之前有写过NGUI系列的功能博文,也写过4.6版本的UGUI。想不到Unity发展如此之快,5.0版本中不再支持NGUI了我也不得不使用UGUI了。UGUI的地位已经举足轻重了,所以之后的博客中我会更新整个5.0版本UGUI功能系列文章。
正文:UGUI 5.0版本Anchors的参数详解
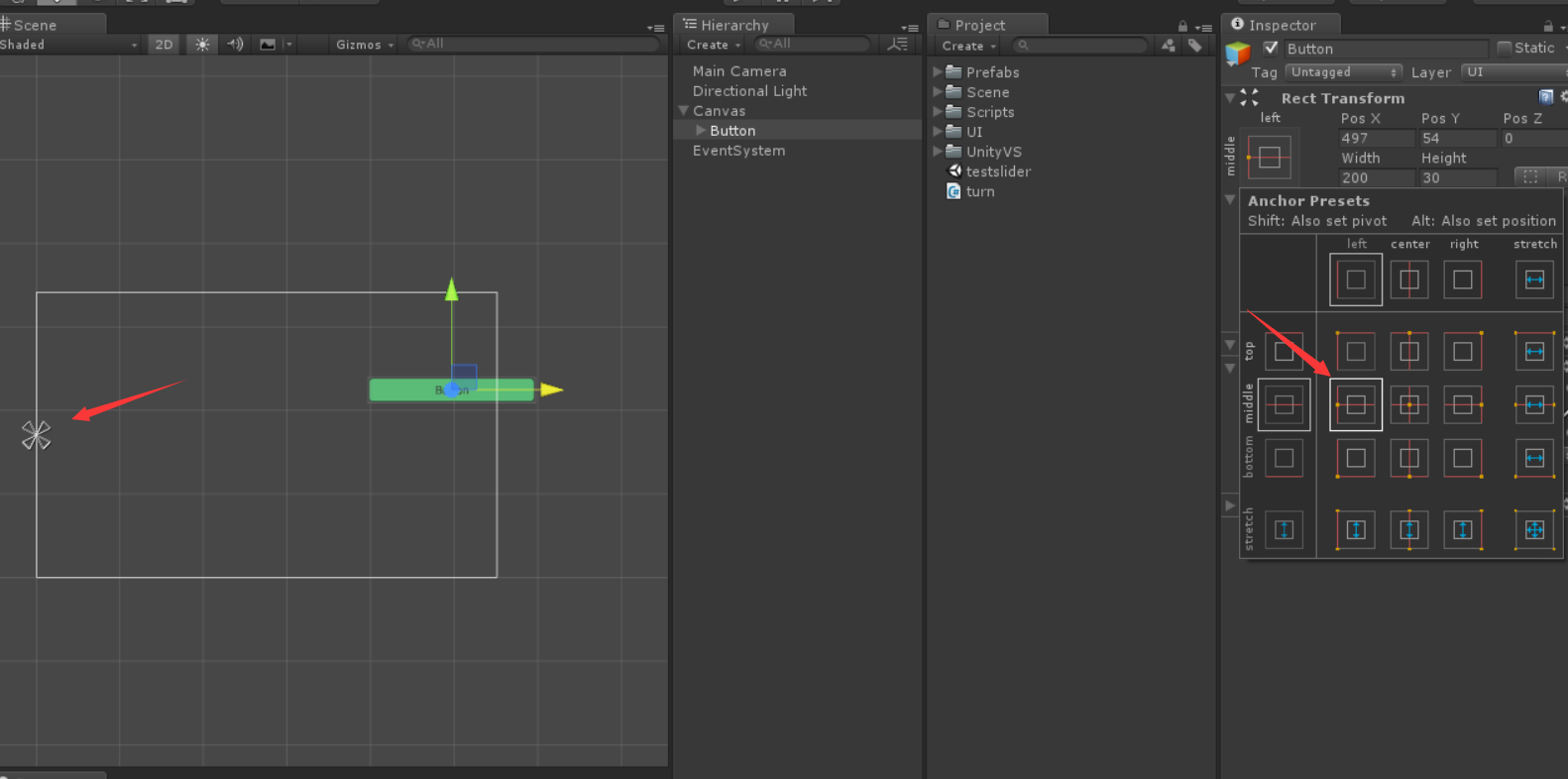
首先看一下UGUI Anchors的界面
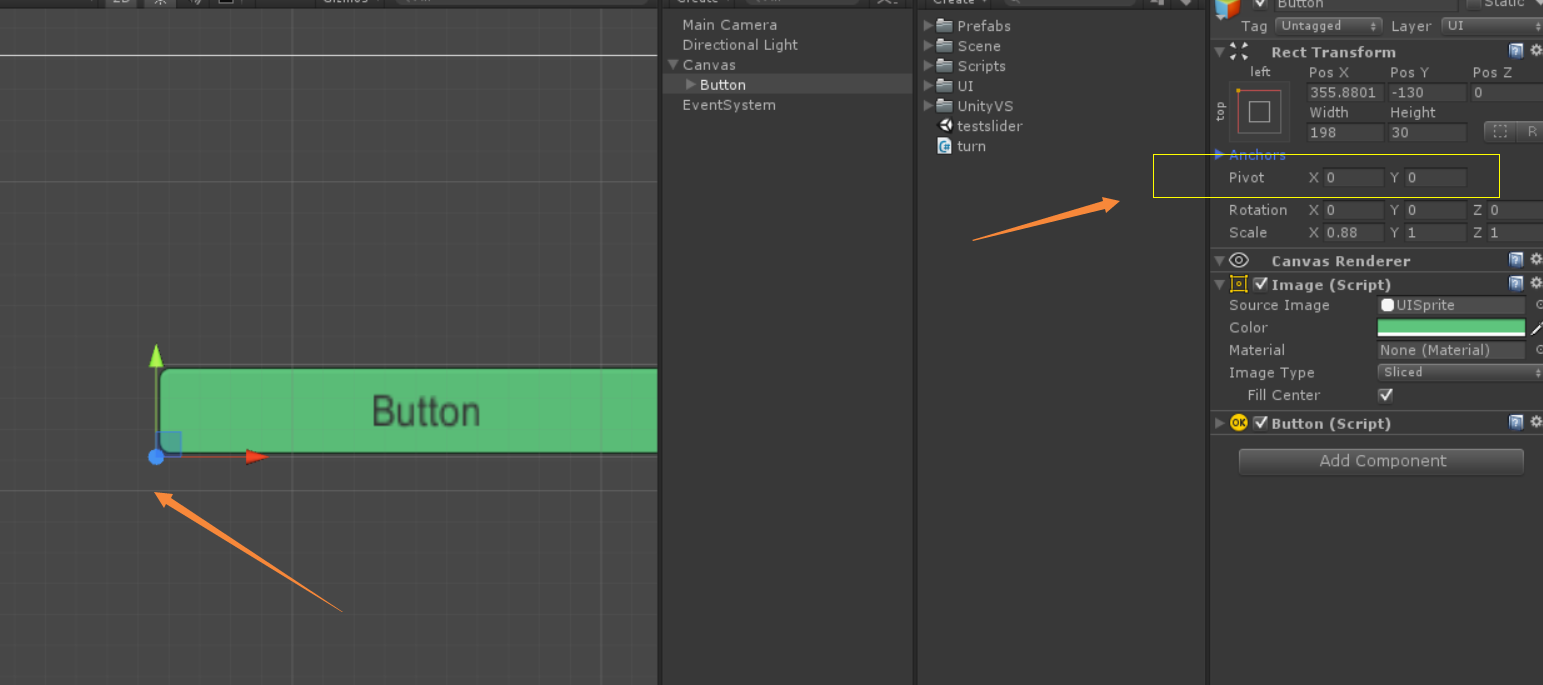
以button 的 anchors为例,button 的anchor是canvas 。所有的都是以父对象为基准和4.6版本一样的。锚点(anchor)也是有可以选择的。如下图
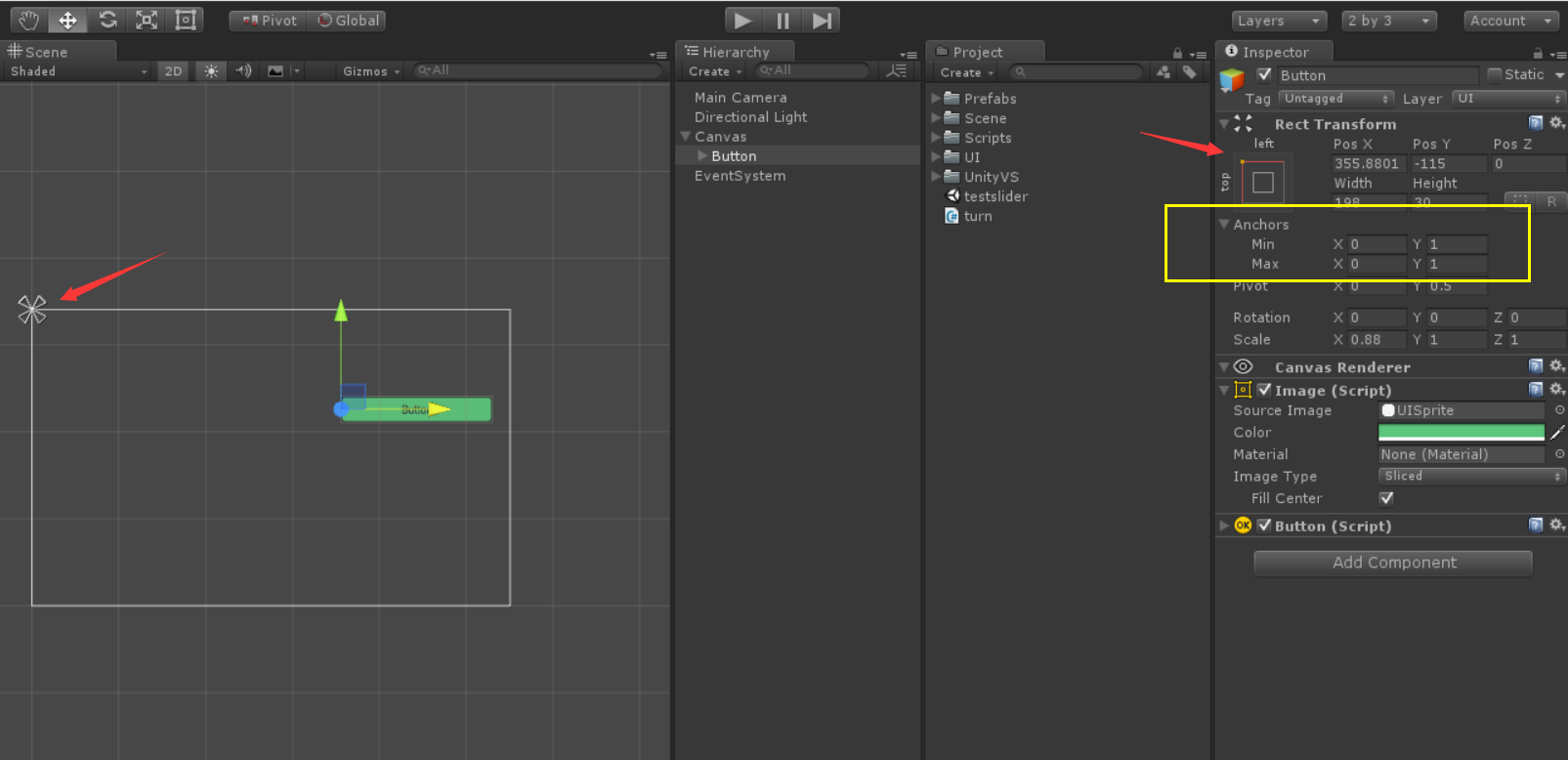
而下面的Anchors对应的便是上面anchor的位置。如图选择的以左上角为锚点,那么左上角对应的坐标就是Inspector面板里的Anchors对应的坐标。如图:
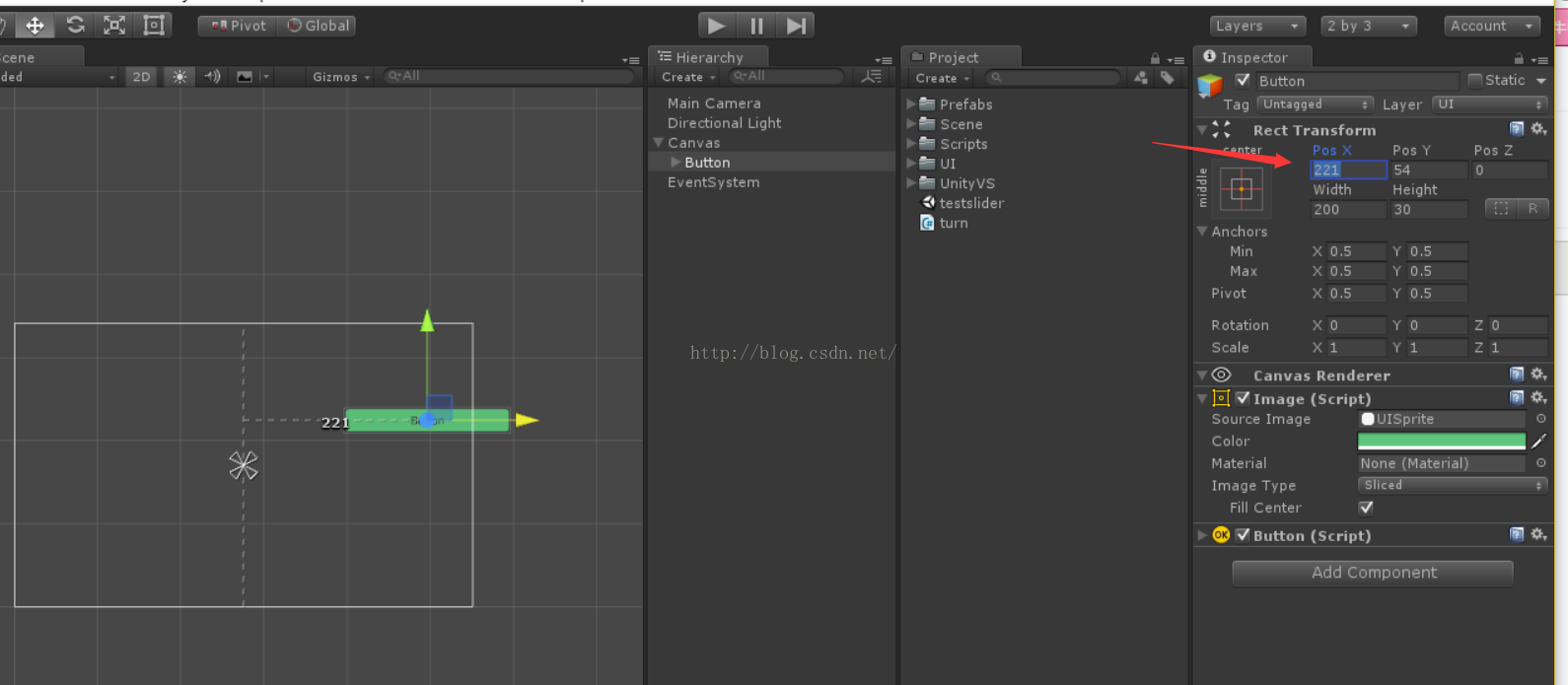
posX和 Pos Y 这些都是指子物体与父物体anchor的距离。从下图的scene面板就可以看出来。
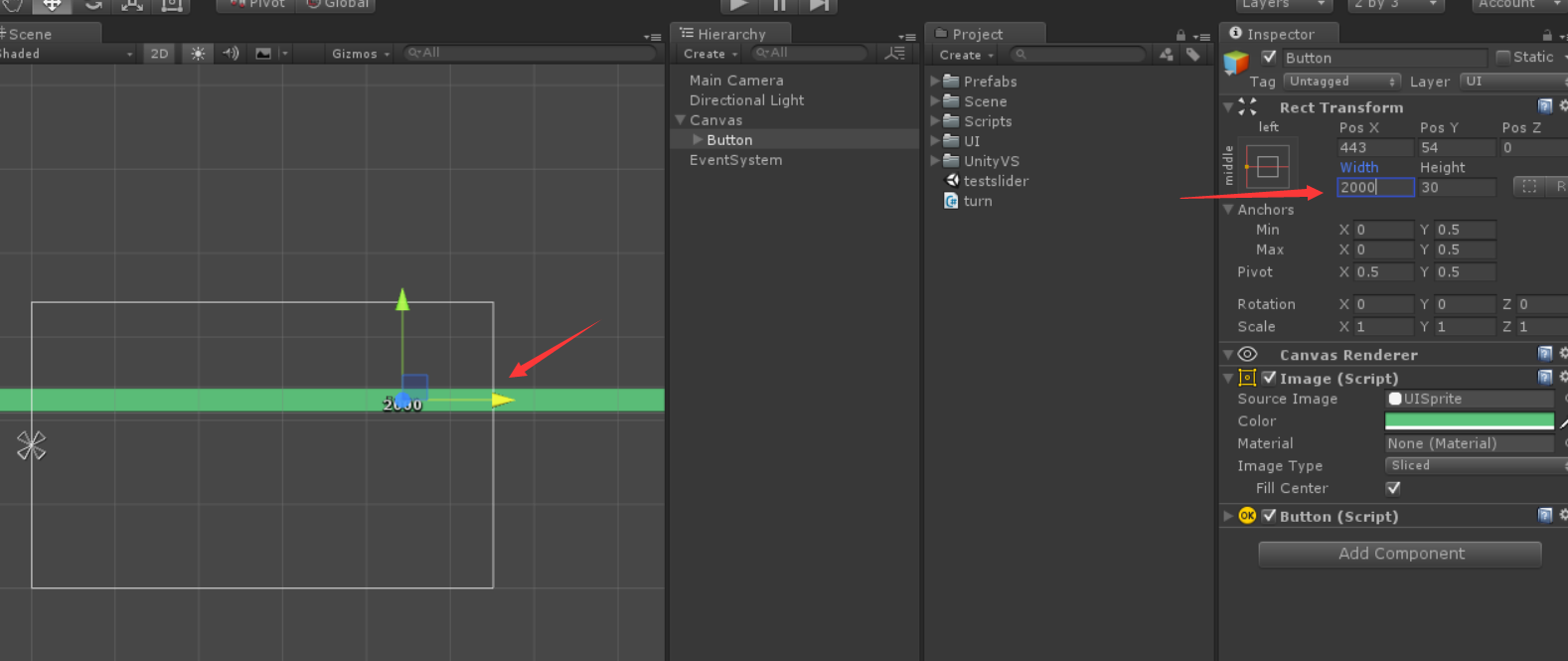
而下面Width 和Height的意思是指子物体的大小。如果我把值改为2000。如下图:
而Pivot选项则是指子物体的中心点的位置。从例如当前坐标为(0,0)那么对应的就是坐标左下角,若是(1,1)那就是右上角。
Inspector面板里的Scale是指button的Scale而不是父物体的。功能和gameobject是一样的。
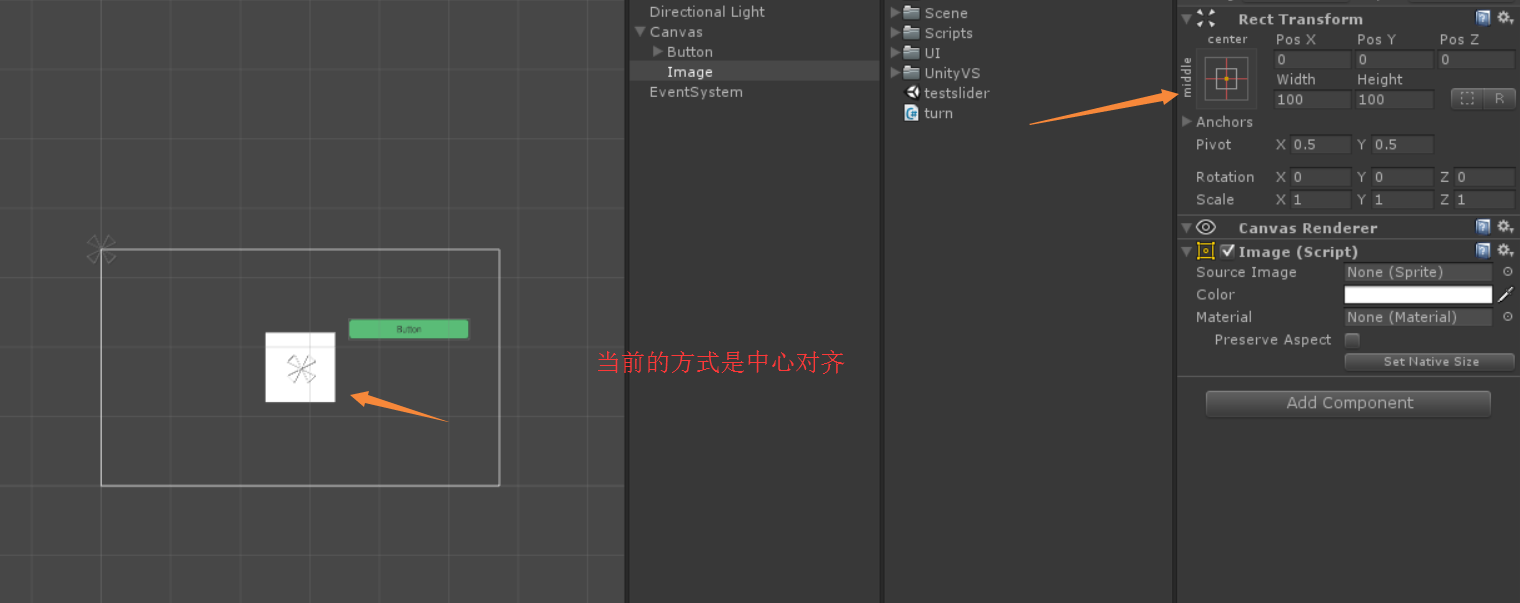
小技巧:当选择一个Anchor的对其方式时候同时按住键盘的Alt键会把子物体直接应用到当前选择模式:例如我建立一个image然后选择一模式同时按住Alt效果:
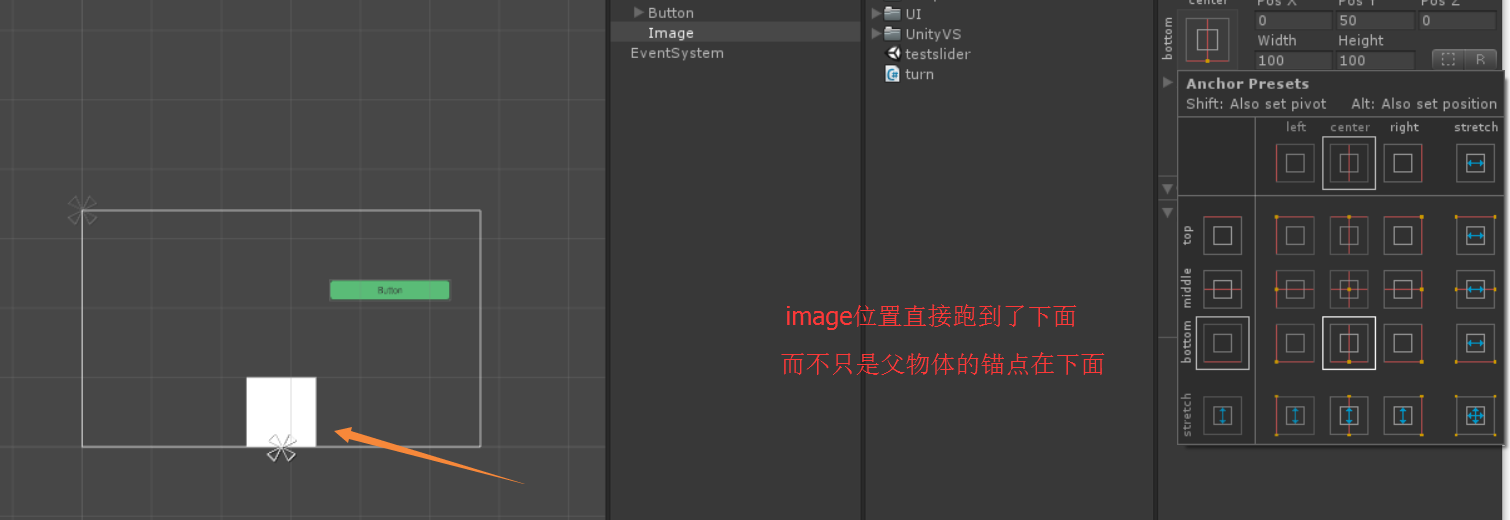
选择另种模式同时按住Alt效果






























 2921
2921











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








