自定义Element的Upload 上传事件,不使用action属性上传
<template>
<div class="upload-container">
<el-upload
class="upload-demo"
action=""
:on-preview="handlePreview"
:on-remove="handleRemove"
:file-list="fileList"
:before-upload="BeforeUpload"
:http-request="Upload"
list-type="picture">
<el-button size="small" type="primary">点击上传</el-button>
<div slot="tip" class="el-upload__tip">只能上传jpg/png文件,且不超过500kb</div>
</el-upload>
</div>
</template>
<script>
import axios from 'axios';
import qs from 'qs';
export default {
data(){
return {
fileList: [{name: 'food1.jpeg', url: 'https://fuss10.elemecdn.com/3/63/4e7f3a15429bfda99bce42a18cdd1jpeg.jpeg?imageMogr2/thumbnail/360x360/format/webp/quality/100'}],
newFile:new FormData() // 1. 定义一个newFile变量(FormData 对象)
}
},
methods: {
handleRemove(file, fileList) {
console.log(file, fileList);
},
handlePreview(file) {
console.log(file);
},
BeforeUpload(file){
if(file){
this.newFile.append('file',file); // 2. 上传之前,拿到file对象,并将它添加到刚刚定义的FormData对象中。
console.log(this.newFile.get('file'))
}else{
return false;
}
},
Upload(){
const newData= this.newFile; // 3. 拿到刚刚的数据,并将其传给后台
axios({
url:'https://jsonplaceholder.typicode.com/posts/',
method:'post',
data: newData,
headers:{
'Content-Type':'multipart/form-data'
}
})
.then(res => {
console.log('res:',res)
}).catch(err => {
console.log(err)
})
}
}
}
</script>
<style lang="scss">
.upload-container{
width: 250px;
padding:150px;
}
</style>
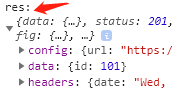
以下分别为:图片上传成功效果、传给后台的数据格式以及后台的响应数据截图。



更多详细用法,参考官网:
























 3034
3034











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








