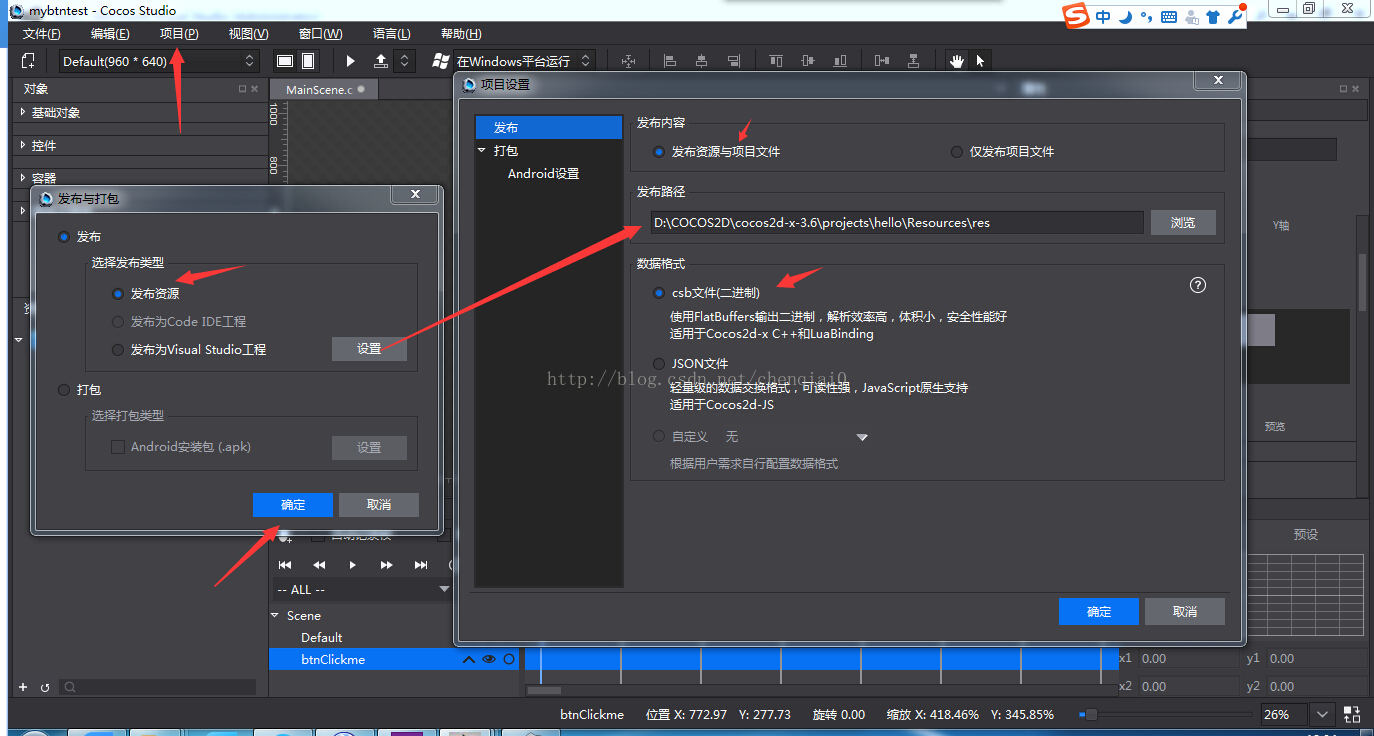
使用cocos studio进行资源文件导出:

然后在cocosproject中进行载入csb文件:
auto myLayout = CSLoader::createNode("/res/Desktop/Layer.csb");
addChild(myLayout);
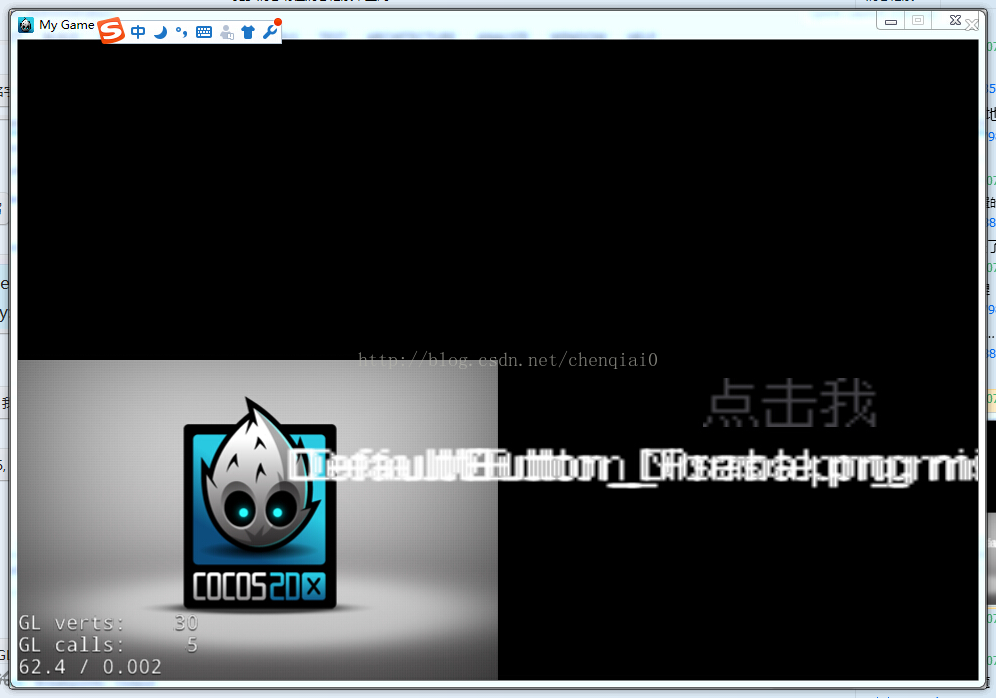
执行时遇到一个问题-- cocos studio编辑和cocos2dx执行不一致:


上述问题是因为exe文件找不到资源。后来发现我们须要将相关的资源copy到Resources文件夹下,
同一时候白色字体的解决方法是在cocos studio中对图片的点击事件等加入图片。
由于Visual Studio。在执行时,会将对应项目project路径中Resources下的全部资源copy到执行路径。
可是后来我对button移动后。发现button位置在编辑和cocos2dx执行有不一致。并且编辑和cocos studio中预览效果也不一致。

(cocos studio中可视化窗格中明明存在红色button,可是cocos studio执行button就不见了):这个是由于路径问题。
我们首先了解下眼下存在的路径:
Cocos Studio预览路径:D:\CocosStudio\Cocos\cocos-simulator-bin\win32
Cocos Studio执行路径:D:\CocosStudio\Documents\Cocos\CocosProjects\mybtntest\bin\debug\win32
Cocos Studio公布路径:D:/COCOS2D/cocos2d-x-3.6/projects/hello/Resources/res/
Visual Studio执行路径:D:\COCOS2D\cocos2d-x-3.6\projects\hello\proj.win32\Debug.win32。
我们须要注意的是Cocos Studio执行路径和Visual Studio执行路径。由于他们在执行的时候是须要用到我们公布的资源的。对于上述预览和执行
不一致问题。是因为在Cocos Studio中执行,因为我们将资源公布到D:/COCOS2D/cocos2d-x-3.6/projects/hello/Resources/res/中。
所以Cocos Studio在载入资源是就找不到资源了。导致出现不一致情况。
我们仅仅要将D:/COCOS2D/cocos2d-x-3.6/projects/hello/Resources/res/中
相关的资源copy到Cocos Studio执行路径对应资源文件夹:D:\CocosStudio\Documents\Cocos\CocosProjects\mybtntest\Resources\res就能够了。
由于不管是Cocos Studio还是Visual Studio。在执行时,会将对应项目project路径中Resources下的全部资源copy到执行路径。





















 3498
3498

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








