本系统的设计与实现共包含18个表:分别是关于我们信息表,地址信息表,购物车表信息表,配置文件信息表,游戏外设评论表信息表,游戏中心评论表信息表,玩家论坛信息表,游戏资讯信息表,订单信息表,评分信息表,短信验证码信息表,关于我们信息表,token表信息表,用户表信息表,用户信息表,游戏类型信息表,游戏外设信息表,游戏中心信息表,
技术介绍
Vue.js: 前后端分离框架。
Express是基于Node.js平台,快速、开放、极简的web开发框架。
通俗理解:Express的作用和Node.js内置的http模块类似,是专门用来创建web服务器的
Node.js:Node作为一个新兴的前端框架,也是一门后端语言和java php python等一样.
elementUi-一个为Vue而生的UI框架






本文所设计的游戏服务网站系统的设计与实现拥有前端和后端,前端使用Vue.js框架和创建,后端使用node.js语言的Express框架创建,使用Mysql数据库对后台数据进行存储。将VScode作为主要的开发工具。接着进行系统的需求分析、功能设计、数据库设计,最后进行编码实现。
实现了一个完整的游戏服务网站系统,其中主要有游戏中心模块、游戏外设模块、游戏类型模块、用户模块、用户表模块、token表模块、关于我们模块、短信验证码模块、评分模块、订单模块、游戏资讯模块、玩家论坛模块、游戏中心评论表模块、游戏外设评论表模块、配置文件模块、购物车表模块、地址模块、关于我们模块、账户的注册与登录等功能模块。本文详细介绍了该游戏服务网站系统的设计过程,并通过全面测试,完善了预期的功能。研究表明采用B/S架构,通过Vue.js框架、Express框架以及Mysql数据库可以构建一个完整游戏服务网站系统。最后,整个论文从系统分析、设计、实现以及最后的测试做了一个合理的安排。通过最终的研讨做出一个可行性的方案,在完成以后我们做了详细的介绍并找出系统的不足之处,从而来弥补系统的完善,最终打到符合毕业答辩要求的标准。
关于我们 (自动编号、内容、副标题、图片3、标题、创建时间、图片2、图片1);
地址 (自动编号、是否默认地址[是/否]、收货人、地址、电话、用户id、创建时间);
购物车表 (自动编号、商品名称、单价、图片、会员价、用户id、购买数量、创建时间、商品表名、商品id);
配置文件 (自动编号、配置参数值、配置参数名称);
游戏外设评论表 (自动编号、评论内容、关联表id、头像、用户id、创建时间、用户名、回复内容);
游戏中心评论表 (自动编号、用户名、用户id、头像、评论内容、回复内容、关联表id、创建时间);
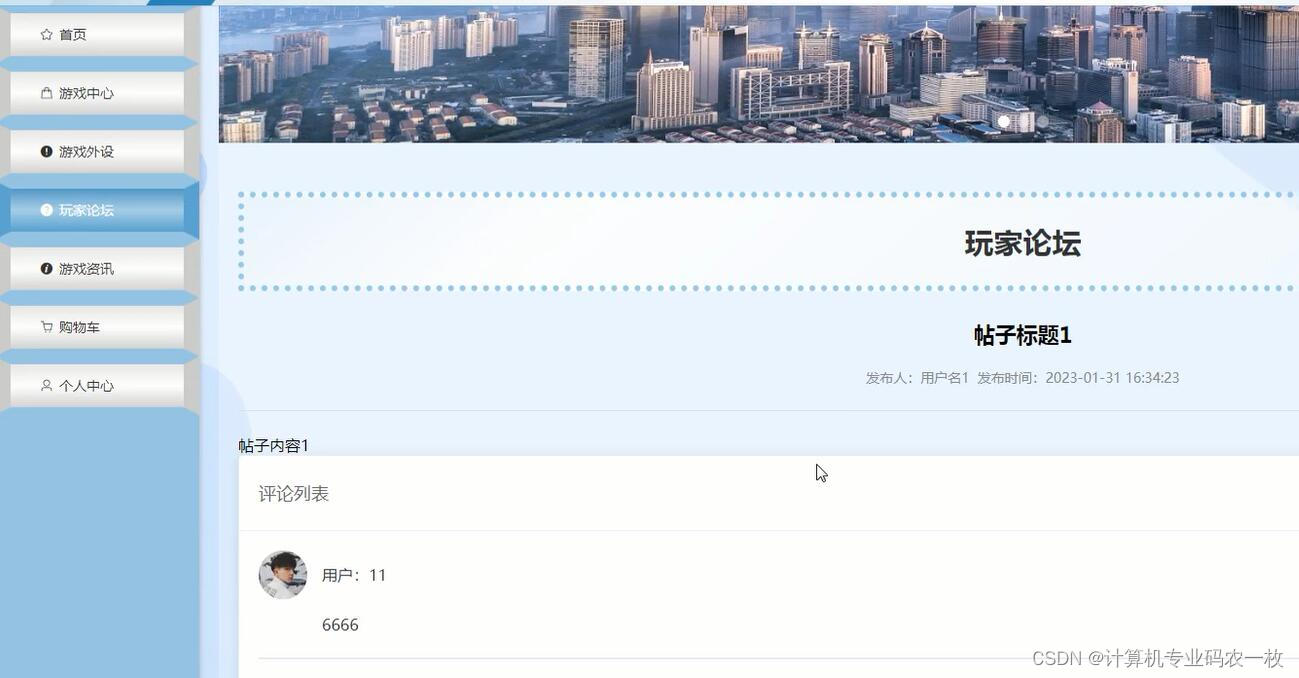
玩家论坛 (自动编号、创建时间、用户名、头像、帖子内容、用户id、父节点id、状态、帖子标题);
游戏资讯 (自动编号、图片、标题、简介、创建时间、内容);
订单 (自动编号、总价格、折扣总价格、商品id、商品表名、商品图片、电话、收货人、价格、支付类型、用户id、折扣价格、购买数量、状态、订单编号、创建时间、物流、备注、商品名称、地址);
评分 (自动编号、用户账号、游戏类型、游戏评分、游戏名称、创建时间、评分时间、用户姓名);
短信验证码 (自动编号、验证码、角色、手机、创建时间);
关于我们 (自动编号、副标题、标题、图片1、创建时间、内容、图片2、图片3);
token表 (自动编号、角色、过期时间、密码、表名、用户名、新增时间、用户id);
用户表 (自动编号、用户名、密码、新增时间、角色);
用户 (自动编号、头像、手机号、年龄、余额、性别、密码、用户账号、创建时间、用户姓名);
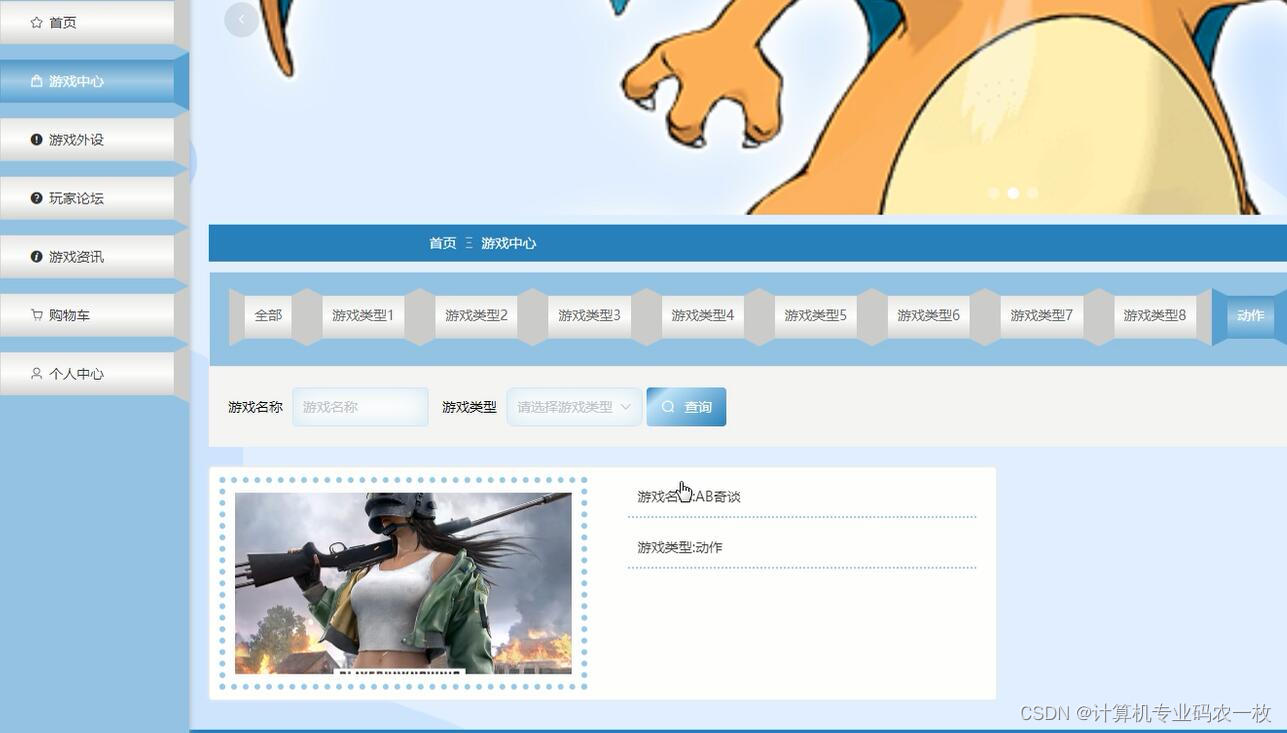
游戏类型 (自动编号、创建时间、游戏类型);
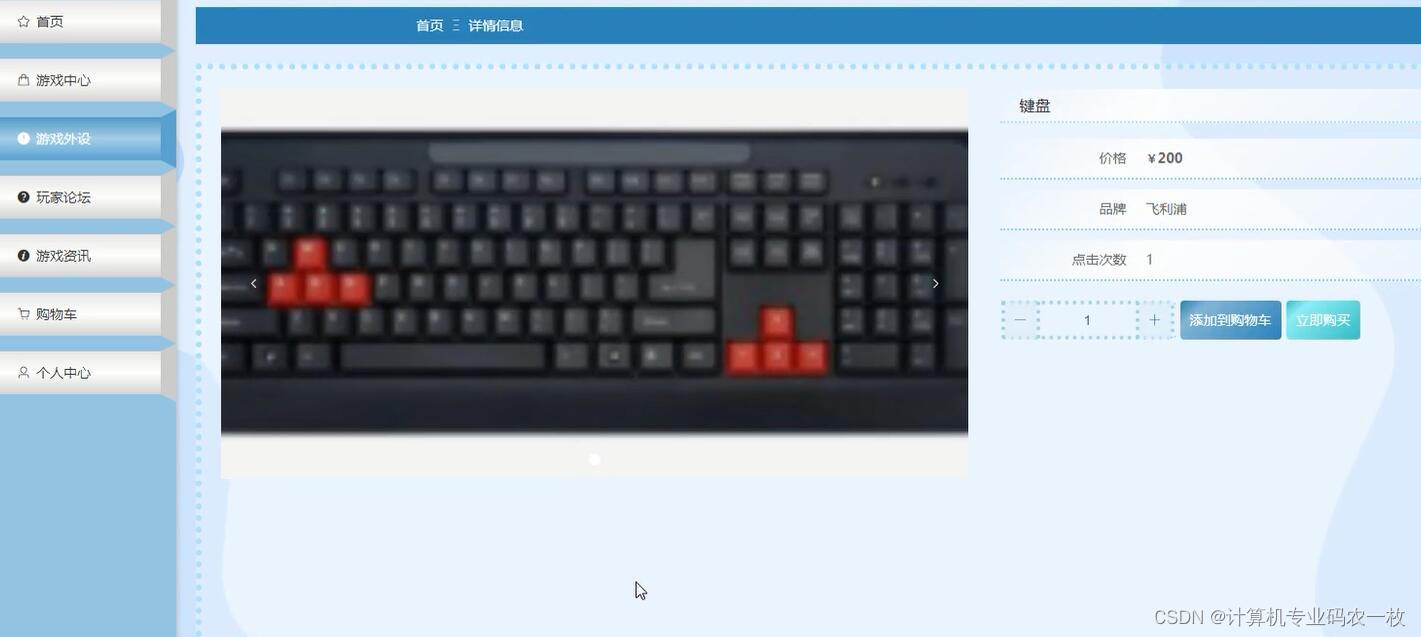
游戏外设 (自动编号、价格、图片、外设介绍、创建时间、最近点击时间、外设名称、品牌、点击次数);
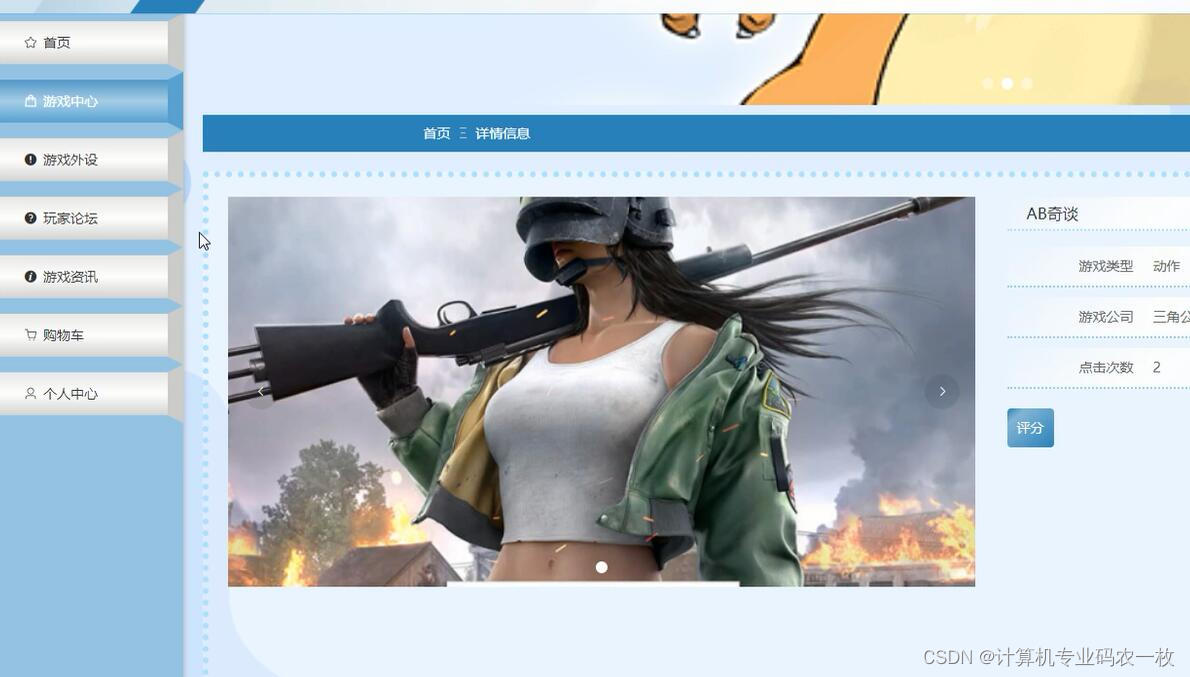
游戏中心 (自动编号、游戏公司、游戏海报、创建时间、最近点击时间、游戏简介、游戏名称、点击次数、游戏视频、游戏类型);
该系统将采用B/S结构模式,使用Vue和ElementUI框架搭建前端页面,后端使用Nodejs来搭建服务器,并使用MySQL,通过axios完成前后端的交互
技术栈
前端框架vue.js+elementUi
后端语言 node.js
框架:Express/koa
数据库:mysql5.7+以上任何版本
开发运行软件:VScode/webstorm/hbuiderx均可
数据库工具:Navicat/SQLyog都可以






















 2731
2731











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










