

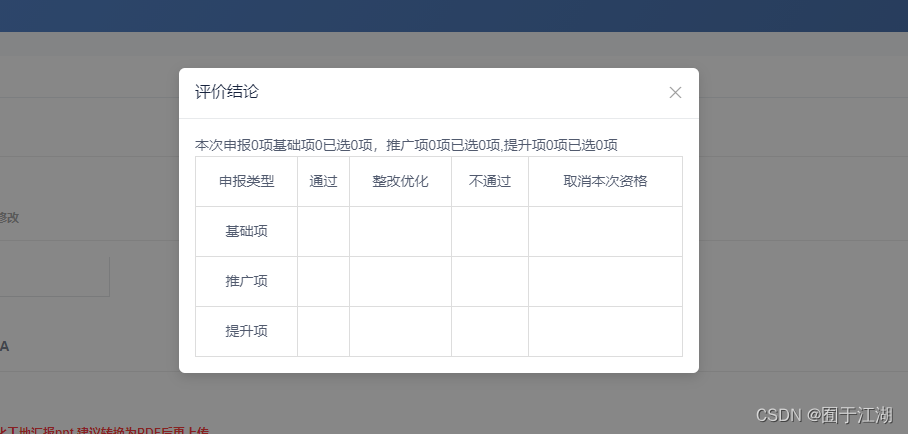
<div class="table-wrap">
<div class="head-style">
<dl class="table-tr">
<dd>申报类型</dd>
<dd>通过</dd>
<dd>整改优化</dd>
<dd>不通过</dd>
<dd>取消本次资格</dd>
</dl>
</div>
<div class="head-style">
<dl class="table-tr">
<dd>基础项</dd>
<dd>{{evaluateStatisticsArr && evaluateStatisticsArr[0] && evaluateStatisticsArr[0][1]}}</dd>
<dd>{{evaluateStatisticsArr && evaluateStatisticsArr[0] && evaluateStatisticsArr[0][2]}}</dd>
<dd>{{evaluateStatisticsArr && evaluateStatisticsArr[0] && evaluateStatisticsArr[0][3]}}</dd>
<dd>{{evaluateStatisticsArr && evaluateStatisticsArr[0] && evaluateStatisticsArr[0][4]}}</dd>
</dl>
</div>
<div class="head-style">
<dl class="table-tr">
<dd>推广项</dd>
<dd>{{evaluateStatisticsArr[1] && evaluateStatisticsArr[1][1]}}</dd>
<dd>{{evaluateStatisticsArr[1] && evaluateStatisticsArr[1][2]}}</dd>
<dd>{{evaluateStatisticsArr[1] && evaluateStatisticsArr[1][3]}}</dd>
<dd>{{evaluateStatisticsArr[1] && evaluateStatisticsArr[1][4]}}</dd>
</dl>
</div>
<div class="head-style">
<dl class="table-tr">
<dd>提升项</dd>
<dd>{{evaluateStatisticsArr[2] && evaluateStatisticsArr[2][1]}}</dd>
<dd>{{evaluateStatisticsArr[2] && evaluateStatisticsArr[2][2]}}</dd>
<dd>{{evaluateStatisticsArr[2] && evaluateStatisticsArr[2][3]}}</dd>
<dd>{{evaluateStatisticsArr[2] && evaluateStatisticsArr[2][4]}}</dd>
</dl>
</div>
</div>
.table-wrap{
display: table;
width: 100%;
border-collapse:collapse;
.head-style{
display: table-header-group;
.table-tr{
display: table-row;
dd{
display: table-cell;
text-align: center;
height: 50px;
vertical-align: middle;
// border-bottom: 1px solid #ddd;
// border-right: 1px solid #ddd;
border:1px solid #ddd;
border-collapse:collapse;
}
}
}
}
```

需要设置属性
table-layout: fixed;
table{
table-layout: fixed; ==>固定布局的算法。在这种算法中,表格和列的宽度取决于col对象的宽度总和,假如没有指定,则会取决于第一行每个单元格的宽度。
假如表格没有指定宽度( width )属性,则表格被呈递的默认宽度为 100% (注意:此样式是关键)
td{
white-space: nowrap; ==>设置内容抵达容器边界会不会转到下一行
overflow: hidden; ==>不显示超过对象尺寸的内容(这个绝对不能少),也就是说设置td里面的数据无论有多少,都不会换行
text-overflow: ellipsis; ==>将被隐藏的那部分用省略号代替。
}




















 1594
1594











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








