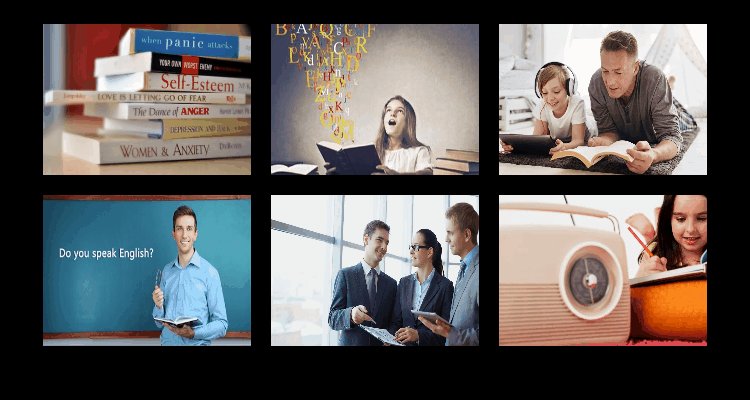
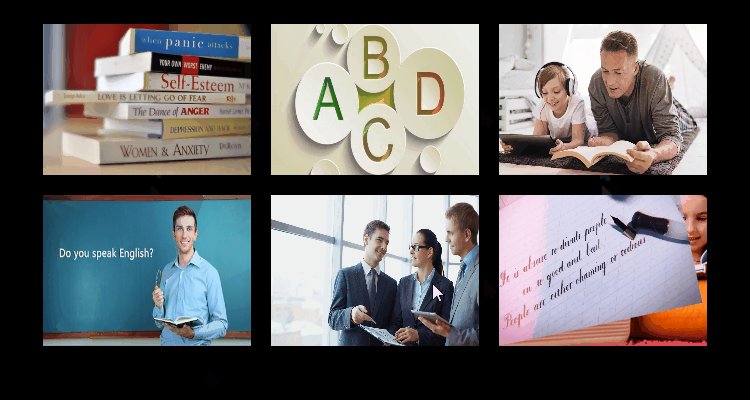
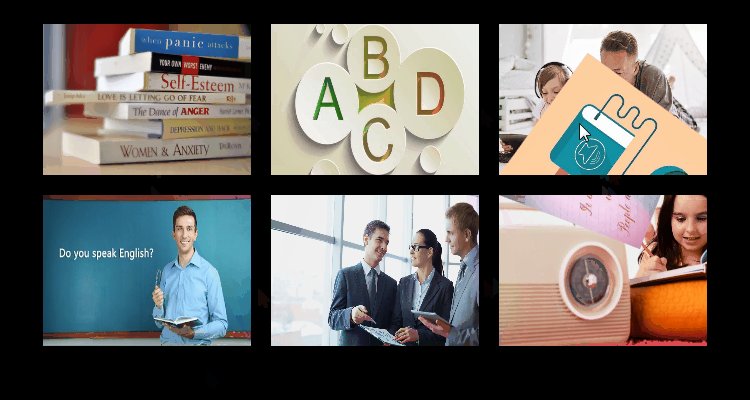
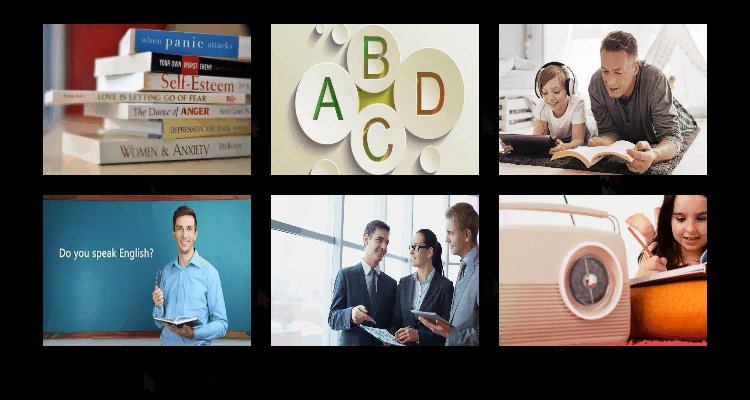
实现效果:

思路:封装一个自定义控件,添加NormalImage和HoverImage两个依赖属性,该控件可以识别鼠标从左、上、右、下哪条边进入进出,并根据方向设置出入动作。
步骤:
1、自定义控件MyImageButtom的封装
MyImageButtom.xaml
<UserControl x:Class="ImageTransformsEffect.MyImageButtom"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
mc:Ignorable="d"
x:Name="MyUserControl"
Loaded=&#








 订阅专栏 解锁全文
订阅专栏 解锁全文















 897
897











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










