什么是元素?我们知道网页上有什么内容显示出来,比如一个按钮,一个输入框,一张图片,都可以理解成元素,这些元素是由html代码构成的,比如图片可以用<img>标签来展示,一个输入框可以用<input>标签来表示......

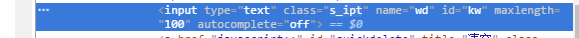
如上图的百度搜索框,通过HTML源码,我们可以看到下图的代码:

它是一个input,其中有type、class、name、id等属性,我们可以根据这些属性值来定位元素。
Selenium 功能丰富的API 提供了多个定位策略如:Name、ID、CSS 选择器、XPath 等等。selenium查找元素是通过“By”这个类指定定位方式的,首先看一下By类中的方法:
此类中有多个定位方式,比如className(java.lang.String className),这里面传入的是页面元素的classname属性,我们如何知道元素的classname属性值呢?还有xpath,我们要如何知道xpath值是多少呢?其实通过火狐浏览器插件:firepath和firebug可以很方便的进行元素定位。
接下来,我们通过上面百度的输入框,来举例Selenium的元素定位。
1.通过id定位:by.id(“kw”),然后用WebElement接收对象代码如下:
WebElement element = driver.findElement(By.id("kw"));
2.通过classname定位:by.className(“s_ipt”),然后用WebElement接收对象代码如下:
WebElement element = driver.findElement(By.className("s_ipt"));
3.通过name定位:by.name(“wd”),然后用WebElement接收对象代码如下:
WebElement element = driver.findElement(By.name("wd"));
另外,还可以通过tag,link,partial link,CSS定位,JQuery,Xpath定位。
xpath定位方法也是用的最多的一个定位方式,这个可以根据xpath的规则去学习学习,同时也可以结合火狐插件工具firepath来获取元素的xpath值,这里不再赘述。
以上,就是selenium定位元素的方式,下次给大家分享如何控制元素和浏览器。





















 4万+
4万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








