1 前言
得到图形环境,然后用 CGContextMoveToPoint 和 CGContextAddLineToPoint 函数来画线。
2 代码实例
ZYViewControllerView.m
- (void)drawRect:(CGRect)rect{
[self drawRooftopAtTopPointof:CGPointMake(160.0f, 40.0f) textToDisplay:@"Miter"
lineJoin:kCGLineJoinMiter];
[self drawRooftopAtTopPointof:CGPointMake(160.0f, 180.0f) textToDisplay:@"Bevel"
lineJoin:kCGLineJoinBevel];
[self drawRooftopAtTopPointof:CGPointMake(160.0f, 320.0f) textToDisplay:@"Round"
lineJoin:kCGLineJoinRound];
}
/*
paramTopPoint:一个点,顶部在这一点
textToDisplay:内显示的文字
lineJoin:要使用的接合类型
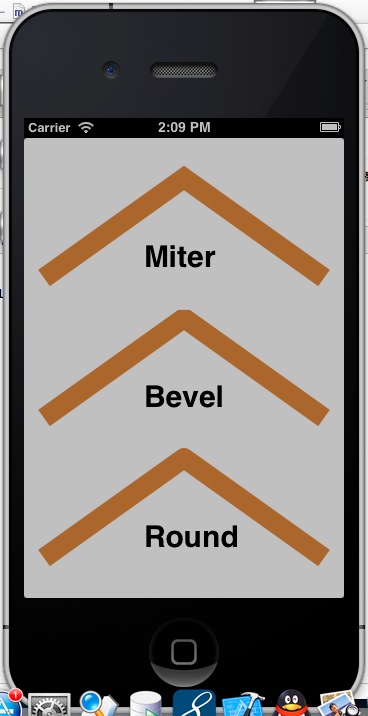
kCGLineJoinMiter
接合点为尖角。这是默认的接合类型。
kCGLineJoinBevel
接合点为斜角
kCGLineJoinRound
接合点为圆角
*/
- (void) drawRooftopAtTopPointof:(CGPoint)paramTopPoint textToDisplay:(NSString *)paramText
lineJoin:(CGLineJoin)paramLineJoin{
/*设置线条颜色*/
[[UIColor brownColor] set];
//获得当前图形上下文
CGContextRef currentContext = UIGraphicsGetCurrentContext();
//设置连接类型
CGContextSetLineJoin(currentContext, paramLineJoin);
//设置线条宽度
CGContextSetLineWidth(currentContext,20.0f);
//设置开始点位置
CGContextMoveToPoint(currentContext,paramTopPoint.x - 140, paramTopPoint.y + 100);
//设置终点
CGContextAddLineToPoint(currentContext,paramTopPoint.x, paramTopPoint.y);
//设置另一个终点
CGContextAddLineToPoint(currentContext,paramTopPoint.x + 140, paramTopPoint.y + 100);
//画线
CGContextStrokePath(currentContext);
[[UIColor blackColor] set];
/* 写文字 */
CGPoint drawingPoint = CGPointMake(paramTopPoint.x - 40.0f,
paramTopPoint.y + 60.0f);
[paramText drawAtPoint:drawingPoint withFont:[UIFont boldSystemFontOfSize:30.0f]];
}运行结果
3 结语
以上是所有内容,希望对大家有所帮助。

























 103
103

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








