转载请注明出处:王亟亟的大牛之路
最近事情有点多,没有长时间地连贯学习,文章也停了一个多礼拜,愧疚,有时间还是继续学习,继续写!
还是先安利:https://github.com/ddwhan0123/Useful-Open-Source-Android (最近还是保持日更,除非忙的起飞活着出去玩不然都是更的,不信你看)
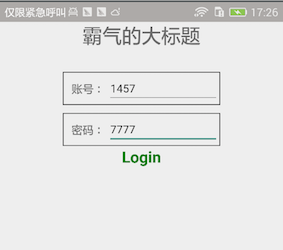
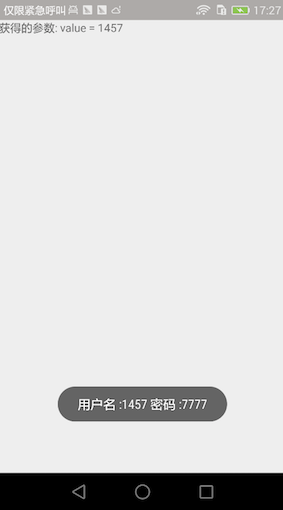
废话不多,贴下运行效果
登陆前
登录成功后
部分代码借鉴:https://github.com/SpikeKing/WclNavigator
rn的页面跳转都是交由Navigator来处理,我们看下文档了解这个常用的组件Navigator
Navigator 实质上是调用的Native的任务栈通过一系列路由做推送跳转等逻辑的,所以调的还是源生内容。
他有非常多实用的回调函数,注入renderScene configureScene 等等等
Navigator正常运行需要以下几个步骤
1.初始化路由 —>initialRoute
2.配置跳转动画 —>configureScene
3.渲染场景 —>renderScene
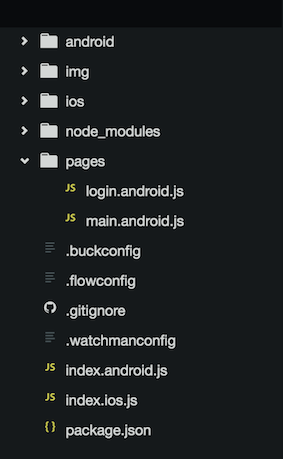
代码是最好的注解,我们直接边看代码边解释,先是index.android.js
为了让逻辑更清晰我们把之前登录的代码 放到了login.android.js
index页面专心做”配置”
import R







 本文介绍了在React Native中如何进行页面跳转,主要通过Navigator组件实现。详细讲解了初始化路由、配置跳转动画和渲染场景等步骤,并提供了示例代码。通过登录页面到首页的跳转案例,阐述了参数传递和动画效果的应用。
本文介绍了在React Native中如何进行页面跳转,主要通过Navigator组件实现。详细讲解了初始化路由、配置跳转动画和渲染场景等步骤,并提供了示例代码。通过登录页面到首页的跳转案例,阐述了参数传递和动画效果的应用。




 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 424
424

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








