转载请注明出处:王亟亟的大牛之路
昨天发了个力发了3篇RN的,今天继续学习,终于有新的组件进入我们的视野,这一篇是“输入框”TextInput
继续安利,每天都在更新:https://github.com/ddwhan0123/Useful-Open-Source-Android
TextInput
TextInput是允许用户输入文本的基础组件。
他有一些属性可以来帮助我们处理业务逻辑诸如onChangeText onSubmitEditing 等等
类似于Android 的EditText,而那些提供的处理方法类似于ontextchanged等回调的行为。
我们来看下官方的例子
import React, { Component } from 'react';
import { AppRegistry,Text,View,TextInput } from 'react-native';
class RNLearnPro extends Component {
constructor(props){
super(props);
this.state={text:'' };
}
render() {
return(
<View style={{padding :10}}>
<TextInput
style={{height : 40}}
placeholder="输入内容"
onChangeText={(text)=> this.setState({text})}/>
<Text style={{padding :10,fontSize:30}}>
{this.state.text.split('').map((word)=>word&&'哈').join(' ')}
</Text>
</View>
);
}
}
AppRegistry.registerComponent('RNLearnPro', () => RNLearnPro);
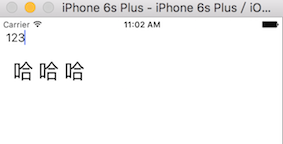
我们有一个试图组,垂直排列,上面是TextInput 下面是 Text 业务逻辑是 TextInput 输入一个 字 在 Text 就会显示一个 “哈”然后会填充进去一个空格
实现还是通过 state来操作的 <Text/> 通过监听 state的变化来决定自己的呈现内容,<TextInput/> 通过onChangeText 来改变state 的值
注:
如果要对TextInput进行UI渲染,诸如下划线啊,外部框体啊什么的,可以选择再外面再套个View,然后对那个View进行UI行为,如下图
核心代码:
<View style={{ borderBottomColor: '#000000', borderBottomWidth: 1, width: 100}}>
<TextInput
style={{height : 40,width: 100}}
placeholder="输入内容"
onChangeText={(text)=> this.setState({text})}/>
</View>再来介绍些 <Text/> 的API
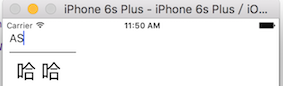
autoCapitalize
设置TextInput是否要自动将特定字符切换为大写:
1.characters–> 所有的字符。
2.words–> 每个单词的第一个字符。
3.sentences:–>每句话的第一个字符(默认)。
4.none:–>不自动切换任何字符为大写。
看下characters的例子
autoCorrect
拼写自动修正,默认是true
autoFocus
获得焦点,默认值为false。
blurOnSubmit
如果为true,文本框会在提交的时候失焦。
单行输入框默认值为true,多行则为false。
对于多行输入框来说,如果将blurOnSubmit设为true,则在按下回车键时就会失去焦点同时触发onSubmitEditing事件,而不会换行。
defaultValue
设置初始值,如果擦掉就会显示placeholder值
editable
文本框是否可编辑的,默认为true
更多内容可查看原文 :https://facebook.github.io/react-native/docs/textinput.html
这里推荐2个atom的插件 方便我们开发
一个是代码提醒的:https://atom.io/packages/atom-react-native-autocomplete
一个是CSS的:https://atom.io/packages/atom-react-native-css
对了,最重要的一句话,周末愉快!!!
































 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








