转载请注明出处:王亟亟的大牛之路
刚才Safari一阵闪退,写了一长串的文章瞬间崩塌,内心崩溃。。。。。。。
最近做的都是Web的东西,git又没找到什么想介绍的,就继续翻Google的例子,今天是CardView
官方下载地址:https://developer.android.com/downloads/samples/CardView.zip
因为有墙,我做到自己git里了,传送门:https://github.com/ddwhan0123/BlogSample/tree/master/CardView
附件地址:https://github.com/ddwhan0123/BlogSample/blob/master/CardView/CardView.zip?raw=true
在介绍内容和看效果前,继续安利(每天都在更):https://github.com/ddwhan0123/Useful-Open-Source-Android
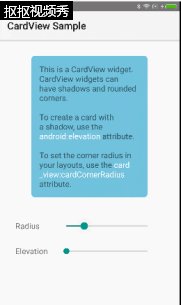
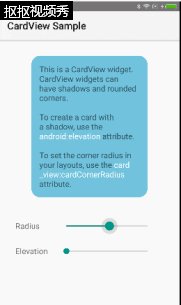
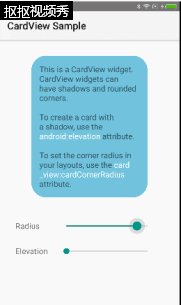
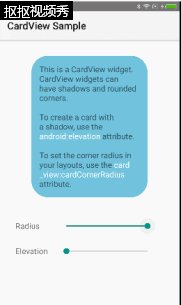
Ok,废话不说了,看下运行效果
CardView很好的处理了我们之前用shape和selector做的事。
看下如何使用
XML:
<android.support.v7.widget.CardView
android:id="@+id/cardview"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:elevation="100dp"
card_view:cardBackgroundColor="@color/cardview_initial_background"
card_view:cardCornerRadius="8dp"
android:layout_marginLeft="@dimen/margin_large"
android:layout_marginRight="@dimen/margin_large"
>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="@dimen/margin_medium"
android:text="@string/cardview_contents"
/>
</android.support.v7.widget.CardView>他继承于FrameLayout,所以你就直接像ViewGroup一样往里塞东西就好了。
看下Activity部分的代码(详细注解)
/**
* Fragment that demonstrates how to use CardView.
* Fragment来演示如何使用CardView
*/
public class CardViewFragment extends Fragment {
private static final String TAG = CardViewFragment.class.getSimpleName();
/**
* The CardView widget.
* CardView控件
*/
//@VisibleForTesting
CardView mCardView;
/**
* SeekBar that changes the cornerRadius attribute for the {@link #mCardView} widget.
* 用于拖拉圆角的SeekBar
*/
//@VisibleForTesting
SeekBar mRadiusSeekBar;
/**
* SeekBar that changes the Elevation attribute for the {@link #mCardView} widget.
* 用于拖拉阴影的SeekBar
*/
//@VisibleForTesting
SeekBar mElevationSeekBar;
/**
* Use this factory method to create a new instance of
* this fragment using the provided parameters.
*
* @return A new instance of fragment NotificationFragment.
* 跟之前几个例子一样,返回一个CardViewFragment的实例
*/
public static CardViewFragment newInstance() {
CardViewFragment fragment = new CardViewFragment();
fragment.setRetainInstance(true);
return fragment;
}
public CardViewFragment() {
// Required empty public constructor
//空构造
}
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
}
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
// Inflate the layout for this fragment
//填充布局
return inflater.inflate(R.layout.fragment_card_view, container, false);
}
@Override
public void onViewCreated(View view, Bundle savedInstanceState) {
super.onViewCreated(view, savedInstanceState);
//具体获取对象
mCardView = (CardView) view.findViewById(R.id.cardview);
mRadiusSeekBar = (SeekBar) view.findViewById(R.id.cardview_radius_seekbar);
mRadiusSeekBar.setOnSeekBarChangeListener(new SeekBar.OnSeekBarChangeListener() {
@Override
public void onProgressChanged(SeekBar seekBar, int progress, boolean fromUser) {
//拖拽时打印
Log.d(TAG, String.format("SeekBar Radius progress : %d", progress));
mCardView.setRadius(progress);
}
@Override
public void onStartTrackingTouch(SeekBar seekBar) {
//Do nothing
}
@Override
public void onStopTrackingTouch(SeekBar seekBar) {
//Do nothing
}
});
mElevationSeekBar = (SeekBar) view.findViewById(R.id.cardview_elevation_seekbar);
mElevationSeekBar.setOnSeekBarChangeListener(new SeekBar.OnSeekBarChangeListener() {
@Override
public void onProgressChanged(SeekBar seekBar, int progress, boolean fromUser) {
Log.d(TAG, String.format("SeekBar Elevation progress : %d", progress));
mCardView.setElevation(progress);
}
@Override
public void onStartTrackingTouch(SeekBar seekBar) {
//Do nothing
}
@Override
public void onStopTrackingTouch(SeekBar seekBar) {
//Do nothing
}
});
}
}
几乎每一个重要步骤都已经进行了解释。
CardView主要的2个属性如下:
圆角 card_view:cardCornerRadius
阴影 card_view:cardElevation
跟麻烦的XML定义圆角/阴影或再见吧!
这里给出传统的实现传送门:
http://blog.csdn.net/way_ping_li/article/details/8099092
http://www.yiqivr.com/2015/03/03/在Android中实现阴影效果/
这篇比较简单,没什么大营养,但是怕自己忘记还是写了,大家想看什么,想了解什么可以微信我(活人,不是公众号)
























 1937
1937

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








