前端
(前端创建方式/流程详细见我的博客vue2创建)
第一个vue2
- 项目名:test-vue-admin
- 路径:
C:\Users\86135\Desktop\vue-test\test-vue-admin - 创建方式:
vue create(可以创建vue3但是我这里创建vue2) - 运行方式:
npm run dev - 学习视频:b站尚硅谷vue-脚手架创建
- 项目特点:配置基本都在vue.config.js中,查看很方便
第二个vue2(用来复盘结果报错)
-
项目名:front
-
路径:
C:\Users\86135\Desktop\vue-test\front -
创建方式:
vue init webpack(只能创建vue2) -
运行方式:
npm run serve -
学习博客:如何新建一个vue2项目(超详细哦)
-
项目特点:配置在build和config文件夹下,很多配置文件,很繁琐且看不懂,比如跨域配置proxyTable在
config\index.js文件中,jquery配置plugins在build\webpack.base.conf.js文件中(在新的vue2项目中配置jquery)。 -
目前在文件上传阶段报错:
Request body exceeded settings.DATA_UPLOAD_MAX_MEMORY_SIZE.
这个项目本来是用来复盘的,结果发现卡在上面的错误所以复盘不出来
第三个vue2
- 项目名:test-vue-admin-copy
- 路径:
C:\Users\86135\Desktop\vue-test\test-vue-admin-copy - 创建方式:
vue create - 运行方式:
npm run serve - 来源:修改了脚手架版本后,copy了第一个vue2,修改了axios实例化(使发送请求前不加头)
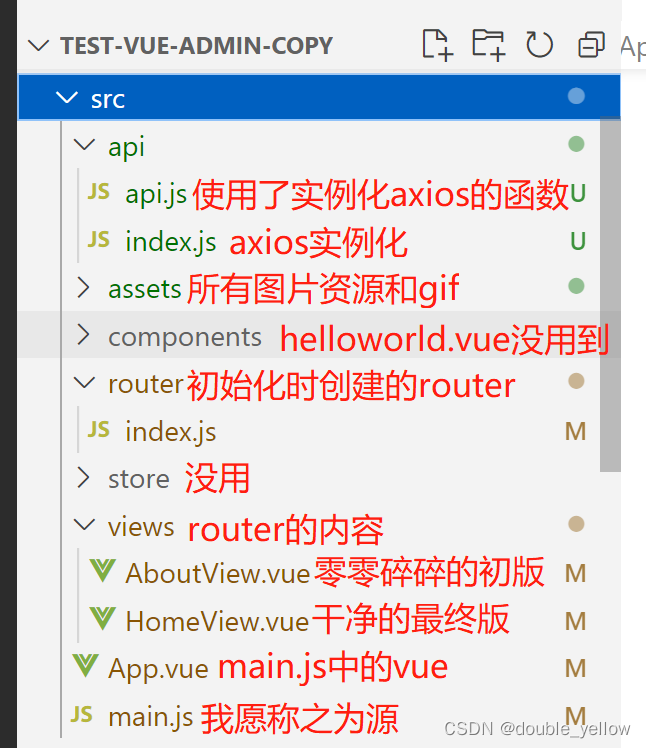
- 项目结构:

后端
第一个django(本地)
- 项目名:back
- 路径:
C:\Users\86135\Desktop\vue-test\back - 创建/运行方式:
# 项目创建:
django-admin startproject back
cd .\back\
python manage.py startapp app
# 项目运行:
python manage.py runserver
(python manage.py runserver 127.0.0.1:8090)
- 学习方式:项目创建网上搜的,代码实现参考了段导的代码,忘记放在哪了
- 项目结构:路由在
back/urls.py和app/urls.py,主要函数在app/views.py文件,dance算法在这里没加入(该项目主要试试前后端传递)。
第二个django(GPU)
- 项目名:back
- 路径:
django/back(虚拟机上详细路径为/home/u19011xxxx/jupyterlab/django/back) - 创建/运行方式:
-使用时需要先进入创建的py37环境,详见linux用conda配置自己的python3环境
-然后使用方式同第一个django - 学习方式:是复制了上面的版本,然后加了dance算法
- 项目结构:路由在
back/urls.py和app/urls.py,主要函数在app/views.py文件,dance算法的代码在app/dance文件夹。
前后端连接
1.第一次成果连接
成功连接的是第一个前端vue2和第二个后端django(GPU)
vue2前端和django后端上传文件和下载文件(分别是mp4和gif)
在vue2中使用ajax或者是axios与django后端通信(前后端分离+跨域)
2.第二次成功连接
成功连接的是第三个前端vue2和第二个后端django(GPU)
前端在第一个vue2上稍作修改,比如
- 删掉了一些没用的文件和代码(忘了删了啥)
- 发现后端给前端传gif文件时blob并没用上,而是靠制造a href='urls’然后制造点击
- 发现gif不需要提前设置:src(详见第1版vue2的id=in_gif的image组件,但是在这个第3版由于需要就加上了:src)
- axios不需要设置拦截器给http加头,所以在第3版删掉了
- 删掉了部分./src/assets/文件夹内的图片或者gif文件,并设置了none.gif用于提示用户下载文件





















 60
60











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








