UIWebView是用来显示网页的,当然可以显示本地网页。网络上有许多方法介绍如何显示本地网页,在此我不讨论了,自行google。我要讲的是一点需要注意的细节,如果该网页需要其它目录的js或css文件,那么如何正确显示网页呢?
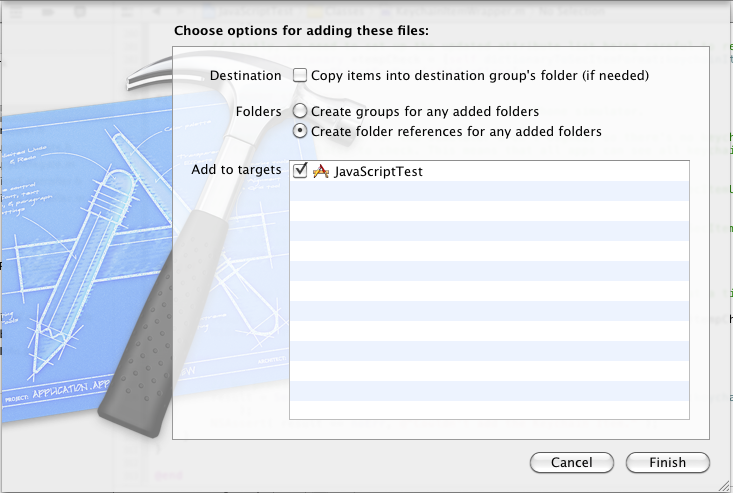
第一步,将网页内容drag到xcode中,然后会弹出一个对话框要求你选择加入方式,一般情况Folders的规则我们都是选择第一个,但在这儿我们得选择第二个,如下图
先来介绍一下Folders里两个规则,第一个是Create groups for any added folders,这个表示你加的文件在xcode中以group的方式管理,在打包的时候都放在main bundle目录下的,不会有目录结果。第二个是Create folder references for any added folders, 这个表示你加入的文件是以Finder中的目录结构加入xcode中的,这样你移动、删除这些目录里的文件时候,xcode会自动跟着发生改变,在打包的时候会有目录结构的方式存放在main bundle中。 是不是不明白呢,不过没什么,看了后面的示例你就明白了。
第二步,加载本地网页,代码如下:
- (void)viewDidLoad {
[super viewDidLoad];
webView.delegate = self;
NSString *htmlPath = [[NSBundle mainBundle] pathForResource:@"test" ofType:@"html" inDirectory:@"www"];
NSURL *htmlUrl = [NSURL fileURLWithPath:htmlPath];
[webView loadRequest:[NSURLRequest requestWithURL:htmlUrl]];
}[[NSBundle mainBundle] pathForResource:@"test" ofType:@"html" inDirectory:@"www"];这样就可以显示本地网页了。
























 1020
1020

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








