一,anchors锚点
我们需要明白target目标的使用,这时是你下面使用left,right,bottom和top的距离,比如我们使用目标为UI Root,这个就是摄像机的视野,所以,我们使用anchors可以得到的结果是,如果,视野变小是,视野内的控件不会被遮盖,因为这时根据视野来定位,而如果不适用anchors,根据世界坐标定位,那样就会被遮住
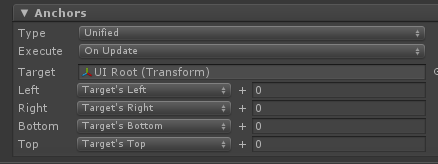
1>使用type的unified属性
设置页面背景的anchors,控件边框分别于目标的距离都是0

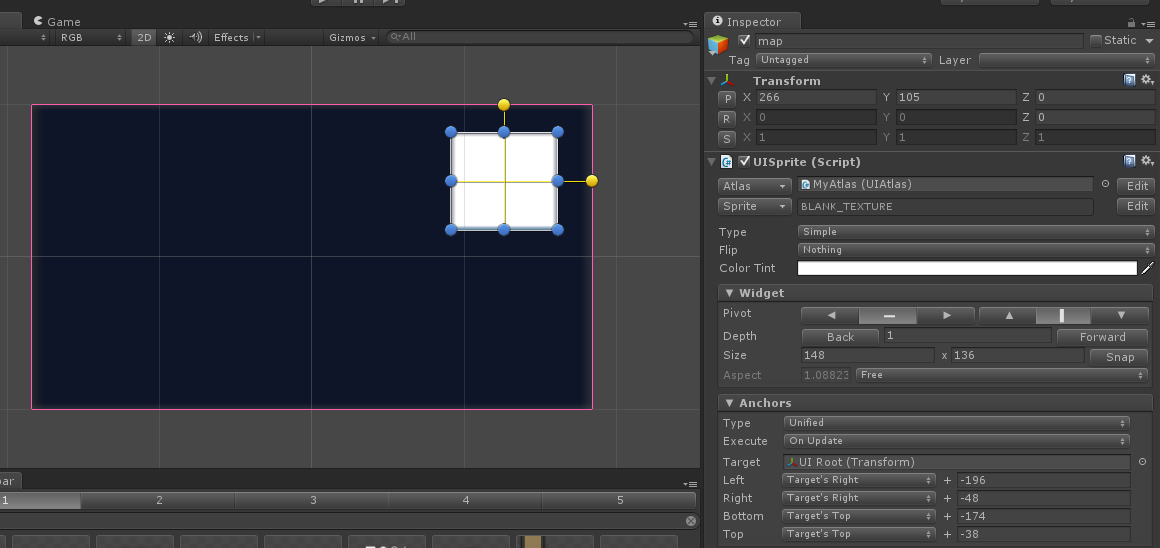
如果我们要给视野设置一个小地图?我们的anchors该怎么设置呢?如下图

我们设置图片的top和buttom都根据target指定的top对象定位,当视野变小时,这定位距离是不会改变的
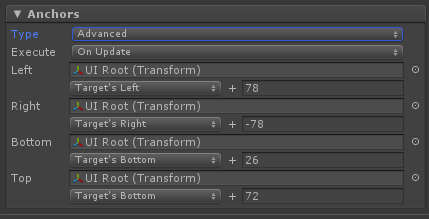
2>使用type的advance属性

而advanced这个属性就是left,right,bottom和top都可以指定一个target,其他操作是跟unified一样的





















 764
764











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








