首先全局安装 gulp命令
npm install gulp -g然后构建项目目录:
- app 用于存放scss文件
- dist 用于存放生成的css文件
- gulpfile.js 需要自己创建,用于处理gulp命令
然后在项目中安装gulp 和 gulp-sass
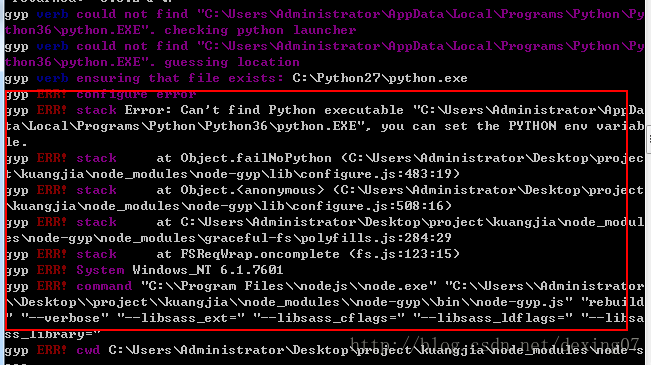
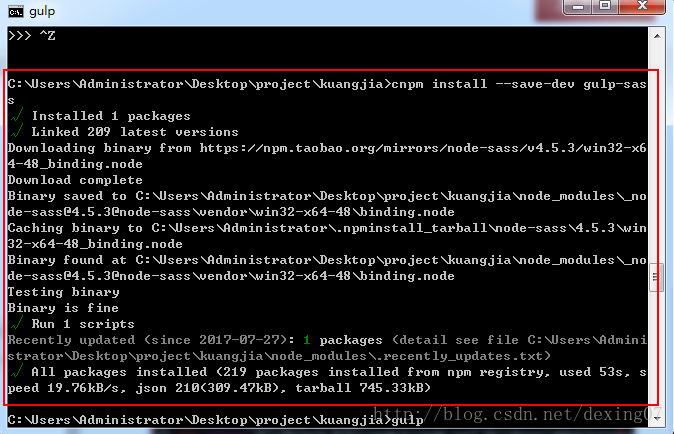
cnpm install gulp cnpm install gulp-sass --save -dev这里安装gulp-sass最好用cnpm ,因为有可能被墙或者因为python 版本不兼容而导致错误
所以最好用cnpm 安装,安装完成是这个样子的。
然后来编写gulpfile.js文件,这里是参照npm官网的写法,但是没有用严格模式
https://www.npmjs.com/package/gulp-sass
var gulp = require('gulp'); // 引入依赖包
var sass = require('gulp-sass'); //引入依赖包
gulp.task('sass', function(){
//sass()方法用于转换sass到css
return gulp.src('./app/*.scss') //执行sass文件的路径
.pipe(sass()) // 将Sass转换为带有gulp-Sass的CSS
.pipe(gulp.dest('./dist')) //输出css文件的路径
});
//执行gulp 命令的入口
gulp.task('sass:watch', function(){
gulp.watch('./app/*.scss', ['sass']);
// 监听指定路径的sass文件并编译
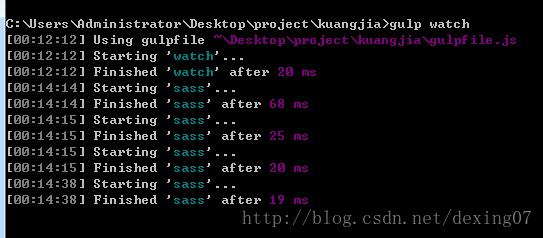
})最后:编译是实时编译的噢,所以可以一边修改一边编写sass代码
gulp watch


























 90
90











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










