我们全面的CSS弹性盒子布局手册。这个完整的指南解释了弹性盒子的一切。专注于父元素所有可能的属性(弹性容器)和子元素(弹性项),指南还包括历史背景,演示,图片和浏览器支持图表。
目录
- 历史背景
- 基础和术语
- 弹性盒子属性
- 弹性盒子前缀
- 示例
- 弹性盒子技巧
- 浏览器支持
- Bugs
- 相关属性
- 更多信息
- 更多出处
历史背景
弹性盒子布局模块(截至2017年10月的W3C候选推荐)专注于提供更有效的布局方式,对齐和在容器内的项目之间分配空间,即使当它们的尺寸是未知或动态的(“flex”由此而来)。
弹性布局背后的主要思想是给容器改变其项目的宽度和高度(和顺序)来最好的填充可用空间(主要是为了适应各种显示设备和屏幕尺寸)。弹性容器扩展项目以填充可用的空闲空间,或缩小项目以防止溢出。
最重要的,与常规布局(块是垂直的,行内元素是水平的)相比,弹性盒子布局是方向无关的。尽管方向对页面很有效,它们还是缺乏灵活性(没有冒犯的意思)去支持巨大的或复杂的应用程序(尤其是在改变方向、调整大小、拉伸、收缩等方面。)
注意:Flexbox布局最适合应用程序的组件和小规模布局,而Grid布局适用于大规模布局。
基础和术语
因为弹性盒子是一整个模块而不是一个单一的属性,它涉及到很多东西包括它整个属性集合。有些设定在容器上(父元素,被称作灵活"容器")而其他的则是设置在子节点上(称为“弹性项目”)。
如果“规则”布局是基于块和行内元素的流方向,灵活布局则是基于"灵活流方向".请看
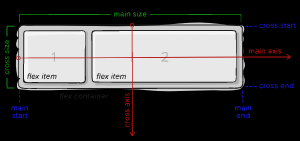
规范中的这张图,它解释了flex布局背后的主要思想。

项将沿着主轴(从主开始到主结束)或交叉轴(从交叉开始到交叉结束)进行布局。
主轴-弹性容器的主轴是弹性项目布局的主轴。注意,它不一定是水平的;它取决于弹性方向属性(见下文)。
主开始 | 主结束 - 弹性项目被放置在从main-start开始到main-end的容器中。
主尺寸-弹性项的宽度或高度中的任意一个。
交叉轴-与主轴垂直的轴称为交叉轴。它的方向取决于主轴的方向。
交叉开始 | 交叉结束 -弹性线被填满项并放入容器中,从弹性容器的cross-start一侧开始,向cross-end一侧移动。
交叉尺寸-弹性项的宽度或高度中的任意一个。
CSS Flexbox 布局模块
在 Flexbox 布局模块(问世)之前,可用的布局模式有以下四种:
- 块(Block),用于网页中的部分(节)
- 行内(Inline),用于文本
- 表,用于二维表数据
- 定位,用于元素的明确位置
弹性框布局模块,可以更轻松地设计灵活的响应式布局结构,而无需使用浮动或定位。
浏览器支持
所有现代浏览器均支持 flexbox 属性。
Flexbox 元素
如需开始使用 Flexbox 模型,您需要首先定义 Flex 容器。
上面的元素表示一个带有三个 flex 项目的 flex 容器(蓝色区域)。
实例
含有三个 flex 项目的 flex 容器:
<div class="flex-container">
<div>1</div>
<div>2</div>
<div>3</div>
</div>

弹性布局中必须有一个 display 属性设置为 flex 的父元素。
弹性容器的直接子元素会自动成为弹性项目。
以下是 flex 容器属性:
flex-direction
flex-wrap
flex-flow
justify-content
align-items
align-content
flex-direction 属性
flex-direction 属性定义容器要在哪个方向上堆叠 flex 项目。
实例
column 值设置垂直堆叠 flex 项目(从上到下):
.flex-container {
display: flex;
flex-direction: column;
}

实例
.flex-container {
display: flex;
flex-direction: column-reverse;
}
column-reverse 值垂直堆叠 flex 项目(但从下到上):

实例
row 值水平堆叠 flex 项目(从左到右):
.flex-container {
display: flex;
flex-direction: row;
}

flex-wrap 属性
flex-wrap 属性规定是否应该对 flex 项目换行。(默认不换行)
wrap 值规定 flex 项目将在必要时进行换行:
flex-flow 属性
flex-flow 属性是用于同时设置 flex-direction 和 flex-wrap 属性的简写属性。
.flex-container {
display: flex;
flex-flow: row wrap;
}
justify-content 属性
justify-content 属性用于对齐 flex 项目:
实例
center 值将 flex 项目在容器的中心对齐:
实例
flex-start 值将 flex 项目在容器的开头对齐(默认):
实例
flex-end 值将 flex 项目在容器的末端对齐:
实例
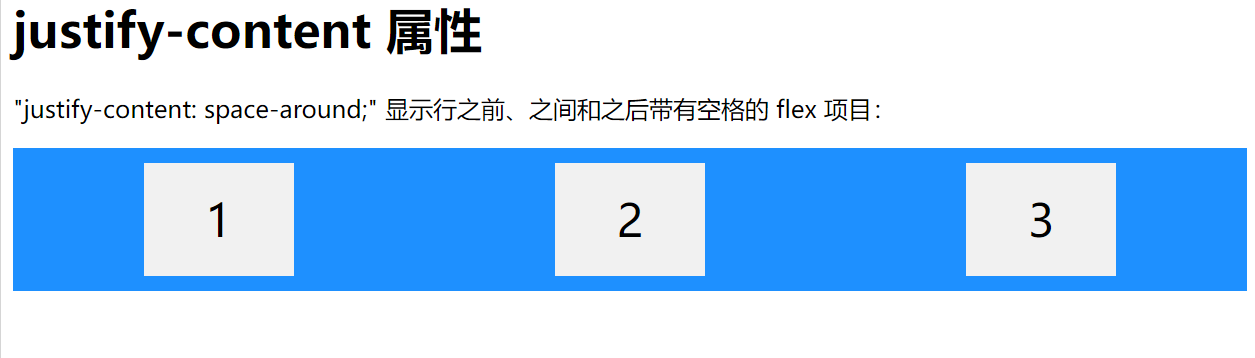
space-around 值显示行之前、之间和之后带有空格的 flex 项目:

实例
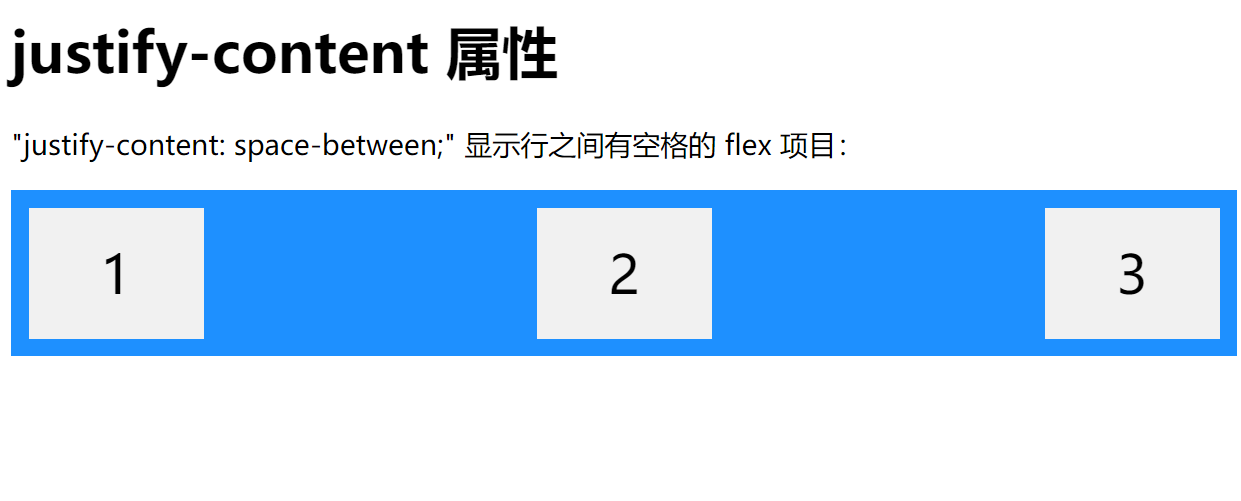
space-between 值显示行之间有空格的 flex 项目:

align-items 属性
align-items 属性用于垂直对齐 flex 项目。
实例
center 值将 flex 项目在容器中间对齐:
实例
flex-start 值将 flex 项目在容器顶部对齐:
实例
flex-end 值将弹性项目在容器底部对齐:
实例
stretch 值拉伸 flex 项目以填充容器(默认):
实例
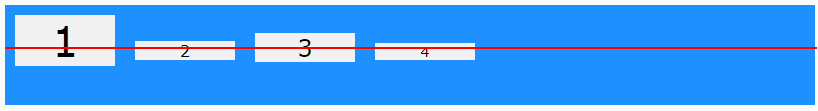
baseline 值使 flex 项目基线对齐:
注意:该例使用不同的 font-size 来演示项目已按文本基线对齐:

align-content 属性
align-content 属性用于对齐弹性线。






















 117
117











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








