往期鸿蒙全套实战精彩文章必看内容:
创建服务卡片
概述
服务卡片可将元服务/应用的重要信息以卡片的形式展示在桌面,用户可通过快捷手势使用卡片,通过轻量交互行为实现服务直达、减少层级跳转的目的。
不同的SDK版本提供的卡片模板不同:
- 当前提供如下卡片模板:
模板名称
支持的设备
支持的开发语言
模板描述
Hello World
Phone、Tablet、2in1
ArkTS、JS
HelloWorld卡片,用于高效直观地构建UI。当前Hello World卡片模板支持使用6*4尺寸。
Image With Information(图文卡片模板)
Phone、Tablet、2in1
ArkTS、JS
图文卡片模板主要在于展现图片和一定数量文本的搭配,在这种布局下,图片和文本属于同等重要的信息。在不同尺寸下,图片大小和文本数量会发生一定变化,用于凸显关键信息。
Immersive Information(沉浸图文卡片模板)
Phone、Tablet、2in1
ArkTS、JS
沉浸式卡片的装饰性较强,能够较好的提升卡片品质感并起到装饰桌面的作用,合理的去布局信息与背景图片之间的空间比例,可以提升用户的个性化使用体验。
List
Phone、Tablet、2in1
ArkTS
提供基本的列表功能。当前仅动态卡片支持在API 11及以上工程创建List卡片模板。
Control Button
Phone、Tablet、2in1
ArkTS
操控类型的卡片,展示文本信息与按钮操作,点击按钮响应事件。当前仅静态卡片支持API 11及以上工程创建Control Button卡片模板。
Control Search
Phone、Tablet、2in1
ArkTS
操控类型的卡片,适用于搜索场景。当前仅静态卡片支持API 11及以上工程创建Control Search卡片模板。
使用约束
- 每个module最多可以配置16张服务卡片。
- 卡片不支持调试。
- 元服务不支持创建JS卡片。
创建服务卡片
创建一个工程后,可以通过如下方法进行创建服务卡片:
- 创建服务卡片包括如下两种方式:
- 选择模块(如entry模块)下的任意文件,单击菜单栏File > New > Service Widget创建服务卡片。
- 选择模块(如entry模块)下的任意文件,单击右键 > New > Service Widget创建服务卡片。
说明
- API 11 Stage模型及以上,创建元服务工程或在元服务工程中创建模块时,不再默认创建服务卡片和EntryCard。
- API 10及以上Stage模型的工程中,在Service Widget菜单可直接选择。
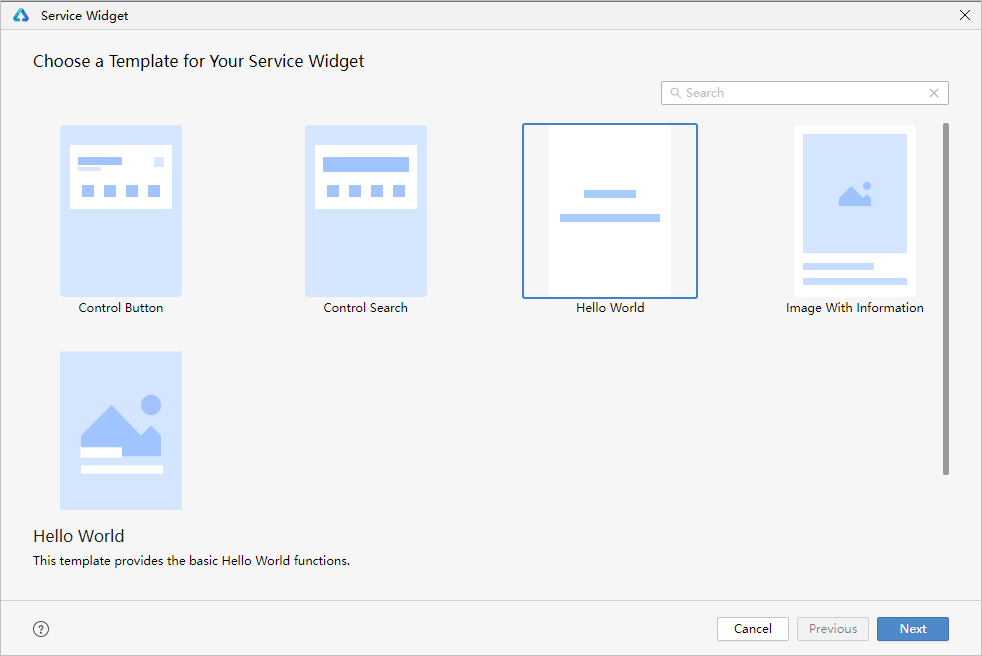
- 在Choose a Template for Your Service Widget界面中,选择卡片模板,单击Next。

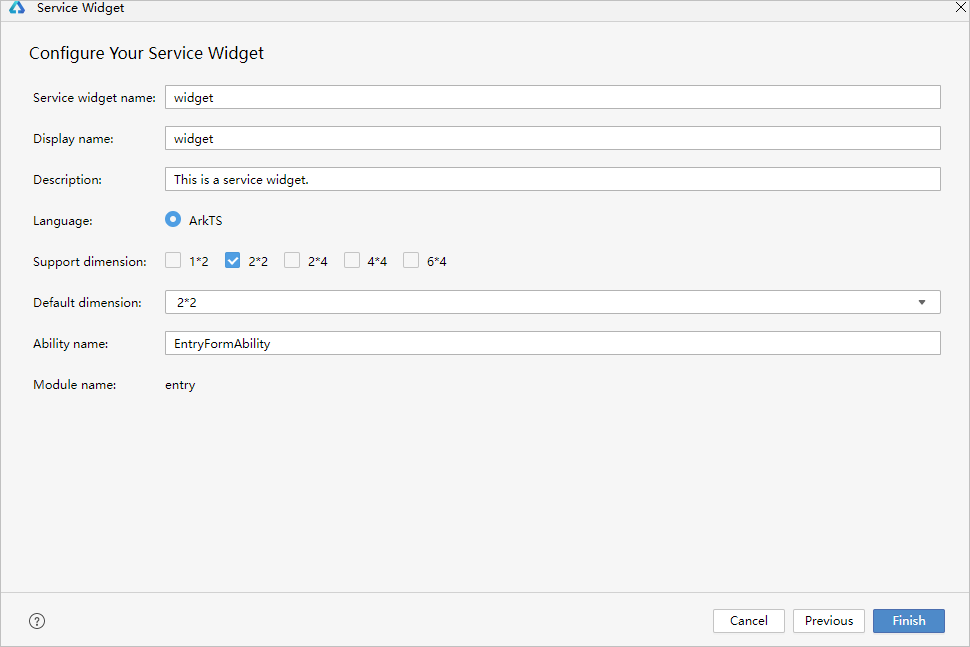
- 在Configure Your Service Widget界面中,配置卡片的基本信息,包括:
- Service widget name:卡片的名称,在同一个应用/服务中,卡片名称不能重复,且只能包含大小写字母、数字和下划线。
- Display name:卡片预览面板上显示的卡片名称。仅API 11 及以上Stage工程支持配置该字段。
- Description:卡片的描述信息。
- Language:界面开发语言,可选择创建ArkTS/JS卡片。
- Support dimension:选择卡片的规格。部分卡片支持同时设置多种规格。首次创建服务卡片时,将默认生成一个EntryCard目录,用于存放卡片快照。
- Default dimension:在下拉框中可选择默认的卡片。
- Ability name:选择一个挂靠服务卡片的Form Ability,或者创建一个新的Form Ability。
- Module name:卡片所属的模块。

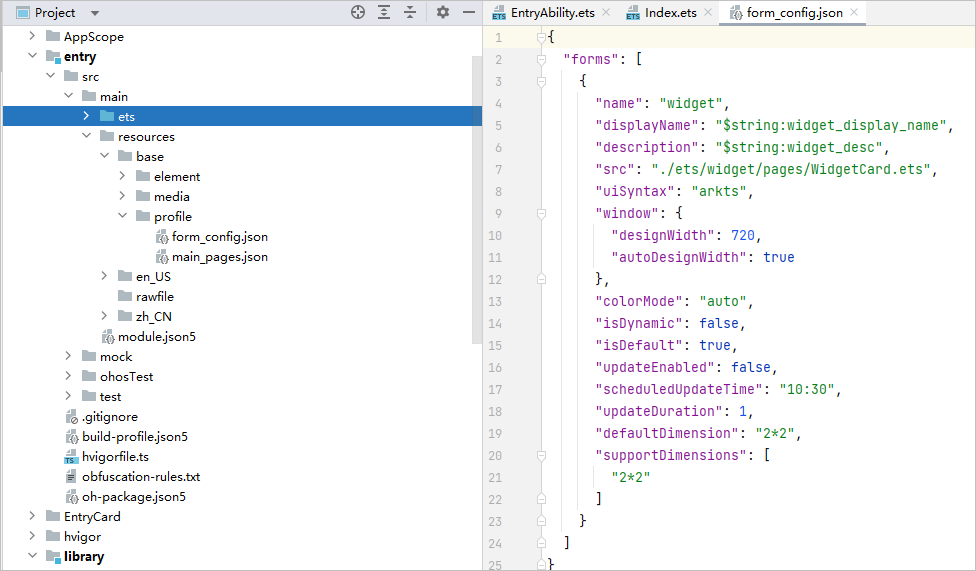
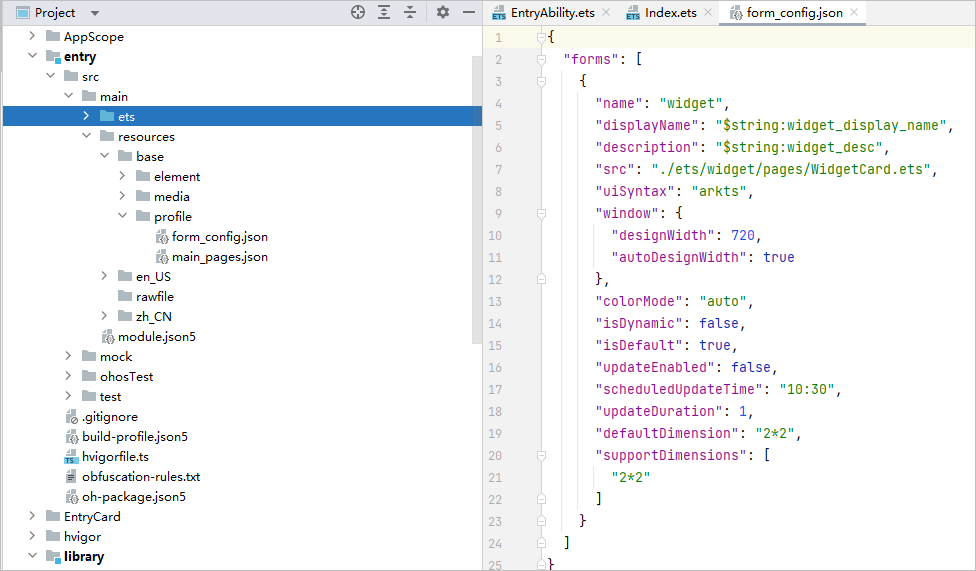
- 单击Finish完成卡片的创建。创建完成后,工具会自动创建出服务卡片的布局文件,并在form_config.json文件中写入服务卡片的属性字段。

- 卡片创建完成后,请根据开发指导,完成服务卡片的开发。
创建动态/静态卡片
DevEco Studio支持创建静态/动态卡片。动态卡片支持自定义交互、动效、滑动等功能,功能丰富但内存占用较大;静态卡片内存占用较小,有助实现整机内存优化,可实现静态信息展示、刷新和点击跳转。
说明
当前仅API 10及以上Stage模型支持开发静态卡片。
创建服务卡片后,在form_config.json文件中,可修改isDynamic参数配置。isDynamic置空或为"true",则该卡片为动态卡片;若赋值为"false",则该卡片为静态卡片。

预览服务卡片
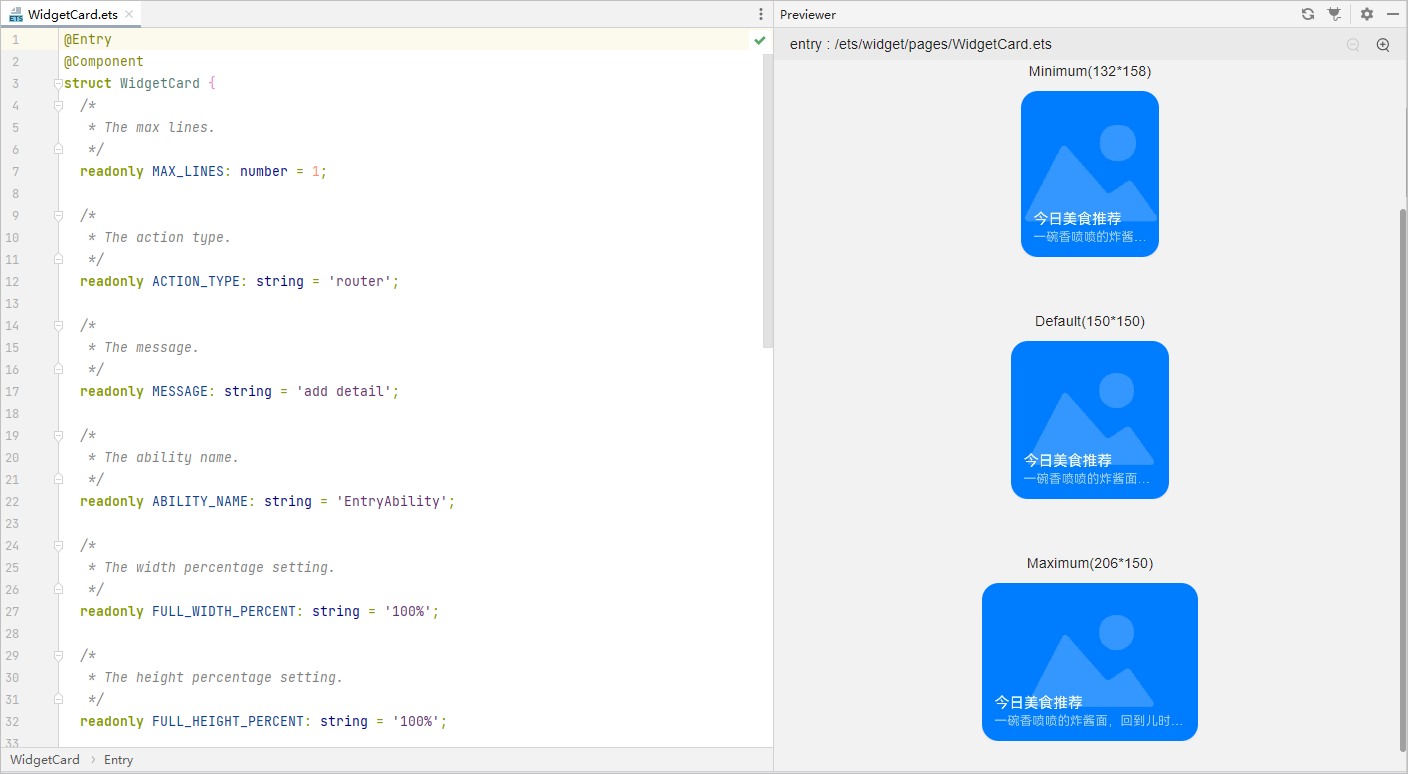
在开发服务卡片过程中,支持对卡片进行实时预览。服务卡片通过ArkTS、JS文件进行布局设计,在开发过程中,可以对布局文件进行实时预览,只要在布局文件中保存了修改的源代码,在预览器中就可以实时查看布局效果。在Phone和Tablet服务卡片的预览效果中,每个尺寸的服务卡片提供3种场景的预览效果,分别为极窄(Minimum)、默认(Default)、极宽(Maximum),开发者应确保三种尺寸的显示效果均正常,以便适应不同屏幕尺寸的设备。

看完三件事❤️
- 如果你觉得这篇内容对你还蛮有帮助,我想邀请你帮我三个小忙:
- 点赞,转发,有你们的 『点赞和评论』,才是我创造的动力。
- 关注作者 ,不定期分享原创知识。
- 同时可以期待后续文章ing🚀。























 1052
1052

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








