转载请注明出处:王亟亟的大牛之路
距离过年还有1天,继续这一系列的git翻料之旅。
昨天的工具类真的很棒,这里再推崇一下 传送门:http://blog.csdn.net/ddwhan0123/article/details/50624061 (实际去体验的小伙伴都说好)
今天上一个自定义的Button:SendButton
效果:

比较建议把代码抠出来因为内容不多,一个类就画完了
地址:https://github.com/ddwhan0123/SendButton
因为内容不多,我们就来分析下
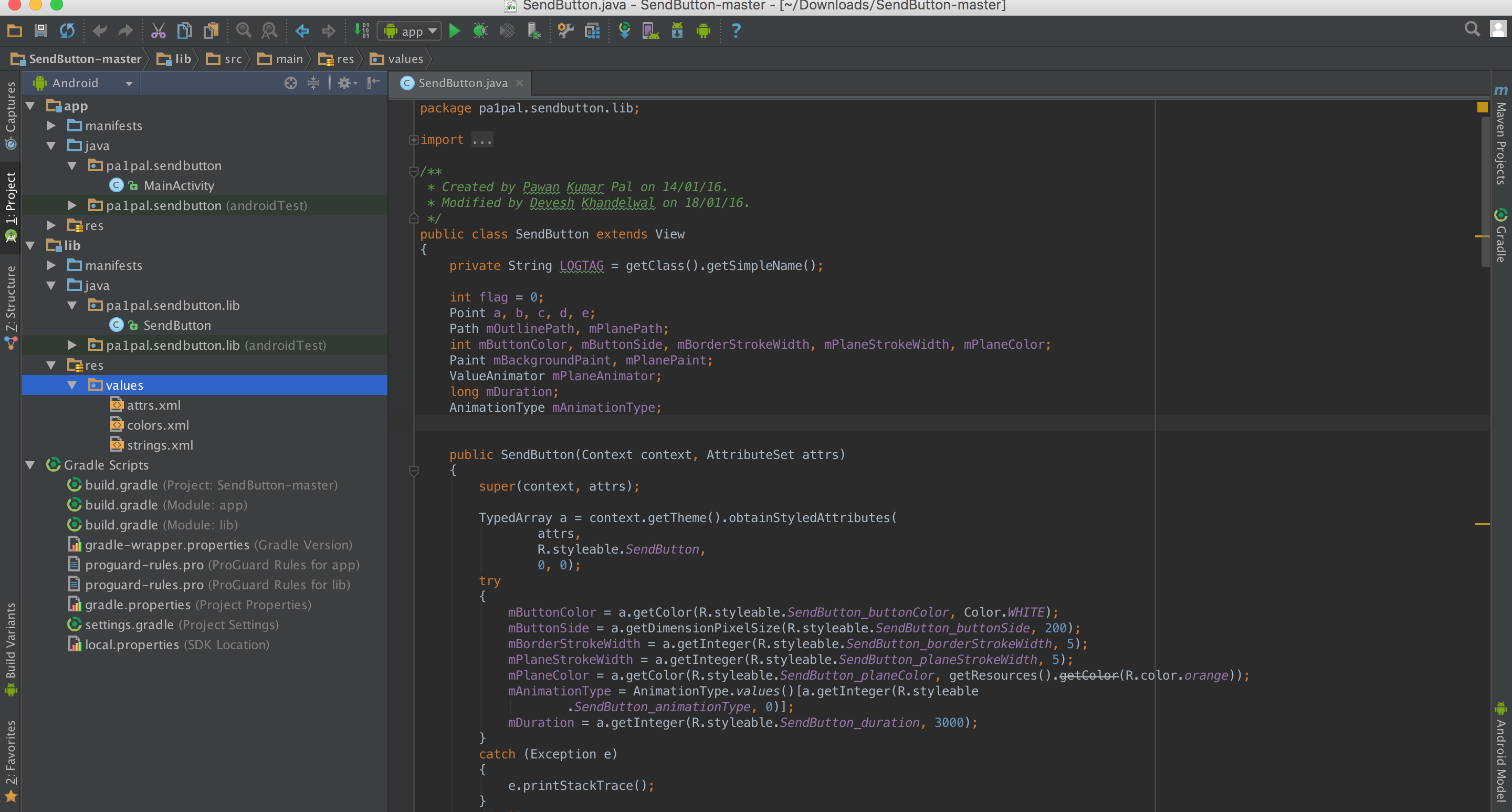
public class SendButton extends View31行,继承View而不是ViewGroup(也就是不像一个Layout为底板 当中画东西了,纯画)
int flag = 0;
Point a, b, c, d, e;
Path mOutlinePath, mPlanePath;
int mButtonColor, mButtonSide, mBorderStrokeWidth, mPlaneStrokeWidth, mPlaneColor;
Paint mBackgroundPaint, mPlanePaint;
ValueAnimator mPlaneAnimator;
long mDuration;
AnimationType mAnimationType;35-42,定义了一系列变量,动画模式啊,持续时间啊,画笔啊,尺寸什么的
public SendButton(Context context, AttributeSet attrs)
{
super(context, attrs);
TypedArray a = context.getTheme().obtainStyledAttributes(
attrs,
R.styleable.SendButton,
0, 0);
try
{
mButtonColor = a.getColor(R.styleable.SendButton_buttonColor, Color.WHITE);
mButtonSide = a.getDimensionPixelSize(R.styleable.SendButton_buttonSide, 200);
mBorderStrokeWidth = a.getInteger(R.styleable.SendButton_borderStrokeWidth, 5);
mPlaneStrokeWidth = a.getInteger(R.styleable.SendButton_planeStrokeWidth, 5);
mPlaneColor = a.getColor(R.styleable.SendButton_planeColor, getResources().getColor(R.color







 本文介绍了一个自定义的Git组件SendButton,分析了其实现过程。通过继承View并设置动画模式、画笔等,实现了一个包含圆角、三角形元素的按钮。虽然没有提供XML设置方法,但提供了源码供学习者参考。作者提醒,由于持续刷UI,长时间动画可能会导致轻微卡顿。
本文介绍了一个自定义的Git组件SendButton,分析了其实现过程。通过继承View并设置动画模式、画笔等,实现了一个包含圆角、三角形元素的按钮。虽然没有提供XML设置方法,但提供了源码供学习者参考。作者提醒,由于持续刷UI,长时间动画可能会导致轻微卡顿。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章
















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








