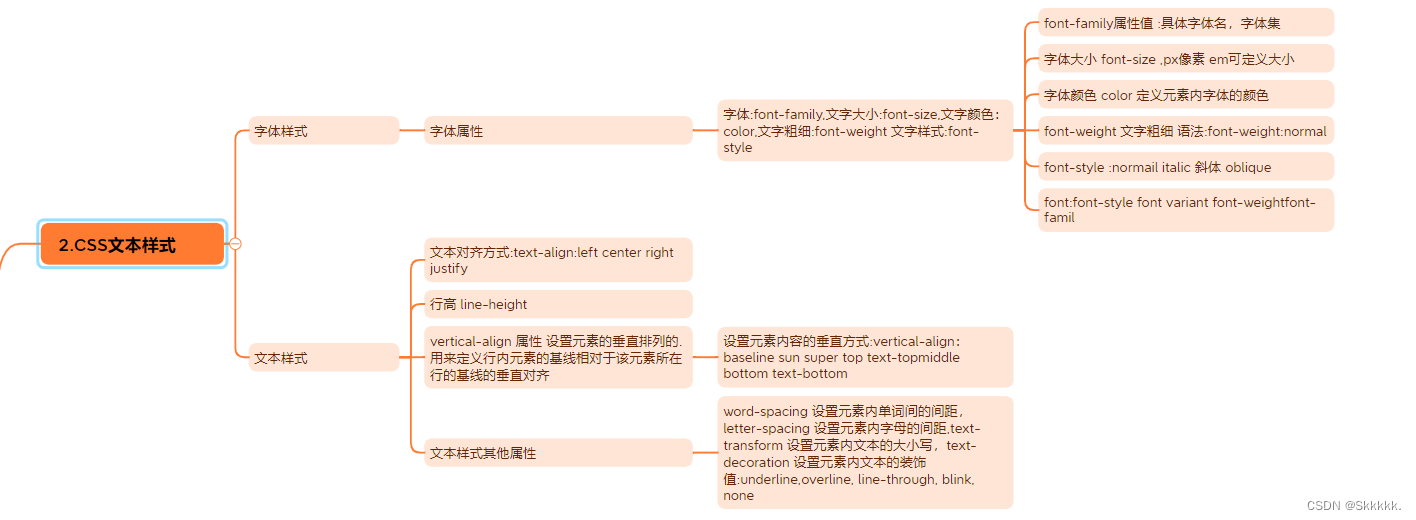
css中制作好文本的样式,以及字体样式
,才能在网页中,有更加规范的展示。

.d{
width: 156px;
height: 95px;
background-color: #ffffff;
background-image: url(../畅游.png);
background-repeat: no-repeat;
background-size: 81px 31px;
background-position: 35px 10px;
float: left;
margin-top: 2px;
margin-left: 1px;
}




















 1417
1417

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








