一、封装Collapse组件
新建 Collapse.vue文件,放在vue项目的components文件夹下
<template>
<div class="collapse-container">
<el-collapse accordion v-model="activeNames" @change="handleCollapseChange">
<el-collapse-item name="collapsePanel">
<template slot="title">
<i class="search el-icon-fa-search"></i>
<span class="search">搜索</span>
</template>
<slot />
</el-collapse-item>
</el-collapse>
</div>
</template>
<script>
export default {
computed: {
activeNames: {
// collapse的默认展开与否,arrs中的路由,默认为展开状态
get() {
const arrs = ["/default", "/attr"];
if (arrs.includes(this.$route.path)) {
return "collapsePanel";
} else {
return "";
}
},
set() {}
}
},
methods: {
handleCollapseChange(val) {
this.$emit("handleCollapseChange", val);
}
}
};
</script>
<style lang="scss">
.collapse-container {
.search {
color: $icon_color;
font-size: 15px;
font-weight: 600;
margin-left: 10px;
}
.el-collapse-item__header {
height: 35px;
line-height: 35px;
}
.el-collapse-item__content {
padding-bottom: 0;
}
}
</style>
二、使用刚刚封装的组件
<template>
// 3. 使用组件
<div>
<comn-collapse @handleCollapseChange="handleCollapseChange">
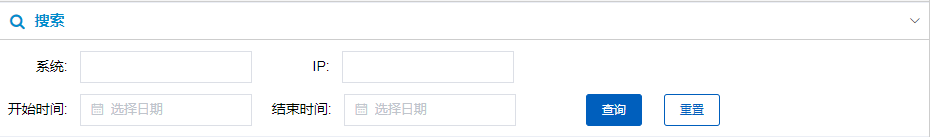
<div> 这里根据不同情况,放置了不同情况的表单</div>
</comn-collapse>
</div>
</template>
<script>
import comnCollapse from "@/components/Collapse.vue"; // 1. 局部引入组件,根据情况定,是否全局引入
export default {
components:{
comnCollapse // 2. 注册组件
},
data(){
return {
collapsePanel:"", // 它有值,代表此时折叠面板处于展开状态
}
},
methods: {
handleCollapseChange(val) {
this.collapsePanel = val;
}
}
}
</script>


应用情况如下(项目中的页面设计,在多处有类似的情况):


























 2314
2314











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








