rgba(0, 0, 0, 0.02);
}
}
}
</style>
创建 ListItem.vue 组件
其中引入使用了以下组件和工具函数:
<script setup lang="ts">
import { computed } from 'vue'
import type { CSSProperties, Slot } from 'vue'
import Avatar from '../avatar'
import { useSlotsExist } from '../utils'
interface Props {
avatar?: string // 列表元素的图标字符 string | slot
avatarProps?: object // Avatar 组件属性配置,参考 Avatar Props,用于配置列表图标样式
title?: string // 列表元素的标题 string | slot
description?: string // 列表元素的描述内容 string | slot
actions?: Slot // 列表操作组 slot
extra?: string // 额外内容,额外内容,展示在列表右侧 string | slot
avatarStyle?: CSSProperties // 设置图标的样式
titleStyle?: CSSProperties // 设置标题的样式
descriptionStyle?: CSSProperties // 设置描述内容的样式
contentStyle?: CSSProperties // 设置内容的样式
actionsStyle?: CSSProperties // 设置操作区域的样式
extraStyle?: CSSProperties // 设置额外内容的样式
}
const props = withDefaults(defineProps<Props>(), {
avatar: undefined,
avatarProps: () => ({}),
title: undefined,
description: undefined,
actions: undefined,
extra: undefined,
avatarStyle: () => ({}),
titleStyle: () => ({}),
descriptionStyle: () => ({}),
contentStyle: () => ({}),
actionsStyle: () => ({}),
extraStyle: () => ({})
})
const slotsExist = useSlotsExist(['avatar', 'title', 'description', 'default', 'actions', 'extra'])
const showAvatar = computed(() => {
return slotsExist.avatar || props.avatar || JSON.stringify(props.avatarProps) !== '{}'
})
const showContent = computed(() => {
return slotsExist.title || slotsExist.description || props.title || props.description
})
const showExtra = computed(() => {
return slotsExist.extra || props.extra
})
</script>
<template>
<div class="m-list-item">
<div class="m-list-item-main">
<div v-if="showAvatar || showContent" class="m-list-item-meta">
<div v-if="showAvatar" class="m-list-item-avatar" :style="avatarStyle">
<slot name="avatar">
<Avatar v-bind="avatarProps">{{ avatar }}</Avatar>
</slot>
</div>
<div v-if="showContent" class="m-list-item-content">
<p class="list-item-title" :style="titleStyle">
<slot name="title">{{ title }}</slot>
</p>
<div class="list-item-description" :style="descriptionStyle">
<slot name="description">{{ description }}</slot>
</div>
</div>
</div>
<div v-if="slotsExist.default" :style="contentStyle">
<slot></slot>
</div>
<div v-if="slotsExist.actions" class="list-item-actions" :style="actionsStyle">
<slot name="actions"></slot>
</div>
</div>
<div v-if="showExtra" class="list-item-extra" :style="extraStyle">
<slot name="extra">{{ extra }}</slot>
</div>
</div>
</template>
<style lang="less" scoped>
.m-list-item {
display: flex;
justify-content: space-between;
align-items: center;
padding: 12px 24px;
color: rgba(0, 0, 0, 0.88);
max-width: 100%;
transition: all 0.3s;
.m-list-item-main {
display: flex;
align-items: center;
flex: 1;
.m-list-item-meta {
display: flex;
flex: 1;
align-items: flex-start;
max-width: 100%;
.m-list-item-avatar {
margin-right: 16px;
}
.m-list-item-content {
flex: 1 0;
width: 0;
color: rgba(0, 0, 0, 0.88);
.list-item-title {
margin-bottom: 4px;
color: rgba(0, 0, 0, 0.88);
font-size: 14px;
font-weight: 700;
line-height: 1.5714285714285714;
:deep(a) {
font-weight: 700;
color: rgba(0, 0, 0, 0.88);
transition: all 0.3s;
&:hover {
color: @themeColor;
}
}
}
.list-item-description {
color: rgba(0, 0, 0, 0.45);
font-size: 14px;
line-height: 1.5714285714285714;
}
}
}
.list-item-actions {
flex: 0 0 auto;
margin-left: 48px;
font-size: 0;
:deep(svg) {
fill: currentColor;
}
& > * {
// 选择所有直接子元素,不包括深层的后代
position: relative;
display: inline-flex;
align-items: center;
padding: 0 8px;
color: rgba(0, 0, 0, 0.45);
font-size: 14px;
line-height: 1.5714285714285714;
text-align: center;
&:first-child {
padding-left: 0;
}
&:not(:last-child) {
&::after {
position: absolute;
top: 50%;
right: 0;
width: 1px;
height: 14px;
transform: translateY(-50%);
background-color: rgba(5, 5, 5, 0.06);
content: '';
}
}
}
& > :deep(a) {
// 选择所有直接子元素且是 a 标签
color: @themeColor;
transition: color 0.3s;
&:hover {
color: #4096ff;
}
}
}
}
.list-item-extra {
margin-left: 24px;
}
}
</style>
其中引入使用了以下组件:
在要使用的页面引入
<script setup lang="ts">
import List from './List.vue'
import ListItem from './ListItem.vue'
import { ref, reactive } from 'vue'
import { StarOutlined, LikeOutlined, MessageOutlined } from '@ant-design/icons-vue'
const listData = ref([
{
title: 'Vue Amazing UI Title 1',
description: 'Vue Amazing UI, An Amazing Vue3 UI Components Library.',
content: 'content'
},
{
title: 'Vue Amazing UI Title 2',
description: 'Vue Amazing UI, An Amazing Vue3 UI Components Library.',
content: 'content'
},
{
title: 'Vue Amazing UI Title 3',
description: 'Vue Amazing UI, An Amazing Vue3 UI Components Library.',
content: 'content'
},
{
title: 'Vue Amazing UI Title 4',
description: 'Vue Amazing UI, An Amazing Vue3 UI Components Library.',
content: 'content'
}
])
const bordered = ref(true)
const simpleListData = ref([
{
title: 'Vue Amazing UI Title 1',
description: 'An Amazing Vue3 UI Components Library.',
content: 'content'
},
{
title: 'Vue Amazing UI Title 2',
description: 'An Amazing Vue3 UI Components Library.',
content: 'content'
},
{
title: 'Vue Amazing UI Title 3',
description: 'An Amazing Vue3 UI Components Library.',
content: 'content'
},
{
title: 'Vue Amazing UI Title 4',
description: 'An Amazing Vue3 UI Components Library.',
content: 'content'
}
])
const simpleList = ref([
'Vue Amazing UI is developed using TypeScript',
'An Amazing Vue3 UI Components Library',
'Streamline web development with Vue Amazing UI',
'Incredible Vue components for modern web design',
'Transform your Vue interface with Vue Amazing UI'
])
const sizeOptions = [
{
label: 'small',
value: 'small'
},
{
label: 'middle',
value: 'middle'
},
{
label: 'large',
value: 'large'
}
]
const size = ref('middle')
const loading = ref(true)
const allListData = ref<any[]>([])
for (let i = 1; i <= 8; i++) {
allListData.value.push({
href: 'https://themusecatcher.github.io/vue-amazing-ui/',
title: `Vue Amazing UI part ${i}`,
avatar: 'https://cdn.jsdelivr.net/gh/themusecatcher/resources@0.0.5/1.jpg',
description: 'Vue Amazing UI, An Amazing Vue3 UI Components Library.',
content:
'Vue Amazing UI supplies streamline web development, incredible Vue components for modern web design and transform your Vue interface completely.'
})
}
const paginationListData = ref<any[]>([])
paginationListData.value = allListData.value.slice(0, 3)
const pagination = {
page: 1,
pageSize: 3,
total: 8,
onChange: (page: number, pageSize: number) => {
console.log('change page', page)
console.log('change pageSize', pageSize)
const start = (page - 1) * pageSize + 1
const end = page * pageSize > 8 ? 8 : page * pageSize
paginationListData.value = allListData.value.slice(start - 1, end)
}
}
const allConfigListData = ref<ang[]>([])
for (let i = 1; i <= 30; i++) {
allConfigListData.value.push({
href: 'https://themusecatcher.github.io/vue-amazing-ui/',
title: `Vue Amazing UI Title ${i}`,
description: 'Vue Amazing UI, An Amazing Vue3 UI Components Library.',
content: 'Incredible Vue components for modern web design'
})
}
const configListData = ref<any[]>([])
configListData.value = allConfigListData.value.slice(0, 5)
const state = reactive({
bordered: true,
vertical: false,
split: true,
size: 'middle',
loading: false,
hoverable: true,
header: 'list header',
footer: 'list footer',
extra: 'extra',
showPagination: true,
pagination: {
page: 1,
pageSize: 5,
total: 30,
showTotal: (total: number, range: number[]) => `${range[0]}-${range[1]} of ${total} items`,
showSizeChanger: true,
showQuickJumper: true,
onChange: (page: number, pageSize: number) => {
console.log('change page', page)
console.log('change pageSize', pageSize)
const start = (page - 1) * pageSize + 1
const end = page * pageSize > state.pagination.total ? state.pagination.total : page * pageSize
configListData.value = allConfigListData.value.slice(start - 1, end)
}
}
})
</script>
<template>
<div>
<h1>{{ $route.name }} {{ $route.meta.title }}</h1>
<h2 class="mt30 mb10">基本使用</h2>
<List>
<ListItem v-for="(data, index) in listData" :key="index" :title="data.title">
<template #avatar>
<Avatar src="https://cdn.jsdelivr.net/gh/themusecatcher/resources@0.0.5/1.jpg" />
</template>
<template #description>
{{ data.description }}
</template>
</ListItem>
</List>
<h2 class="mt30 mb10">隐藏分割线</h2>
<List :split="false">
<ListItem v-for="(data, index) in listData" :key="index" :title="data.title">
<template #avatar>
<Avatar src="https://cdn.jsdelivr.net/gh/themusecatcher/resources@0.0.5/1.jpg" />
</template>
<template #description>
{{ data.description }}
</template>
</ListItem>
</List>
<h2 class="mt30 mb10">带边框列表</h2>
<Flex vertical>
<Space align="center"> bordered:<Switch v-model="bordered" /> </Space>
<List :bordered="bordered">
<template #header>
<div>Header</div>
</template>
<ListItem v-for="(data, index) in listData" :key="index" :title="data.title">
<template #avatar>
<Avatar src="https://cdn.jsdelivr.net/gh/themusecatcher/resources@0.0.5/1.jpg" />
</template>
<template #description>
{{ data.description }}
</template>
</ListItem>
<template #footer>
<div>Footer</div>
</template>
</List>
</Flex>
<h2 class="mt30 mb10">三种尺寸</h2>
<Flex vertical>
<Radio :options="sizeOptions" v-model:value="size" button button-style="solid" />
<Row :gutter="32">
<Col :span="12">
<List bordered :size="size">
<ListItem v-for="(data, index) in simpleListData" :key="index">
<template #avatar>
<Avatar src="https://cdn.jsdelivr.net/gh/themusecatcher/resources@0.0.5/1.jpg" />
</template>
<template #title>
<a href="https://themusecatcher.github.io/vue-amazing-ui/">{{ data.title }}</a>
</template>
<template #description>
{{ data.description }}
</template>
</ListItem>
</List>
</Col>
<Col :span="12">
<List bordered :size="size">
<template #header>
<div>Header</div>
</template>
<ListItem v-for="(data, index) in simpleList" :key="index">
{{ data }}
</ListItem>
<template #footer>
<div>Footer</div>
</template>
</List>
</Col>
</Row>
</Flex>
<h2 class="mt30 mb10">加载中</h2>
<Flex vertical>
<Space align="center"> Loading state:<Switch v-model="loading" /> </Space>
<Row :gutter="32">
<Col :span="12">
<List bordered :loading="loading">
<ListItem v-for="(data, index) in simpleListData" :key="index" :title="data.title">
<template #avatar>
<Avatar src="https://cdn.jsdelivr.net/gh/themusecatcher/resources@0.0.5/1.jpg" />
</template>
<template #description>
{{ data.description }}
</template>
</ListItem>
</List>
</Col>
<Col :span="12">
<List bordered :loading="loading" :spin-props="{ indicator: 'dynamic-circle' }">
<template #header>
<div>Header</div>
</template>
<ListItem v-for="(data, index) in simpleList" :key="index">
{{ data }}
</ListItem>
<template #footer>
<div>Footer</div>
</template>
</List>
</Col>
</Row>
</Flex>
<h2 class="mt30 mb10">暂无数据</h2>
<List>
<ListItem v-for="(data, index) in []" :key="index"></ListItem>
</List>
<h2 class="mt30 mb10">显示悬浮样式</h2>
<Row :gutter="32">
<Col :span="12">
<List bordered hoverable>
<ListItem v-for="(data, index) in simpleListData" :key="index" :title="data.title">
<template #avatar>
<Avatar src="https://cdn.jsdelivr.net/gh/themusecatcher/resources@0.0.5/1.jpg" />
</template>
<template #description>
{{ data.description }}
</template>
</ListItem>
</List>
</Col>
<Col :span="12">
<List bordered hoverable>
<template #header>
<div>Header</div>
</template>
<ListItem v-for="(data, index) in simpleList" :key="index">
{{ data }}
</ListItem>
<template #footer>
<div>Footer</div>
</template>
</List>
</Col>
</Row>
<h2 class="mt30 mb10">列表添加操作项</h2>
<List>
<ListItem v-for="(data, index) in listData" :key="index" :title="data.title">
<template #avatar>
<Avatar src="https://cdn.jsdelivr.net/gh/themusecatcher/resources@0.0.5/1.jpg" />
</template>
<template #description>
{{ data.description }}
</template>
{{ data.content }}
<template #actions>
<a>edit</a>
<a>more</a>
</template>
</ListItem>
</List>
<h2 class="mt30 mb10">自定义样式</h2>
<List>
<ListItem
:avatar-props="{
src: 'https://cdn.jsdelivr.net/gh/themusecatcher/resources@0.0.5/1.jpg',
size: 56
}"
:avatar-style="{ alignSelf: 'center' }"
:title-style="{ fontSize: '20px' }"
:description-style="{ fontSize: '16px' }"
:content-style="{ fontSize: '18px', color: '#f50', marginLeft: '16px' }"
:extra-style="{ overflow: 'hidden', borderRadius: '12px' }"
v-for="(data, index) in listData"
:key="index"
:title="data.title"
>
<template #description>
{{ data.description }}
</template>
{{ data.content }}
<template #actions>
<a>edit</a>
<a>more</a>
</template>
<template #extra>
<img
class="u-img"
width="200"
alt="extra"
src="https://cdn.jsdelivr.net/gh/themusecatcher/resources@0.0.5/2.jpg"
/>
</template>
</ListItem>
</List>
<h2 class="mt30 mb10">竖排分页列表</h2>
<List vertical size="large" show-pagination :pagination="pagination">
<ListItem v-for="(data, index) in paginationListData" :key="index">
<template #title>
<a :href="data.href" target="_blank">{{ data.title }}</a>
</template>
<template #avatar>
<Avatar src="https://cdn.jsdelivr.net/gh/themusecatcher/resources@0.0.5/1.jpg" />
</template>
<template #description>
{{ data.description }}
</template>
{{ data.content }}
<template #actions>
<span>
<StarOutlined style="margin-right: 8px" />156
</span>
<span>
<LikeOutlined style="margin-right: 8px" />156
</span>
<span>
<MessageOutlined style="margin-right: 8px" />6
</span>
</template>
<template #extra>
<img
class="u-img"
width="272"
alt="extra"
src="https://gw.alipayobjects.com/zos/rmsportal/mqaQswcyDLcXyDKnZfES.png"
/>
</template>
</ListItem>
<template #footer>
<div>
<b>Vue Amazing UI</b>
footer part
</div>
</template>
</List>
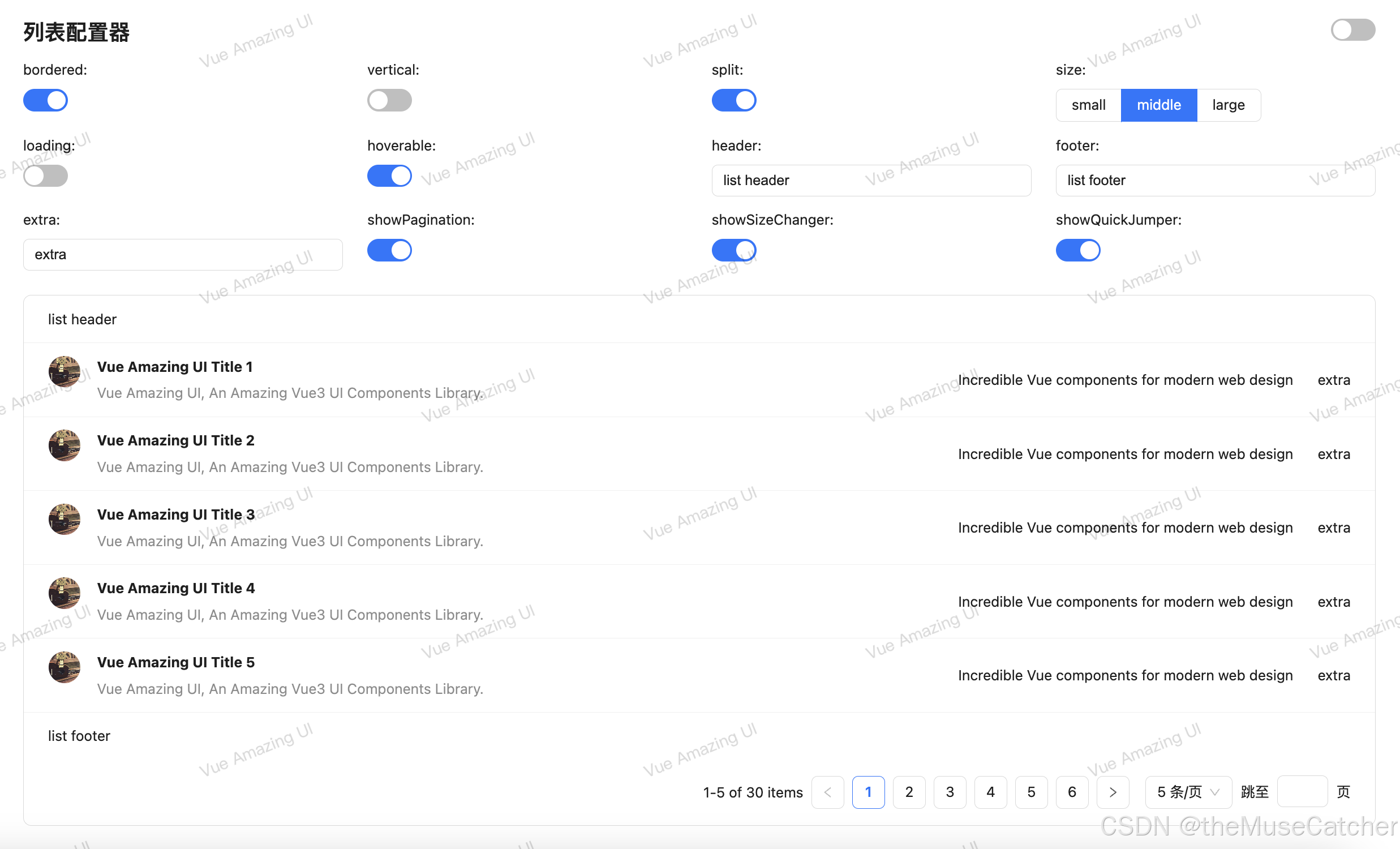
<h2 class="mt30 mb10">列表配置器</h2>
<Flex gap="large" vertical>
<Row :gutter="[24, 12]">
<Col :span="6">
<Space gap="small" vertical> bordered:<Switch v-model="state.bordered" /> </Space>
</Col>
<Col :span="6">
<Space gap="small" vertical> vertical:<Switch v-model="state.vertical" /> </Space>
</Col>
<Col :span="6">
<Space gap="small" vertical> split:<Switch v-model="state.split" /> </Space>
</Col>
<Col :span="6">
<Space gap="small" vertical>
size:<Radio :options="sizeOptions" v-model:value="state.size" button button-style="solid" />
</Space>
</Col>
<Col :span="6">
<Space gap="small" vertical> loading:<Switch v-model="state.loading" /> </Space>
</Col>
<Col :span="6">
<Space gap="small" vertical> hoverable:<Switch v-model="state.hoverable" /> </Space>
</Col>
<Col :span="6">
<Flex gap="small" vertical> header:<Input v-model:value="state.header" placeholder="header" /> </Flex>
</Col>
<Col :span="6">
<Flex gap="small" vertical> footer:<Input v-model:value="state.footer" placeholder="footer" /> </Flex>
</Col>
<Col :span="6">
<Flex gap="small" vertical> extra:<Input v-model:value="state.extra" placeholder="extra" /> </Flex>
</Col>
<Col :span="6">
<Space gap="small" vertical> showPagination:<Switch v-model="state.showPagination" /> </Space>
</Col>
<Col :span="6">
<Space gap="small" vertical> showSizeChanger:<Switch v-model="state.pagination.showSizeChanger" /> </Space>
</Col>
<Col :span="6">
<Space gap="small" vertical> showQuickJumper:<Switch v-model="state.pagination.showQuickJumper" /> </Space>
</Col>
</Row>
<List
:bordered="state.bordered"
:vertical="state.vertical"
:split="state.split"
:size="state.size"
:loading="state.loading"
:hoverable="state.hoverable"
:header="state.header"
:footer="state.footer"
:showPagination="state.showPagination"
:pagination="state.pagination"
>
<ListItem v-for="(data, index) in configListData" :key="index" :extra="state.extra">
<template #title>
<a :href="data.href" target="_blank">{{ data.title }}</a>
</template>
<template #avatar>
<Avatar src="https://cdn.jsdelivr.net/gh/themusecatcher/resources@0.0.5/1.jpg" />
</template>
<template #description>
{{ data.description }}
</template>
{{ data.content }}
</ListItem>
</List>
</Flex>
</div>
</template>
<style lang="less" scoped>
.u-img {
display: inline-block;
vertical-align: bottom;
}
</style>


























 602
602

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








