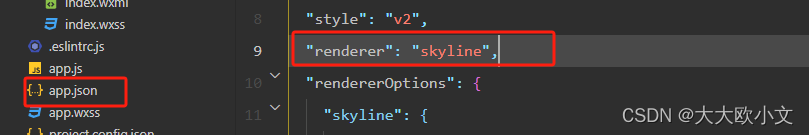
新升级的小程序开发工具,app.json 里 有个renderer:skyline

导致引入的 colorUI里的文字icon在真机上不显示,并且自定义的view position:fixed也失效
然后把这行代码删掉就ok了
小程序新手小白,还没有仔细去看文档,先做个记录
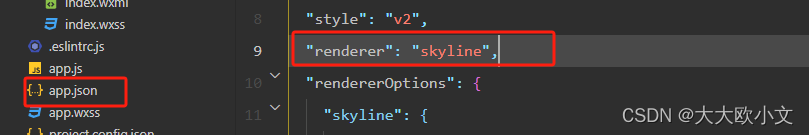
新升级的小程序开发工具,app.json 里 有个renderer:skyline

导致引入的 colorUI里的文字icon在真机上不显示,并且自定义的view position:fixed也失效
然后把这行代码删掉就ok了
小程序新手小白,还没有仔细去看文档,先做个记录











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


