转载请注明出处:王亟亟的大牛之路
以前项目中也做过类似的东西,今天想到就写一篇关于这样的东西了,外面这一类的实现也很多,都可以借鉴,但是,谢了也就写了,嗯!!
项目结构:
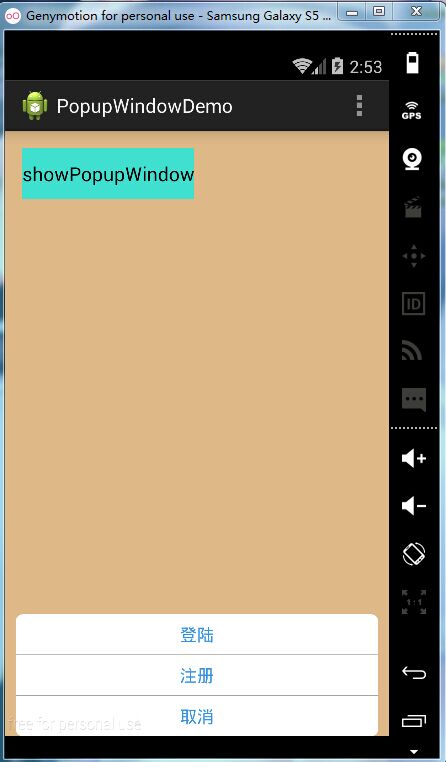
运行效果
完成了布局的圆角,弹出弹出的动画以及一系列监听事件
主Activity
public class MainActivity extends Activity implements OnClickListener{
Button showPopupWindow;
TextView mServerLogin;
TextView mSmsLogin;
TextView mSmsCancel;
View root;
private PopupWindow popupWindow;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
showPopupWindow=(Button)findViewById(R.id.showPopupWindow);
showPopupWindow.setOnClickListener(this);
// 父窗口view
root = findViewById(R.id.root);
//初始化
initPopupWindow();
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.main, menu);
return true;
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
// Handle action bar item clicks here. The action bar will
// automatically handle clicks on the Home/Up button, so long
// as you specify a parent activity in AndroidManifest.xml.
int id = item.getItemId();
if (id == R.id.action_settings) {
return true;
}
return super.onOptionsItemSelected(item);
}
@Override
public void onClick(View v) {
switch (v.getId()) {
case R.id.showPopupWindow:
popupWindow.showAtLocation(root, Gravity.BOTTOM, 0, 0);
break;
case R.id.mServerLogin:
Toast.makeText(MainActivity.this, "登录", Toast.LENGTH_SHORT).show();
break;
case R.id.mSmsLogin:
Toast.makeText(MainActivity.this, "注册", Toast.LENGTH_SHORT).show();
break;
case R.id.mSmsCancel:
if (popupWindow.isShowing())
popupWindow.dismiss();
break;
default:
break;
}
}
public void initPopupWindow(){
View view=getLayoutInflater().inflate(R.layout.dialog, null);
mServerLogin = (TextView) view.findViewById(R.id.mServerLogin);
mSmsLogin = (TextView) view.findViewById(R.id.mSmsLogin);
mSmsCancel= (TextView) view.findViewById(R.id.mSmsCancel);
mServerLogin.setOnClickListener(this);
mSmsLogin.setOnClickListener(this);
mSmsCancel.setOnClickListener(this);
// 全屏显示,将内容设置在底部
popupWindow = new PopupWindow(view,ViewGroup.LayoutParams.MATCH_PARENT,ViewGroup.LayoutParams.MATCH_PARENT);
popupWindow.setOutsideTouchable(false);
popupWindow.setFocusable(true);
popupWindow.setBackgroundDrawable(new BitmapDrawable());
popupWindow.setAnimationStyle(R.style.pop_animation);
}
}主布局文件
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context="com.wjj.popupwindowdemo.MainActivity"
android:id="@+id/root"
android:background="#DEB887">
<Button
android:id="@+id/showPopupWindow"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="showPopupWindow"
android:background="#40E0D0"/>
</LinearLayout>
弹出内容的布局:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_alignParentLeft="true"
android:orientation="vertical" >
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginLeft="10dp"
android:layout_marginRight="10dp"
android:orientation="vertical"
android:background="@drawable/shape">
<TextView
android:id="@+id/mServerLogin"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center_horizontal"
android:paddingBottom="8dp"
android:paddingTop="8dp"
android:text="登陆"
android:textColor="#3995e1"
android:textSize="16sp" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="0.5dp"
android:background="#999999" >
</LinearLayout>
<TextView
android:id="@+id/mSmsLogin"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center_horizontal"
android:paddingBottom="8dp"
android:paddingTop="8dp"
android:text="注册"
android:textColor="#3995e1"
android:textSize="16sp" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="0.5dp"
android:background="#999999" >
</LinearLayout>
<TextView
android:id="@+id/mSmsCancel"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center_horizontal"
android:paddingBottom="8dp"
android:paddingTop="8dp"
android:text="取消"
android:textColor="#3995e1"
android:textSize="16sp" />
</LinearLayout>
</LinearLayout>
</RelativeLayout>
圆角的shape:xml
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle" >
<!-- 填充的颜色 -->
<solid android:color="@color/white" />
<!-- 设置矩形的四个角为弧形 -->
<!-- android:radius 弧形的半径 -->
<corners android:radius="7dip" />
</shape>动画效果(显示出来)
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android"
android:shareInterpolator="false">
<translate
android:fromYDelta="100%p"
android:toYDelta="0"
android:duration="300"
/>
<alpha
android:fromAlpha="0.7"
android:toAlpha="1.0"
android:duration="120"
/>
</set>动画效果(消失)
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android"
android:shareInterpolator="false">
<translate
android:fromYDelta="0"
android:toYDelta="100%p"
android:duration="1300"
/>
<alpha
android:fromAlpha="1.0"
android:toAlpha="0.5"
android:duration="800"
/>
</set>具体功能就看源码吧
源码地址:http://yunpan.cn/cdvQ9D772PnLd 访问密码 2112
今天写的有点累。。。。。唉。。。蛋疼。。。
顺便补充下,天津的消防员辛苦了。。唉。。。























 7432
7432











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








