SpringBoot系列文章目录
SpringBoot知识范围-学习步骤【JSB系列之000】
文章目录
本系列校训
用免费公开视频,卷飞培训班哈人!打死不报班,赚钱靠狠干!
只要自己有电脑,前后项目都能搞!N年苦学无人问,一朝成名天下知!
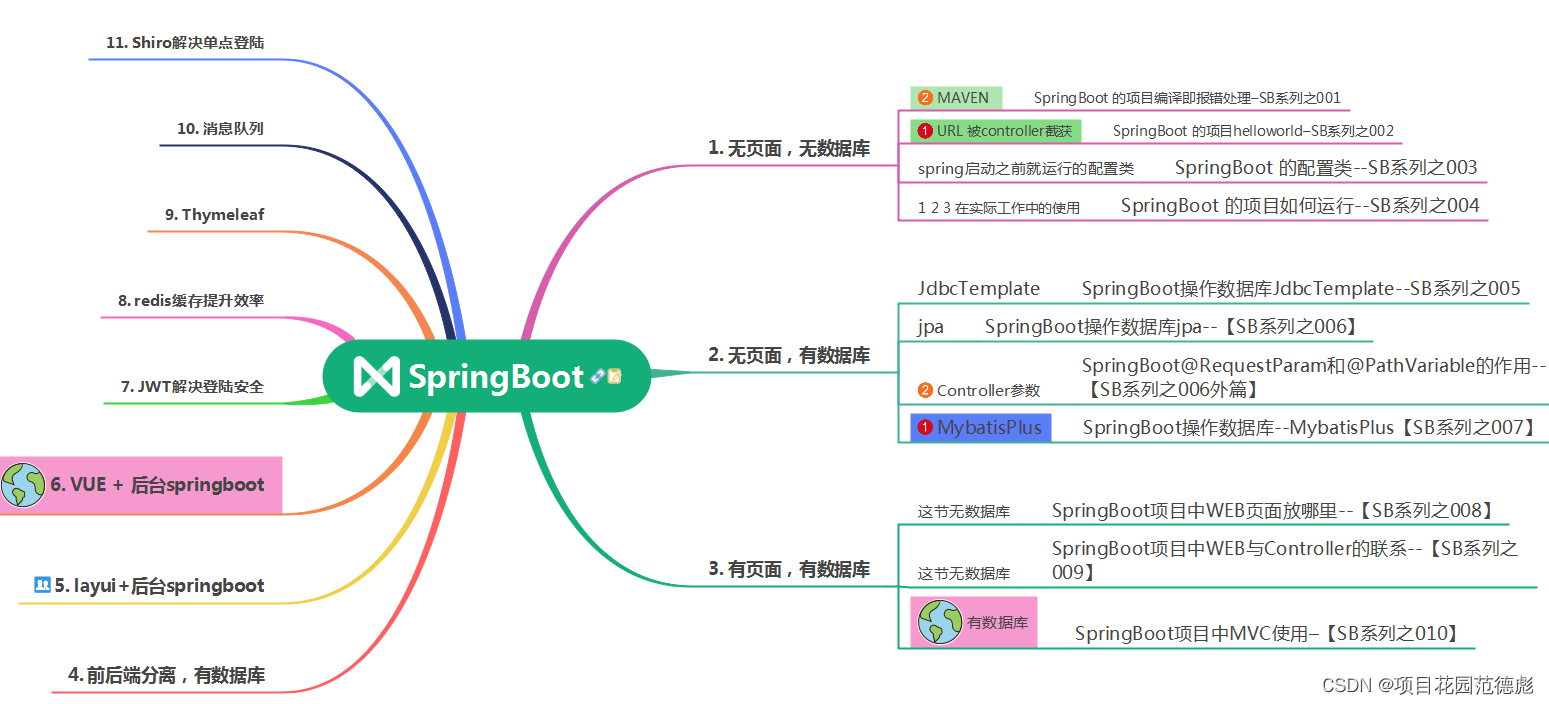
SpringBoot技术很多很多
韩顺平说:学习JAVA的人有两大难
第一困惑,JAVA能百度到的知识太多太多,完全不知道学啥
第二困惑,就是不知道以什么样的顺序去学,有的时候乱看一堆视频有遗漏,有的时候,两边的视频还有重复。
SpringBoot这部分也是最喜欢被面试的,很多人简历又是包装,又是润,上面的经验看上去也是至少10K的水平,但是呢只敢要3K,就这样还让面试的经理无应以对。
天天喊着卷卷卷,其实完全无经验。一心只想打王者,摸鱼一摸大半天
这个【JSB项目实战】就是讲SpringBoot活学活用的(JSB系列才是教程),其实,基本上都是简化了的SpringBoot。并没有若依那样的全套,但是很多人因为项目经验完全假,简化的其实反而不会。那卷不过别人也属正常。

环境及工具:
本系列环境
| 环境 | win11 |
|---|---|
| 工具 | idea 2017 |
| jdk | 1.8 |
| 数据库 | mysql5.5 |
| maven | 3.2.1 |
| 项目导入方式 | maven 导入 |
| 数据库前端工具 | mysql-front (navicat 也可以) |
数据库前端工具:mysql-front (navicat 也可以)
主要是这些跟PHPStudy 2018 整合了,所以有的时候懒的打开navicat
关于环境的重要性,直接看上面的《SpringBoot 的项目编译即报错处理–JSB系列之001》
就这部分的内容,算实战术,还是算教程,我一直也没搞清。按着一般的springBoot 书上没有按章节去讲,这个就算是实战术吧。但是事实上,本例讲的WebMvcConfigurer 适用面太广了。
上效果图


必备的理论
配置类请参见《SpringBoot 的配置类–JSB系列之003》
WebMvcConfigurer
1.系统自带实现类
WebMvcAutoConfigurationAdapter是Spring的主要配置类(会集成其它配置类到当前类),几乎所有的缺省配置都是在此类中配置,此配置类的优先级是0
上面的是Spring Boot 1.5版本的实现
SpringBoot 2.0 后之后。你就记着这种写法就行了。
WebMvcConfigurer配置类其实是Spring内部的一种配置方式,采用JavaBean的形式来代替传统的xml配置文件形式进行针对框架个性化定制,可以自定义一些Handler,Interceptor,ViewResolver,MessageConverter。基于java-based方式的spring mvc配置,需要创建一个配置类并实现WebMvcConfigurer 接口
具体的代码就是:
@Configuration
public class LoginConfig implements WebMvcConfigurer {
。。。
项目所使用的springBoot 版本如下图:

这个接口的详解:这个点一下就进到的这个接口了。
WebMvcConfigurer使用
直接参考《SpringBoot使用WebMvcConfigurer登陆/登录详细解析-【JSB项目实战】》
addInterceptors:拦截器
addInterceptor:需要一个实现HandlerInterceptor接口的拦截器实例
addPathPatterns:用于设置拦截器的过滤路径规则;addPathPatterns("/**")对所有请求都拦截
excludePathPatterns:用于设置不需要拦截的过滤规则
拦截器主要用途:进行用户登录状态的拦截,日志的拦截等。
HandlerInterceptor 这个你直接百度吧,反正登陆的写法都基本一样,搬就完了
实战代码
整个代码如下:
package com.yx.interceptor;
import org.springframework.context.annotation.Configuration;
import org.springframework.web.servlet.config.annotation.InterceptorRegistration;
import org.springframework.web.servlet.config.annotation.InterceptorRegistry;
import org.springframework.web.servlet.config.annotation.WebMvcConfigurer;
@Configuration
public class LoginConfig implements WebMvcConfigurer {
@Override
public void addInterceptors(InterceptorRegistry registry) {
InterceptorRegistration registration=
registry.addInterceptor(new LoginInterceptor());
//拦截信息
registration.addPathPatterns("/**");
// 不拦截信息
registration.excludePathPatterns(
"/building",
"/queryBuildAll",
"/queryBuild",
"/loginIn",
"/**/login.html",
"/**/*.js",
"/**/*.css",
"/**/images/*.*",
"/"
);
}
}
要记得的是放开html的同时,一定要记得js,css,image 等资源,当然也有傻人把static 目录下面全部放开。
然后就是拦截器本身了。
也即方法一里的
InterceptorRegistration registration=
registry.addInterceptor( new LoginInterceptor() );
HandlerInterceptor
这个东西,你直接百度一下就好了。
HandlerInterceptor是一个拦截器,用于处理Http请求的特定情况。它有三种处理方式:预处理、后处理和请求完成后处理。预处理回调方法用于检查登录状态,后处理回调方法用于在渲染视图之前对模型或视图进行处理,请求完成后处理回调方法用于在视图渲染完毕时处理一些耗时操作。
就三个方法,你就复制就完了。perhandle 的意思就是。进入后台前,先进这个拦截。类似过滤器
package com.yx.interceptor;
import com.yx.model.Userinfo;
import org.springframework.web.servlet.HandlerInterceptor;
import org.springframework.web.servlet.ModelAndView;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
public class LoginInterceptor implements HandlerInterceptor {
/**
* 请求之前进行得调用
* @param request
* @param response
* @param handler
* @return
* @throws Exception
*/
@Override
public boolean preHandle(HttpServletRequest request, HttpServletResponse response, Object handler) throws Exception {
Userinfo userinfo= (Userinfo) request.getSession().getAttribute("user");
if(userinfo!=null){//放行
return true;
}
//如果没有登录就跳转到登录页面
response.sendRedirect(request.getContextPath()+"/login.html");
return false;
}
/**
* 请求处理之后调用 但是再视频被渲染之前
* @param request
* @param response
* @param handler
* @param modelAndView
* @throws Exception
*/
@Override
public void postHandle(HttpServletRequest request, HttpServletResponse response, Object handler, ModelAndView modelAndView) throws Exception {
}
/**
* 整个请求结束调用之后
* @param request
* @param response
* @param handler
* @param ex
* @throws Exception
*/
@Override
public void afterCompletion(HttpServletRequest request, HttpServletResponse response, Object handler, Exception ex) throws Exception {
}
}
可以看出,除了类名不同,登陆页面的地址不同,几乎就是一样的代码。
方式二的项目使用的springBoot 版本:

配置文件
放一个完整的pom.xml
源代码的配置文件,与resources 目录下的其它文件,这种写法只是为了安全一点。说白了就是防初学者乱放文件。
<?xml version="1.0" encoding="UTF-8"?>
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 https://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0</modelVersion>
<parent>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-parent</artifactId>
<version>2.3.0.RELEASE</version>
<relativePath/> <!-- lookup parent from repository -->
</parent>
<groupId>com.yx</groupId>
<artifactId>community</artifactId>
<version>0.0.1-SNAPSHOT</version>
<name>community</name>
<description>社区物业管理系统</description>
<properties>
<java.version>1.8</java.version>
</properties>
<dependencies>
<dependency>
<groupId>org.apache.commons</groupId>
<artifactId>commons-lang3</artifactId>
<version>3.10</version>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-devtools</artifactId>
<scope>runtime</scope>
<optional>true</optional>
</dependency>
<dependency>
<groupId>mysql</groupId>
<artifactId>mysql-connector-java</artifactId>
<scope>runtime</scope>
</dependency>
<dependency>
<groupId>org.projectlombok</groupId>
<artifactId>lombok</artifactId>
<optional>true</optional>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-test</artifactId>
<scope>test</scope>
</dependency>
<dependency>
<groupId>com.alibaba</groupId>
<artifactId>druid</artifactId>
<version>1.1.22</version>
</dependency>
<dependency>
<groupId>org.mybatis.spring.boot</groupId>
<artifactId>mybatis-spring-boot-starter</artifactId>
<version>2.1.2</version>
</dependency>
<!-- mybatis-plus相关依赖 -->
<dependency>
<groupId>com.baomidou</groupId>
<artifactId>mybatis-plus-boot-starter</artifactId>
<version>3.3.0</version>
</dependency>
<!--代码生成器-->
<dependency>
<groupId>com.baomidou</groupId>
<artifactId>mybatis-plus-generator</artifactId>
<version>3.4.0</version>
</dependency>
<dependency>
<groupId>org.apache.velocity</groupId>
<artifactId>velocity-engine-core</artifactId>
<version>2.2</version>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-freemarker</artifactId>
</dependency>
<!--分页-->
<dependency>
<groupId>com.github.pagehelper</groupId>
<artifactId>pagehelper-spring-boot-starter</artifactId>
<version>1.2.10</version>
</dependency>
<!--swagger相关-->
<dependency>
<groupId>io.springfox</groupId>
<artifactId>springfox-swagger-ui</artifactId>
<version>2.9.2</version>
</dependency>
<dependency>
<groupId>io.springfox</groupId>
<artifactId>springfox-swagger2</artifactId>
<version>2.9.2</version>
</dependency>
</dependencies>
<build>
<plugins>
<plugin>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-maven-plugin</artifactId>
<configuration>
<excludes>
<exclude>
<groupId>org.projectlombok</groupId>
<artifactId>lombok</artifactId>
</exclude>
</excludes>
</configuration>
</plugin>
</plugins>
<!-- 如果不添加此节点mybatis的mapper.xml文件都会被漏掉。 -->
<resources>
<resource>
<directory>src/main/java</directory>
<includes>
<include>**/*.yml</include>
<include>**/*.properties</include>
<include>**/*.xml</include>
</includes>
<filtering>false</filtering>
</resource>
<resource>
<directory>src/main/resources</directory>
<includes>
<include>**/*.yml</include>
<include>**/*.properties</include>
<include>**/*.xml</include>
<include>**/*.html</include>
<include>**/*.css</include>
<include>**/*.js</include>
<include>**/*.*</include>
</includes>
<filtering>false</filtering>
</resource>
</resources>
</build>
</project>
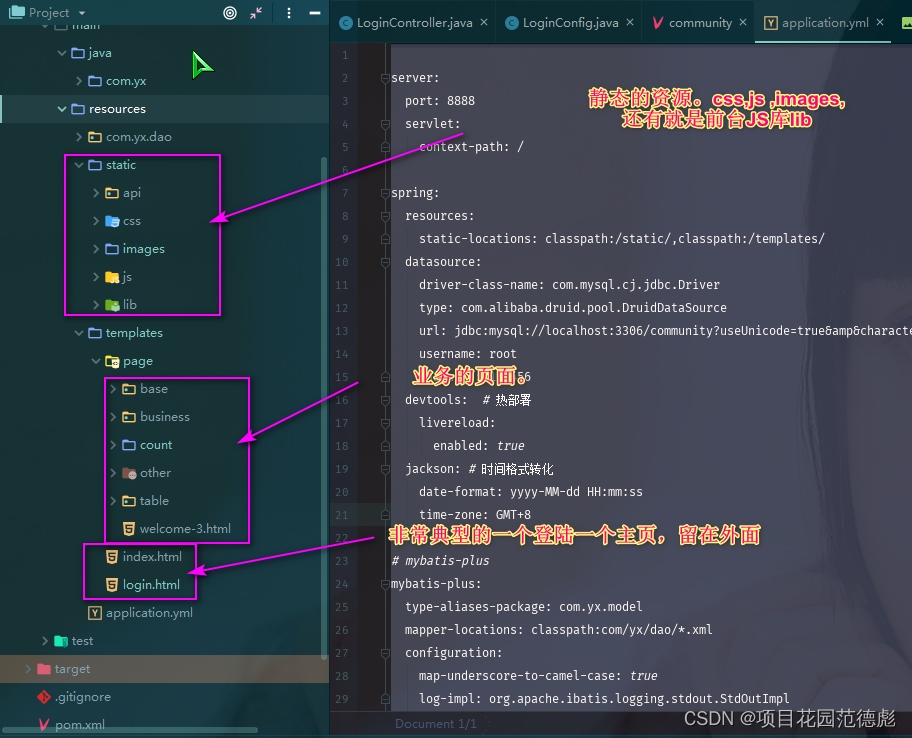
yml 如下:
server:
port: 8888
servlet:
context-path: /
spring:
resources:
static-locations: classpath:/static/,classpath:/templates/
datasource:
driver-class-name: com.mysql.cj.jdbc.Driver
type: com.alibaba.druid.pool.DruidDataSource
url: jdbc:mysql://localhost:3306/community?useUnicode=true&&characterEncoding=utf-8&serverTimezone=UTC
username: root
password: 123456
devtools: # 热部署
livereload:
enabled: true
jackson: # 时间格式转化
date-format: yyyy-MM-dd HH:mm:ss
time-zone: GMT+8
# mybatis-plus
mybatis-plus:
type-aliases-package: com.yx.model
mapper-locations: classpath:com/yx/dao/*.xml
configuration:
map-underscore-to-camel-case: true
log-impl: org.apache.ibatis.logging.stdout.StdOutImpl
项目目录如图:
不熟悉SpringBoot的人,可以好好研读一下【JSB系列】,注意目录层次。
关于public 与template 的差别请参见《SpringBoot项目中WEB页面放哪里–【JSB系列之008】》

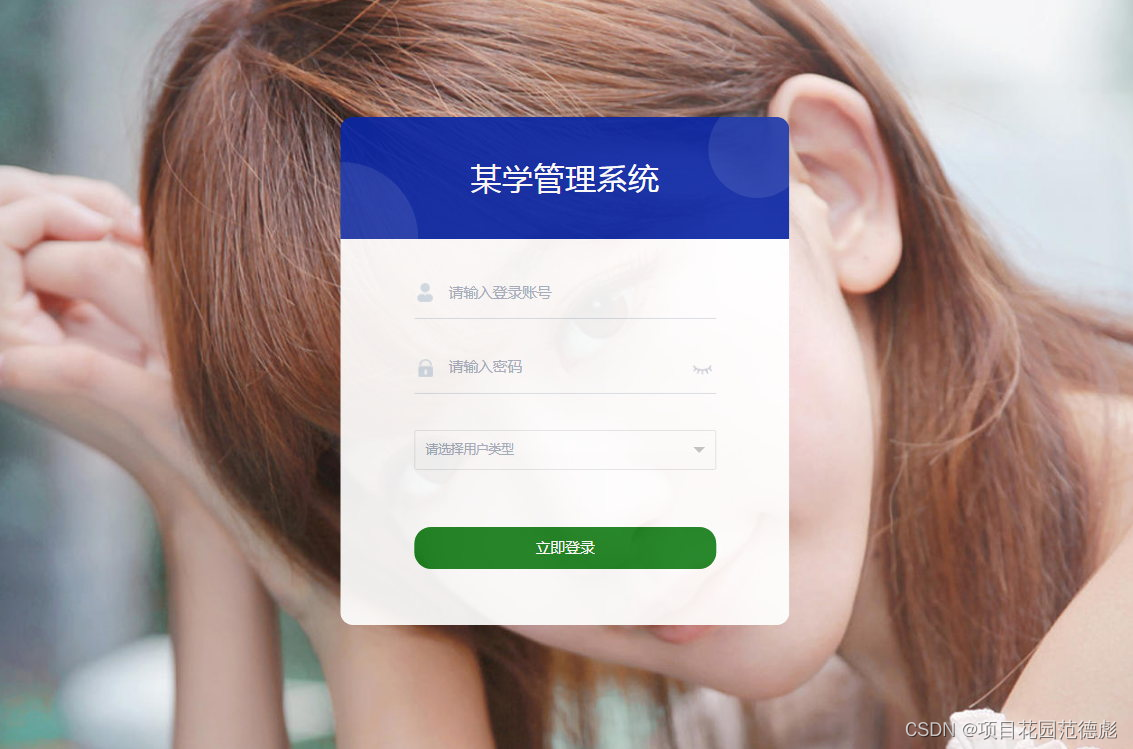
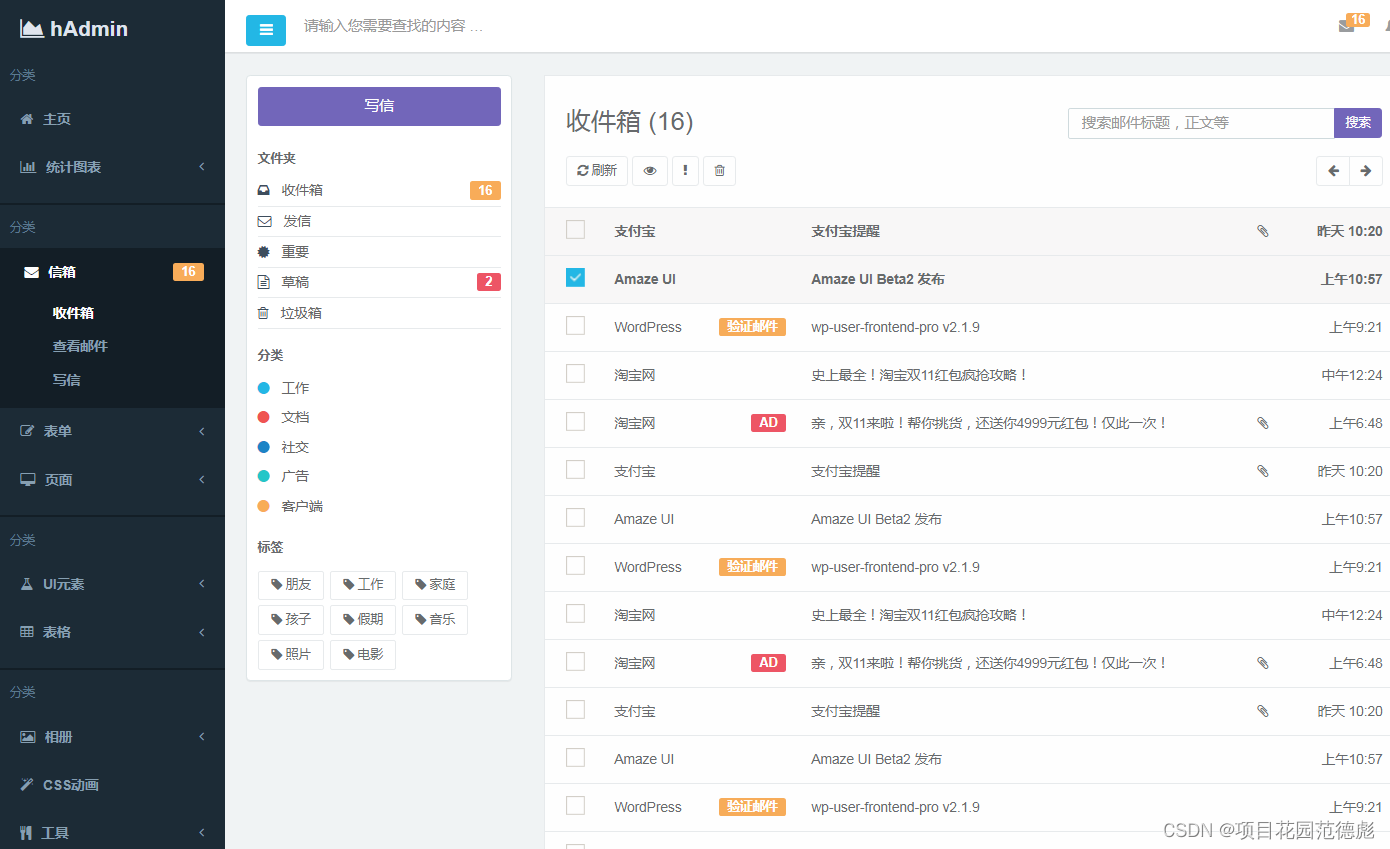
前台的登陆页
即效果图。
这个页面值得收藏,主要是这个页面的CSS直接放到了页面里了。搬起来超级的方便。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>后台管理-登陆</title>
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta http-equiv="Access-Control-Allow-Origin" content="*">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
<meta name="apple-mobile-web-app-status-bar-style" content="black">
<meta name="apple-mobile-web-app-capable" content="yes">
<meta name="format-detection" content="telephone=no">
<link rel="stylesheet" href="/lib/layui-v2.5.5/css/layui.css" media="all">
<!--[if lt IE 9]>
<script src="https://cdn.staticfile.org/html5shiv/r29/html5.min.js"></script>
<script src="https://cdn.staticfile.org/respond.js/1.4.2/respond.min.js"></script>
<![endif]-->
<style>
.main-body {top:50%;left:50%;position:absolute;-webkit-transform:translate(-50%,-50%);-moz-transform:translate(-50%,-50%);-ms-transform:translate(-50%,-50%);-o-transform:translate(-50%,-50%);transform:translate(-50%,-50%);overflow:hidden;}
.login-main .login-bottom .center .item input {display:inline-block;width:227px;height:22px;padding:0;position:absolute;border:0;outline:0;font-size:14px;letter-spacing:0;}
.login-main .login-bottom .center .item .icon-1 {background:url(/images/icon-login.png) no-repeat 1px 0;}
.login-main .login-bottom .center .item .icon-2 {background:url(/images/icon-login.png) no-repeat -54px 0;}
.login-main .login-bottom .center .item .icon-3 {background:url(/images/icon-login.png) no-repeat -106px 0;}
.login-main .login-bottom .center .item .icon-4 {background:url(/images/icon-login.png) no-repeat 0 -43px;position:absolute;right:-10px;cursor:pointer;}
.login-main .login-bottom .center .item .icon-5 {background:url(/images/icon-login.png) no-repeat -55px -43px;}
.login-main .login-bottom .center .item .icon-6 {background:url(/images/icon-login.png) no-repeat 0 -93px;position:absolute;right:-10px;margin-top:8px;cursor:pointer;}
.login-main .login-bottom .tip .icon-nocheck {display:inline-block;width:10px;height:10px;border-radius:2px;border:solid 1px #9abcda;position:relative;top:2px;margin:1px 8px 1px 1px;cursor:pointer;}
.login-main .login-bottom .tip .icon-check {margin:0 7px 0 0;width:14px;height:14px;border:none;background:url(/images/icon-login.png) no-repeat -111px -48px;}
.login-main .login-bottom .center .item .icon {display:inline-block;width:33px;height:22px;}
.login-main .login-bottom .center .item {width:288px;height:35px;border-bottom:1px solid #dae1e6;margin-bottom:35px;}
.login-main {width:428px;position:relative;float:left;opacity:0.92;}
.login-main .login-top {height:117px;background-color: #0a27a5;border-radius:12px 12px 0 0;font-family:SourceHanSansCN-Regular;font-size:30px;font-weight:400;font-stretch:normal;letter-spacing:0;color:#fff;line-height:117px;text-align:center;overflow:hidden;-webkit-transform:rotate(0);-moz-transform:rotate(0);-ms-transform:rotate(0);-o-transform:rotate(0);transform:rotate(0);}
.login-main .login-top .bg1 {display:inline-block;width:74px;height:74px;background:#fff;opacity:.1;border-radius:0 74px 0 0;position:absolute;left:0;top:43px;}
.login-main .login-top .bg2 {display:inline-block;width:94px;height:94px;background:#fff;opacity:.1;border-radius:50%;position:absolute;right:-16px;top:-16px;}
.login-main .login-bottom {width:428px;background:#fff;border-radius:0 0 12px 12px;padding-bottom:53px;}
.login-main .login-bottom .center {width:288px;margin:0 auto;padding-top:40px;padding-bottom:15px;position:relative;}
.login-main .login-bottom .tip {clear:both;height:16px;line-height:16px;width:288px;margin:0 auto;}
body {background:url(/images/bg2.jpg) 0% 0% / cover no-repeat;position:static;font-size:12px;}
input::-webkit-input-placeholder {color:#a6aebf;}
input::-moz-placeholder {/* Mozilla Firefox 19+ */ color:#a6aebf;}
input:-moz-placeholder {/* Mozilla Firefox 4 to 18 */ color:#a6aebf;}
input:-ms-input-placeholder {/* Internet Explorer 10-11 */ color:#a6aebf;}
input:-webkit-autofill {/* 取消Chrome记住密码的背景颜色 */ -webkit-box-shadow:0 0 0 1000px white inset !important;}
html {height:100%;}
.login-main .login-bottom .tip {clear:both;height:16px;line-height:16px;width:288px;margin:0 auto;}
.login-main .login-bottom .tip .login-tip {font-family:MicrosoftYaHei;font-size:12px;font-weight:400;font-stretch:normal;letter-spacing:0;color:#9abcda;cursor:pointer;}
.login-main .login-bottom .tip .forget-password {font-stretch:normal;letter-spacing:0;color:#1391ff;text-decoration:none;position:absolute;right:62px;}
.login-main .login-bottom .login-btn {width:288px;height:40px;background-color: #082a81;border-radius:16px;margin:24px auto 0;text-align:center;line-height:40px;color:#fff;font-size:14px;letter-spacing:0;cursor:pointer;border:none;}
.login-main .login-bottom .center .item .validateImg {position:absolute;right:1px;cursor:pointer;height:36px;border:1px solid #e6e6e6;}
.footer {left:0;bottom:0;color:#fff;width:100%;position:absolute;text-align:center;line-height:30px;padding-bottom:10px;text-shadow:#000 0.1em 0.1em 0.1em;font-size:14px;}
.padding-5 {padding:5px !important;}
.footer a,.footer span {color:#fff;}
@media screen and (max-width:428px) {.login-main {width:360px !important;}
.login-main .login-top {width:360px !important;}
.login-main .login-bottom {width:360px !important;}
}
</style>
</head>
<body>
<div class="main-body">
<div class="login-main">
<div class="login-top">
<span>社区物业管理系统</span>
<span class="bg1"></span>
<span class="bg2"></span>
</div>
<div class="layui-form login-bottom" lay-filter="login">
<div style="color: red;text-align: center;font-size: 18px" id="flag"> </div>
<div class="center">
<div class="item">
<span class="icon icon-2"></span>
<input type="text" name="username" id="username" lay-verify="required" placeholder="请输入登录账号" maxlength="24"/>
</div>
<div class="item">
<span class="icon icon-3"></span>
<input type="password" name="password" id="password" lay-verify="required" placeholder="请输入密码" maxlength="20">
<span class="bind-password icon icon-4"></span>
</div>
<div class="layui-form-item">
<span class="icon icon-4"></span>
<select name="type" id="type" lay-verify="required">
<option value="">请选择用户类型</option>
<option value="1">管理员</option>
<option value="0">业主</option>
</select>
</div>
</div>
<div class="layui-form-item" style="text-align:center; width:100%;height:100%;margin:0px;">
<button class= "login-btn" lay-submit="" lay-filter="login">立即登录</button>
</div>
</div>
</div>
</div>
<script src="/lib/layui-v2.5.5/layui.js" charset="utf-8"></script>
<script>
layui.use(['form','jquery'], function () {
var $ = layui.jquery,
form = layui.form,
layer = layui.layer;
// 登录过期的时候,跳出ifram框架
if (top.location != self.location) top.location = self.location;
$('.bind-password').on('click', function () {
if ($(this).hasClass('icon-5')) {
$(this).removeClass('icon-5');
$("input[name='password']").attr('type', 'password');
} else {
$(this).addClass('icon-5');
$("input[name='password']").attr('type', 'text');
}
});
$('.icon-nocheck').on('click', function () {
if ($(this).hasClass('icon-check')) {
$(this).removeClass('icon-check');
} else {
$(this).addClass('icon-check');
}
});
// 进行登录操作
form.on('submit(login)', function (data) {
data = data.field;
// alert(data)
if (data.username == '') {
layer.msg('用户名不能为空');
return false;
}
if (data.password == '') {
layer.msg('密码不能为空');
return false;
}
if (data.type == '') {
layer.msg('类型不能为空');
return false;
}
$.ajax({
url:"/loginIn",
dataType:'json',
type:'POST',
data:data,
success:function(data) {
if (data.code == 200) {
localStorage.setItem("type", data.user.type);
localStorage.setItem("username", data.username);
window.location = 'index.html';
} else {
// $("#flag").html("用户名或者密码不正确,重新登录");
layer.msg("用户名或者密码不正确,重新登录");
}
}
});
});
});
</script>
</body>
</html>
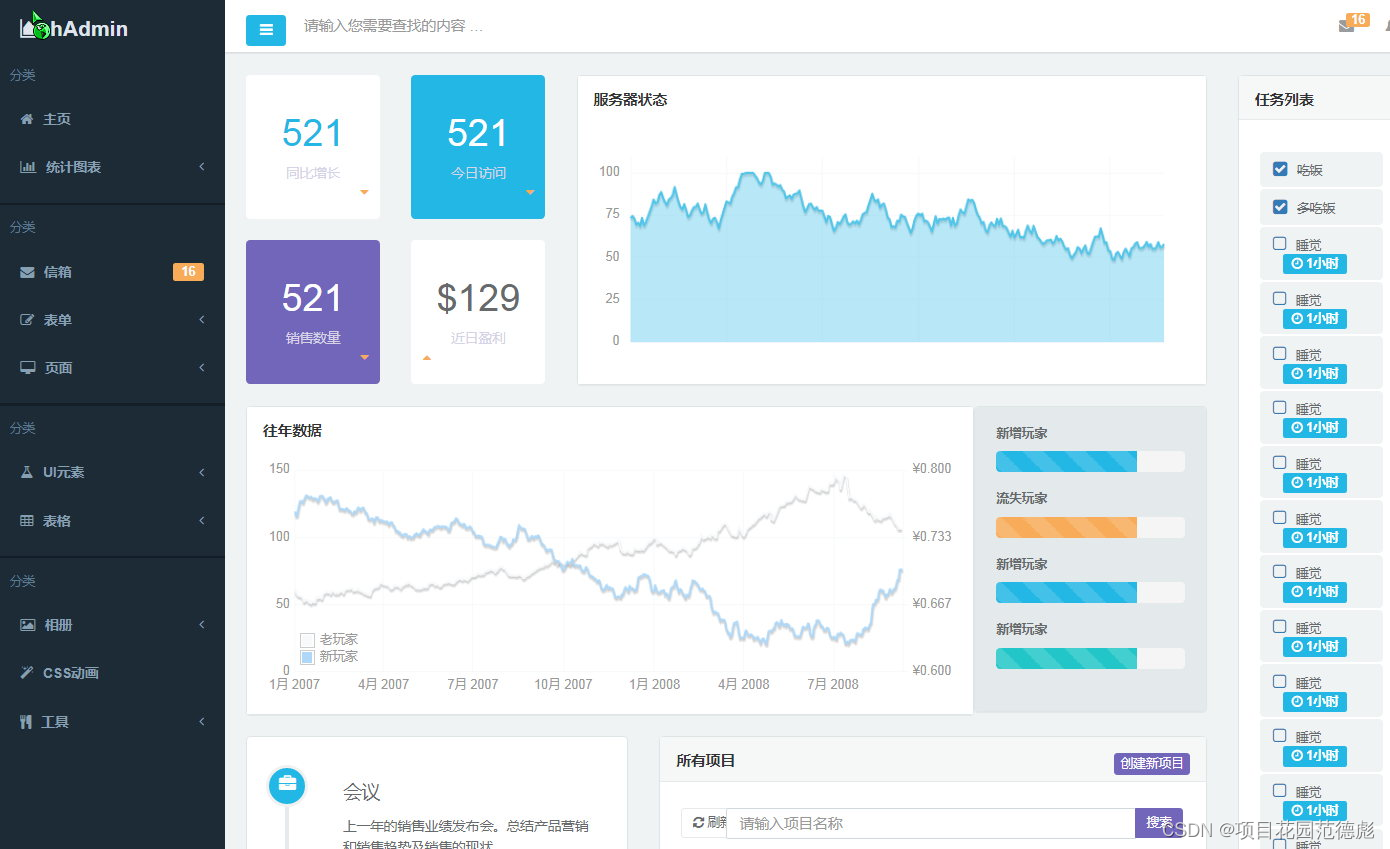
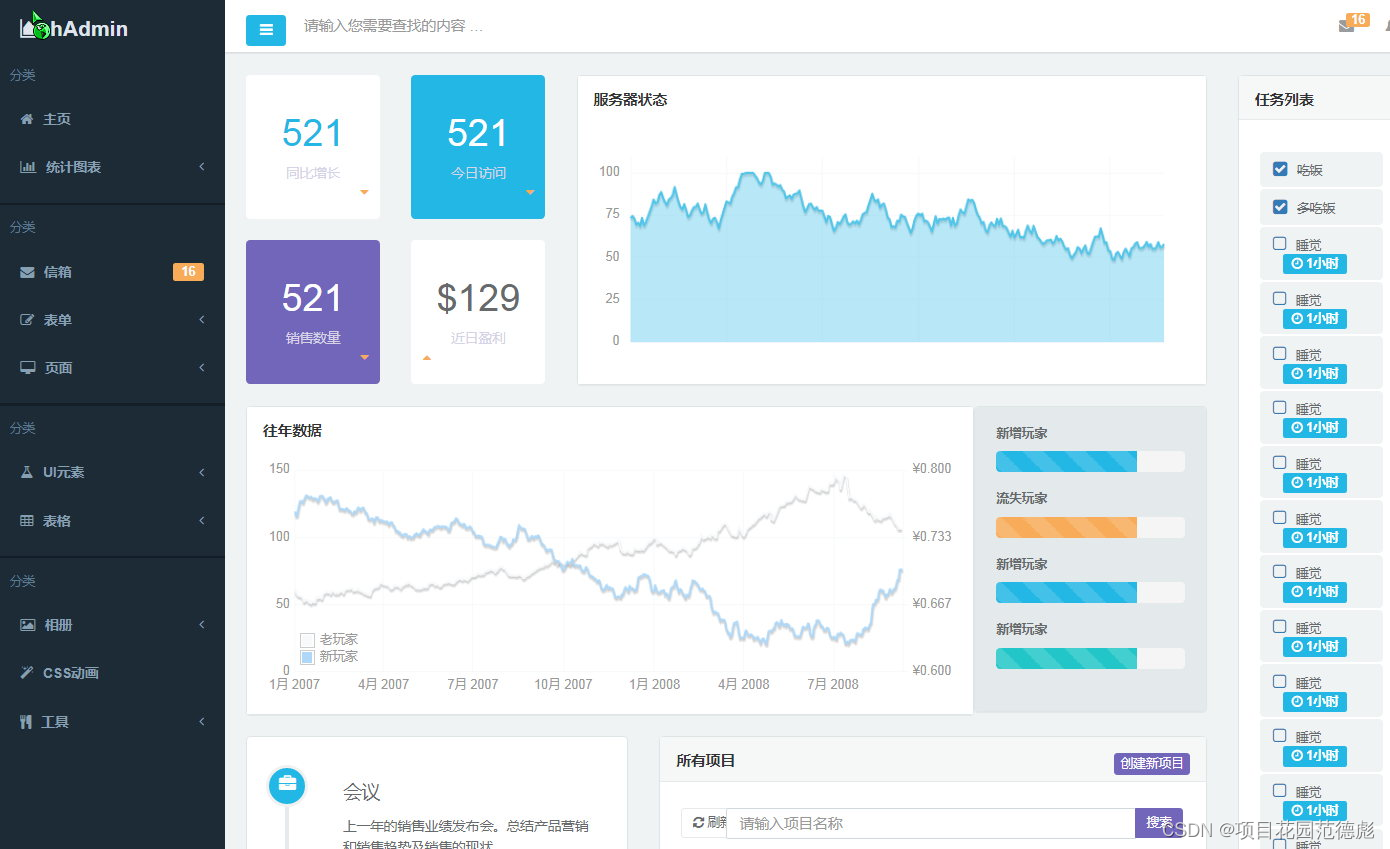
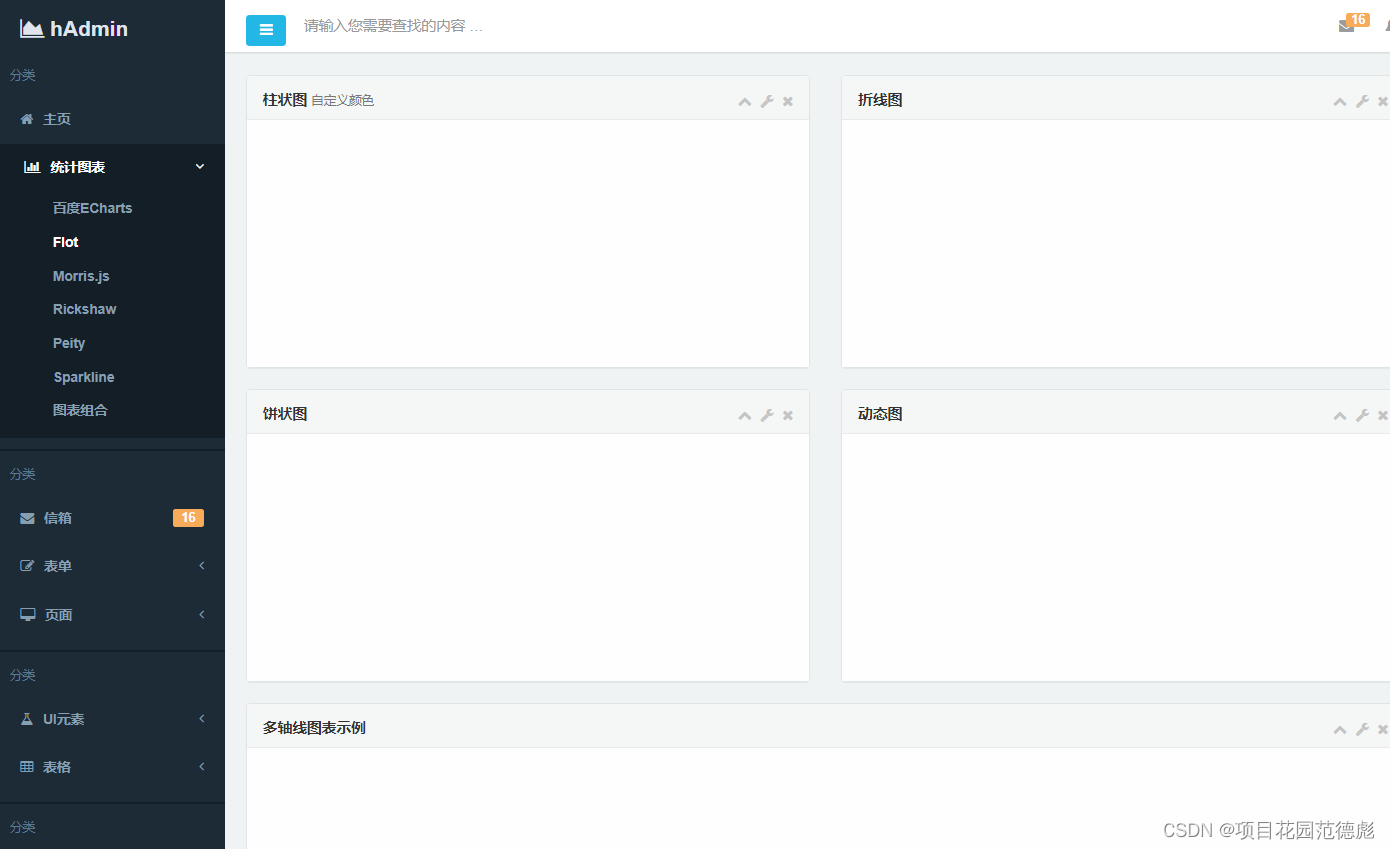
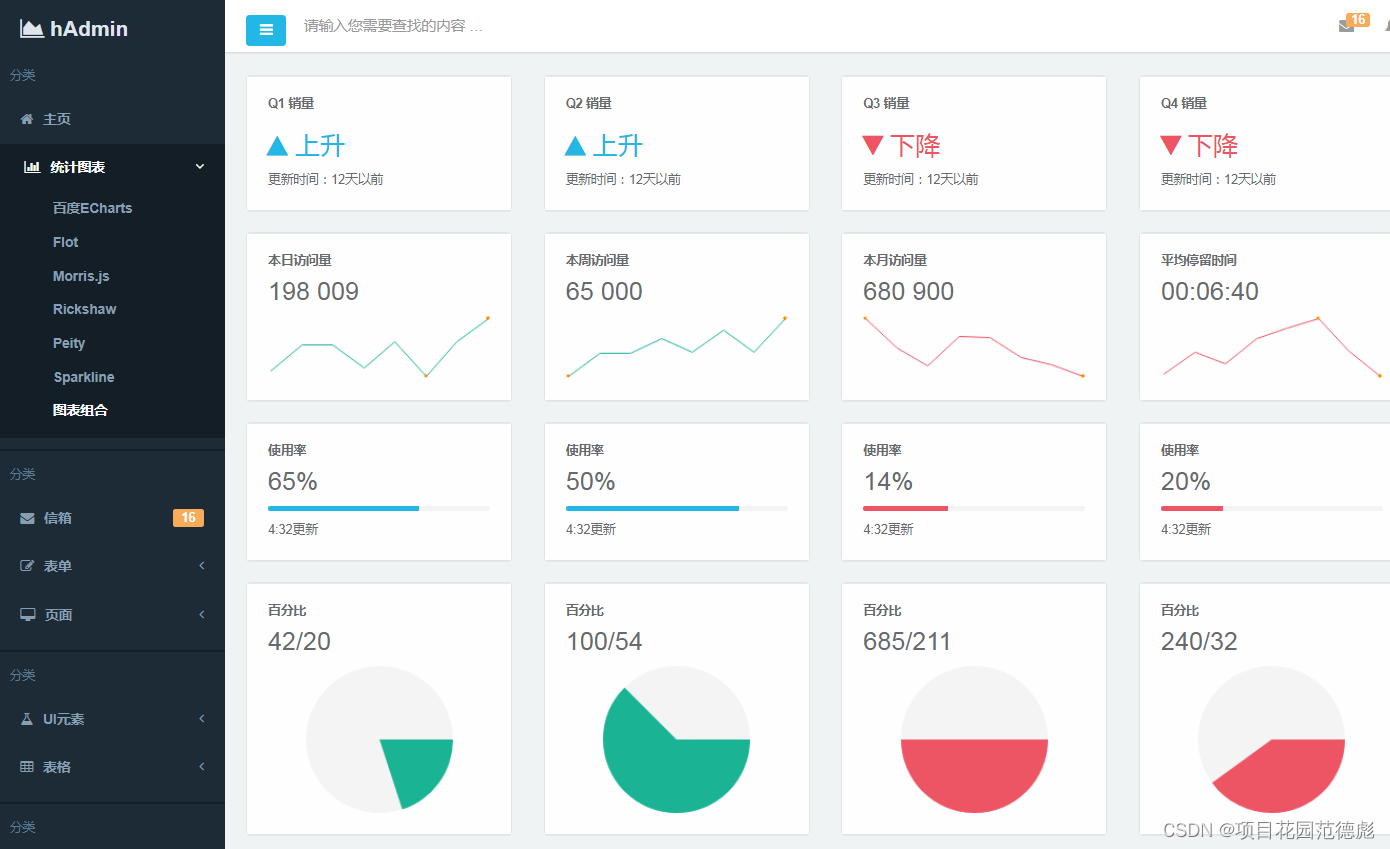
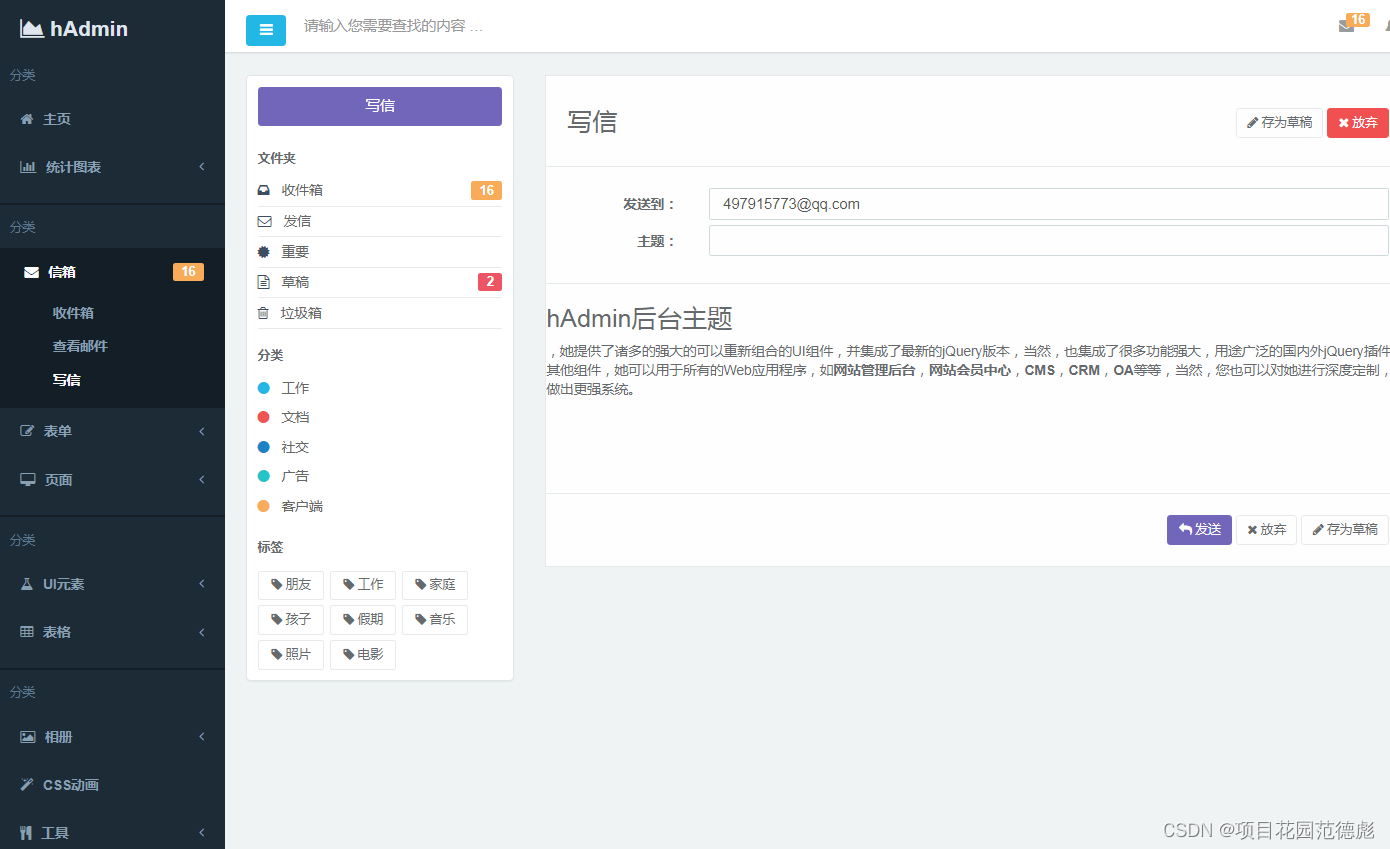
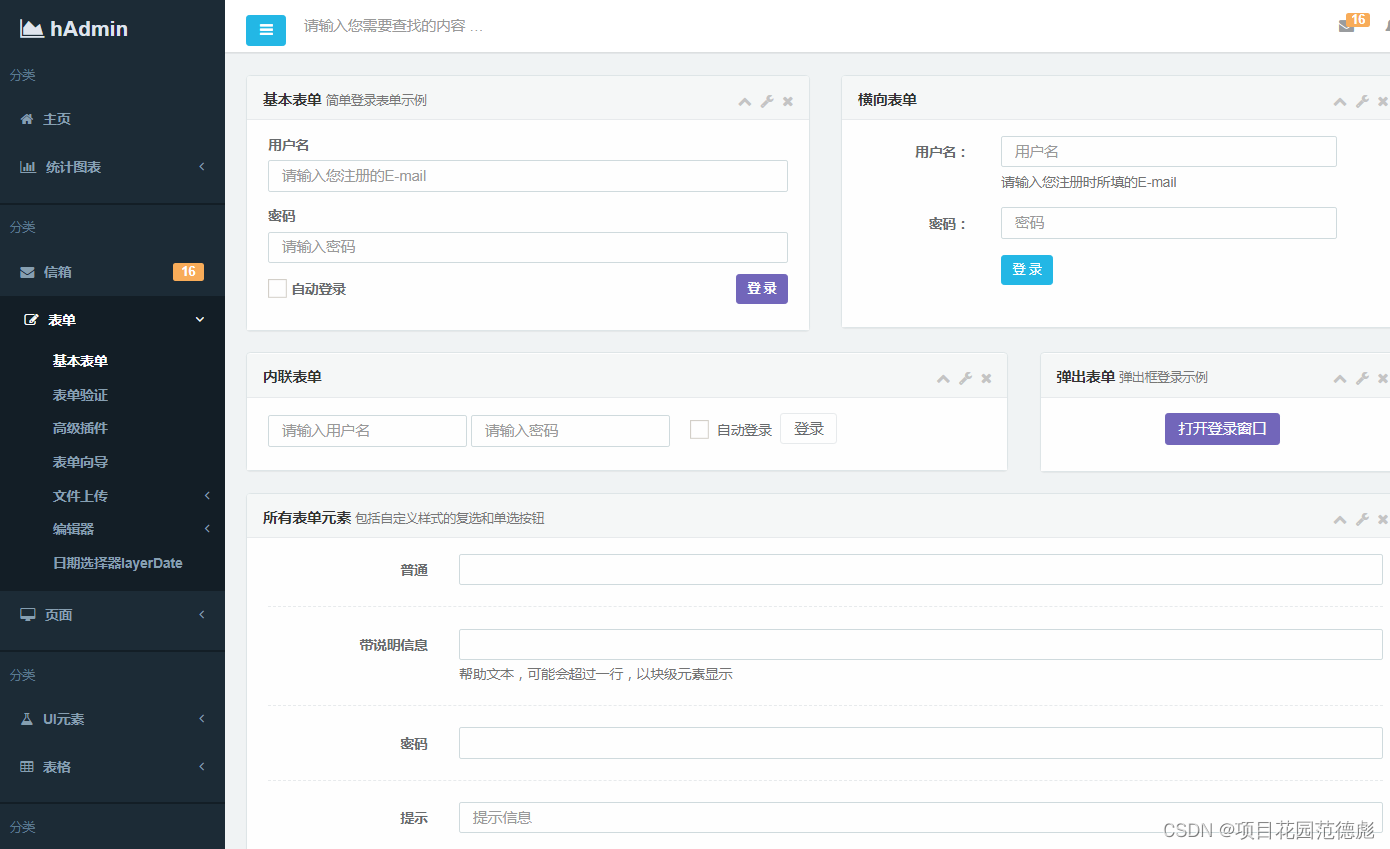
主页也是很有代表性的页面。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="renderer" content="webkit">
<title> hAdmin- 主页</title>
<meta name="keywords" content="">
<meta name="description" content="">
<!--[if lt IE 9]>
<meta http-equiv="refresh" content="0;ie.html" />
<![endif]-->
<link rel="shortcut icon" href="favicon.ico"> <link href="css/bootstrap.min.css?v=3.3.6" rel="stylesheet">
<link href="css/font-awesome.min.css?v=4.4.0" rel="stylesheet">
<link href="css/animate.css" rel="stylesheet">
<link href="css/style.css?v=4.1.0" rel="stylesheet">
</head>
<body class="fixed-sidebar full-height-layout gray-bg" style="overflow:hidden">
<div id="wrapper">
<!--左侧导航开始-->
<nav class="navbar-default navbar-static-side" role="navigation">
<div class="nav-close"><i class="fa fa-times-circle"></i>
</div>
<div class="sidebar-collapse">
<ul class="nav" id="side-menu">
<li class="nav-header">
<div class="dropdown profile-element">
<a data-toggle="dropdown" class="dropdown-toggle" href="#">
<span class="clear">
<span class="block m-t-xs" style="font-size:20px;">
<i class="fa fa-area-chart"></i>
<strong class="font-bold">hAdmin</strong>
</span>
</span>
</a>
</div>
<div class="logo-element">hAdmin
</div>
</li>
<li class="hidden-folded padder m-t m-b-sm text-muted text-xs">
<span class="ng-scope">分类</span>
</li>
<li>
<a class="J_menuItem" href="index_v1.html">
<i class="fa fa-home"></i>
<span class="nav-label">主页</span>
</a>
</li>
<li>
<a href="#">
<i class="fa fa fa-bar-chart-o"></i>
<span class="nav-label">统计图表</span>
<span class="fa arrow"></span>
</a>
<ul class="nav nav-second-level">
<li>
<a class="J_menuItem" href="graph_echarts.html">百度ECharts</a>
</li>
<li>
<a class="J_menuItem" href="graph_flot.html">Flot</a>
</li>
<li>
<a class="J_menuItem" href="graph_morris.html">Morris.js</a>
</li>
<li>
<a class="J_menuItem" href="graph_rickshaw.html">Rickshaw</a>
</li>
<li>
<a class="J_menuItem" href="graph_peity.html">Peity</a>
</li>
<li>
<a class="J_menuItem" href="graph_sparkline.html">Sparkline</a>
</li>
<li>
<a class="J_menuItem" href="graph_metrics.html">图表组合</a>
</li>
</ul>
</li>
<li class="line dk"></li>
<li class="hidden-folded padder m-t m-b-sm text-muted text-xs">
<span class="ng-scope">分类</span>
</li>
<li>
<a href="mailbox.html"><i class="fa fa-envelope"></i> <span class="nav-label">信箱 </span><span class="label label-warning pull-right">16</span></a>
<ul class="nav nav-second-level">
<li><a class="J_menuItem" href="mailbox.html">收件箱</a>
</li>
<li><a class="J_menuItem" href="mail_detail.html">查看邮件</a>
</li>
<li><a class="J_menuItem" href="mail_compose.html">写信</a>
</li>
</ul>
</li>
<li>
<a href="#"><i class="fa fa-edit"></i> <span class="nav-label">表单</span><span class="fa arrow"></span></a>
<ul class="nav nav-second-level">
<li><a class="J_menuItem" href="form_basic.html">基本表单</a>
</li>
<li><a class="J_menuItem" href="form_validate.html">表单验证</a>
</li>
<li><a class="J_menuItem" href="form_advanced.html">高级插件</a>
</li>
<li><a class="J_menuItem" href="form_wizard.html">表单向导</a>
</li>
<li>
<a href="#">文件上传 <span class="fa arrow"></span></a>
<ul class="nav nav-third-level">
<li><a class="J_menuItem" href="form_webuploader.html">百度WebUploader</a>
</li>
<li><a class="J_menuItem" href="form_file_upload.html">DropzoneJS</a>
</li>
</ul>
</li>
<li>
<a href="#">编辑器 <span class="fa arrow"></span></a>
<ul class="nav nav-third-level">
<li><a class="J_menuItem" href="form_editors.html">富文本编辑器</a>
</li>
<li><a class="J_menuItem" href="form_simditor.html">simditor</a>
</li>
<li><a class="J_menuItem" href="form_markdown.html">MarkDown编辑器</a>
</li>
<li><a class="J_menuItem" href="code_editor.html">代码编辑器</a>
</li>
</ul>
</li>
<li><a class="J_menuItem" href="layerdate.html">日期选择器layerDate</a>
</li>
</ul>
</li>
<li>
<a href="#"><i class="fa fa-desktop"></i> <span class="nav-label">页面</span><span class="fa arrow"></span></a>
<ul class="nav nav-second-level">
<li><a class="J_menuItem" href="contacts.html">联系人</a>
</li>
<li><a class="J_menuItem" href="profile.html">个人资料</a>
</li>
<li>
<a href="#">项目管理 <span class="fa arrow"></span></a>
<ul class="nav nav-third-level">
<li><a class="J_menuItem" href="projects.html">项目</a>
</li>
<li><a class="J_menuItem" href="project_detail.html">项目详情</a>
</li>
</ul>
</li>
<li><a class="J_menuItem" href="teams_board.html">团队管理</a>
</li>
<li><a class="J_menuItem" href="social_feed.html">信息流</a>
</li>
<li><a class="J_menuItem" href="clients.html">客户管理</a>
</li>
<li><a class="J_menuItem" href="file_manager.html">文件管理器</a>
</li>
<li><a class="J_menuItem" href="calendar.html">日历</a>
</li>
<li>
<a href="#">博客 <span class="fa arrow"></span></a>
<ul class="nav nav-third-level">
<li><a class="J_menuItem" href="blog.html">文章列表</a>
</li>
<li><a class="J_menuItem" href="article.html">文章详情</a>
</li>
</ul>
</li>
<li><a class="J_menuItem" href="faq.html">FAQ</a>
</li>
<li>
<a href="#">时间轴 <span class="fa arrow"></span></a>
<ul class="nav nav-third-level">
<li><a class="J_menuItem" href="timeline.html">时间轴</a>
</li>
<li><a class="J_menuItem" href="timeline_v2.html">时间轴v2</a>
</li>
</ul>
</li>
<li><a class="J_menuItem" href="pin_board.html">标签墙</a>
</li>
<li>
<a href="#">单据 <span class="fa arrow"></span></a>
<ul class="nav nav-third-level">
<li><a class="J_menuItem" href="invoice.html">单据</a>
</li>
<li><a class="J_menuItem" href="invoice_print.html">单据打印</a>
</li>
</ul>
</li>
<li><a class="J_menuItem" href="search_results.html">搜索结果</a>
</li>
<li><a class="J_menuItem" href="forum_main.html">论坛</a>
</li>
<li>
<a href="#">即时通讯 <span class="fa arrow"></span></a>
<ul class="nav nav-third-level">
<li><a class="J_menuItem" href="chat_view.html">聊天窗口</a>
</li>
</ul>
</li>
<li>
<a href="#">登录注册相关 <span class="fa arrow"></span></a>
<ul class="nav nav-third-level">
<li><a href="login.html" target="_blank">登录页面</a>
</li>
<li><a href="login_v2.html" target="_blank">登录页面v2</a>
</li>
<li><a href="register.html" target="_blank">注册页面</a>
</li>
<li><a href="lockscreen.html" target="_blank">登录超时</a>
</li>
</ul>
</li>
<li><a class="J_menuItem" href="404.html">404页面</a>
</li>
<li><a class="J_menuItem" href="500.html">500页面</a>
</li>
<li><a class="J_menuItem" href="empty_page.html">空白页</a>
</li>
</ul>
</li>
<li class="line dk"></li>
<li class="hidden-folded padder m-t m-b-sm text-muted text-xs">
<span class="ng-scope">分类</span>
</li>
<li>
<a href="#"><i class="fa fa-flask"></i> <span class="nav-label">UI元素</span><span class="fa arrow"></span></a>
<ul class="nav nav-second-level">
<li><a class="J_menuItem" href="typography.html">排版</a>
</li>
<li>
<a href="#">字体图标 <span class="fa arrow"></span></a>
<ul class="nav nav-third-level">
<li>
<a class="J_menuItem" href="fontawesome.html">Font Awesome</a>
</li>
<li>
<a class="J_menuItem" href="glyphicons.html">Glyphicon</a>
</li>
<li>
<a class="J_menuItem" href="iconfont.html">阿里巴巴矢量图标库</a>
</li>
</ul>
</li>
<li>
<a href="#">拖动排序 <span class="fa arrow"></span></a>
<ul class="nav nav-third-level">
<li><a class="J_menuItem" href="draggable_panels.html">拖动面板</a>
</li>
<li><a class="J_menuItem" href="agile_board.html">任务清单</a>
</li>
</ul>
</li>
<li><a class="J_menuItem" href="buttons.html">按钮</a>
</li>
<li><a class="J_menuItem" href="tabs_panels.html">选项卡 & 面板</a>
</li>
<li><a class="J_menuItem" href="notifications.html">通知 & 提示</a>
</li>
<li><a class="J_menuItem" href="badges_labels.html">徽章,标签,进度条</a>
</li>
<li>
<a class="J_menuItem" href="grid_options.html">栅格</a>
</li>
<li><a class="J_menuItem" href="plyr.html">视频、音频</a>
</li>
<li>
<a href="#">弹框插件 <span class="fa arrow"></span></a>
<ul class="nav nav-third-level">
<li><a class="J_menuItem" href="layer.html">Web弹层组件layer</a>
</li>
<li><a class="J_menuItem" href="modal_window.html">模态窗口</a>
</li>
<li><a class="J_menuItem" href="sweetalert.html">SweetAlert</a>
</li>
</ul>
</li>
<li>
<a href="#">树形视图 <span class="fa arrow"></span></a>
<ul class="nav nav-third-level">
<li><a class="J_menuItem" href="jstree.html">jsTree</a>
</li>
<li><a class="J_menuItem" href="tree_view.html">Bootstrap Tree View</a>
</li>
<li><a class="J_menuItem" href="nestable_list.html">nestable</a>
</li>
</ul>
</li>
<li><a class="J_menuItem" href="toastr_notifications.html">Toastr通知</a>
</li>
<li><a class="J_menuItem" href="diff.html">文本对比</a>
</li>
<li><a class="J_menuItem" href="spinners.html">加载动画</a>
</li>
<li><a class="J_menuItem" href="widgets.html">小部件</a>
</li>
</ul>
</li>
<li>
<a href="#"><i class="fa fa-table"></i> <span class="nav-label">表格</span><span class="fa arrow"></span></a>
<ul class="nav nav-second-level">
<li><a class="J_menuItem" href="table_basic.html">基本表格</a>
</li>
<li><a class="J_menuItem" href="table_data_tables.html">DataTables</a>
</li>
<li><a class="J_menuItem" href="table_jqgrid.html">jqGrid</a>
</li>
<li><a class="J_menuItem" href="table_foo_table.html">Foo Tables</a>
</li>
<li><a class="J_menuItem" href="table_bootstrap.html">Bootstrap Table
<span class="label label-danger pull-right">推荐</span></a>
</li>
</ul>
</li>
<li class="line dk"></li>
<li class="hidden-folded padder m-t m-b-sm text-muted text-xs">
<span class="ng-scope">分类</span>
</li>
<li>
<a href="#"><i class="fa fa-picture-o"></i> <span class="nav-label">相册</span><span class="fa arrow"></span></a>
<ul class="nav nav-second-level">
<li><a class="J_menuItem" href="basic_gallery.html">基本图库</a>
</li>
<li><a class="J_menuItem" href="carousel.html">图片切换</a>
</li>
<li><a class="J_menuItem" href="blueimp.html">Blueimp相册</a>
</li>
</ul>
</li>
<li>
<a class="J_menuItem" href="css_animation.html"><i class="fa fa-magic"></i> <span class="nav-label">CSS动画</span></a>
</li>
<li>
<a href="#"><i class="fa fa-cutlery"></i> <span class="nav-label">工具 </span><span class="fa arrow"></span></a>
<ul class="nav nav-second-level">
<li><a class="J_menuItem" href="form_builder.html">表单构建器</a>
</li>
</ul>
</li>
</ul>
</div>
</nav>
<!--左侧导航结束-->
<!--右侧部分开始-->
<div id="page-wrapper" class="gray-bg dashbard-1">
<div class="row border-bottom">
<nav class="navbar navbar-static-top" role="navigation" style="margin-bottom: 0">
<div class="navbar-header"><a class="navbar-minimalize minimalize-styl-2 btn btn-info " href="#"><i class="fa fa-bars"></i> </a>
<form role="search" class="navbar-form-custom" method="post" action="search_results.html">
<div class="form-group">
<input type="text" placeholder="请输入您需要查找的内容 …" class="form-control" name="top-search" id="top-search">
</div>
</form>
</div>
<ul class="nav navbar-top-links navbar-right">
<li class="dropdown">
<a class="dropdown-toggle count-info" data-toggle="dropdown" href="#">
<i class="fa fa-envelope"></i> <span class="label label-warning">16</span>
</a>
<ul class="dropdown-menu dropdown-messages">
<li class="m-t-xs">
<div class="dropdown-messages-box">
<a href="profile.html" class="pull-left">
<img alt="image" class="img-circle" src="img/a7.jpg">
</a>
<div class="media-body">
<small class="pull-right">46小时前</small>
<strong>小四</strong> 是不是只有我死了,你们才不骂爵迹
<br>
<small class="text-muted">3天前 2014.11.8</small>
</div>
</div>
</li>
<li class="divider"></li>
<li>
<div class="dropdown-messages-box">
<a href="profile.html" class="pull-left">
<img alt="image" class="img-circle" src="img/a4.jpg">
</a>
<div class="media-body ">
<small class="pull-right text-navy">25小时前</small>
<strong>二愣子</strong> 呵呵
<br>
<small class="text-muted">昨天</small>
</div>
</div>
</li>
<li class="divider"></li>
<li>
<div class="text-center link-block">
<a class="J_menuItem" href="mailbox.html">
<i class="fa fa-envelope"></i> <strong> 查看所有消息</strong>
</a>
</div>
</li>
</ul>
</li>
<li class="dropdown">
<a class="dropdown-toggle count-info" data-toggle="dropdown" href="#">
<i class="fa fa-bell"></i> <span class="label label-primary">8</span>
</a>
<ul class="dropdown-menu dropdown-alerts">
<li>
<a href="mailbox.html">
<div>
<i class="fa fa-envelope fa-fw"></i> 您有16条未读消息
<span class="pull-right text-muted small">4分钟前</span>
</div>
</a>
</li>
<li class="divider"></li>
<li>
<a href="profile.html">
<div>
<i class="fa fa-qq fa-fw"></i> 3条新回复
<span class="pull-right text-muted small">12分钟钱</span>
</div>
</a>
</li>
<li class="divider"></li>
<li>
<div class="text-center link-block">
<a class="J_menuItem" href="notifications.html">
<strong>查看所有 </strong>
<i class="fa fa-angle-right"></i>
</a>
</div>
</li>
</ul>
</li>
</ul>
</nav>
</div>
<div class="row J_mainContent" id="content-main">
<iframe id="J_iframe" width="100%" height="100%" src="index_v1.html?v=4.0" frameborder="0" data-id="index_v1.html" seamless></iframe>
</div>
</div>
<!--右侧部分结束-->
</div>
<!-- 全局js -->
<script src="js/jquery.min.js?v=2.1.4"></script>
<script src="js/bootstrap.min.js?v=3.3.6"></script>
<script src="js/plugins/metisMenu/jquery.metisMenu.js"></script>
<script src="js/plugins/slimscroll/jquery.slimscroll.min.js"></script>
<script src="js/plugins/layer/layer.min.js"></script>
<!-- 自定义js -->
<script src="js/hAdmin.js?v=4.1.0"></script>
<script type="text/javascript" src="js/index.js"></script>
<!-- 第三方插件 -->
<script src="js/plugins/pace/pace.min.js"></script>
<div style="text-align:center;">
</div>
<style>
.copyrights{text-indent:-9999px;height:0;line-height:0;font-size:0;overflow:hidden;}
</style>
<div class="copyrights" id="links20210126">
Collect from <a href="http://www.cssmoban.com/" title="网站模板">模板之家</a>
<a href="http://cooco.net.cn/" title="组卷网">组卷网</a>
</div>
</body>
</html>
页面效果
登陆的主页模板非常的漂亮






支持markdown哟


配套资源
不要VIP,就看你有多少积分了,还有就是CSDN好象自己会涨价。早下早享受哟
SpringBoot登陆/登录 + 漂亮的主页_大作业-【课程设计】
https://download.csdn.net/download/dearmite/88238475
作业:
有精力的同学可以把主页的其它功能丰富一下,先写一些静态页面也很漂亮
建议
彪哥经典语录: 学项目,你得灵活,对方不按套路出牌,那你也不能按套路去打。

























 900
900











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










