下载ant design pro代码并install插件之后,启动线程 页面一直在加载的状态,并且在控制台中有以下错误

那么这是由于,你的浏览器安装了react-devtools扩展程序导致的,很多人的办法是直接禁用掉react-devtools,我这里建议大家不要,毕竟这个插件还是挺好用的,而且安装起来实在是麻烦
解决方案:
1. 更换其他未安装react开发工具的浏览器
2.更改代码
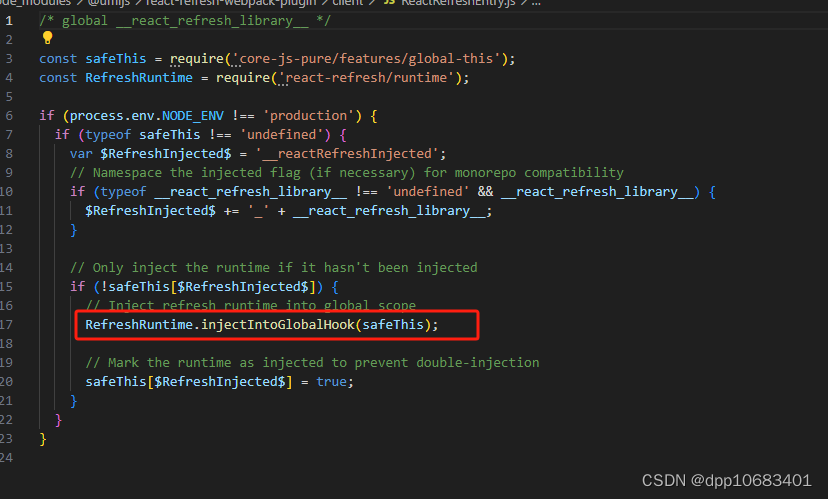
在你的项目中找到 /node_modules/@umijs/react-refresh-webpack-plugin/client/ReactRefreshEntry.js 这个文件

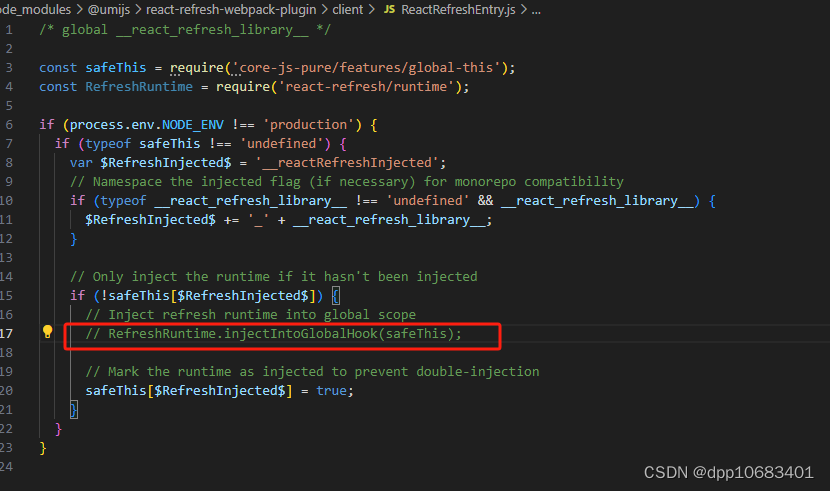
将红框内这行代码注释掉,如下图

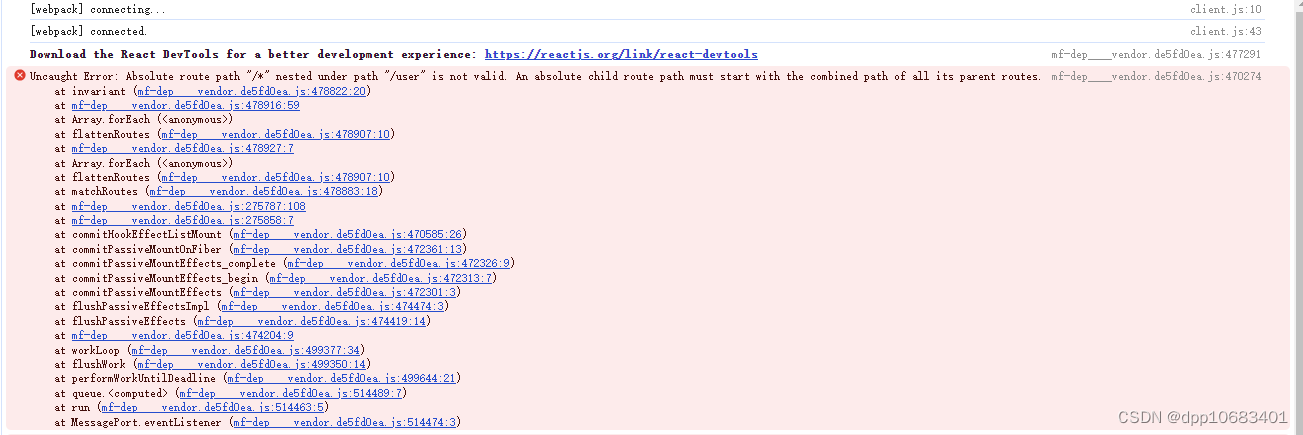
然后重新启动,就不报那个错了,这时发现有新的问题 页面一片空白 控制台报如下错误:

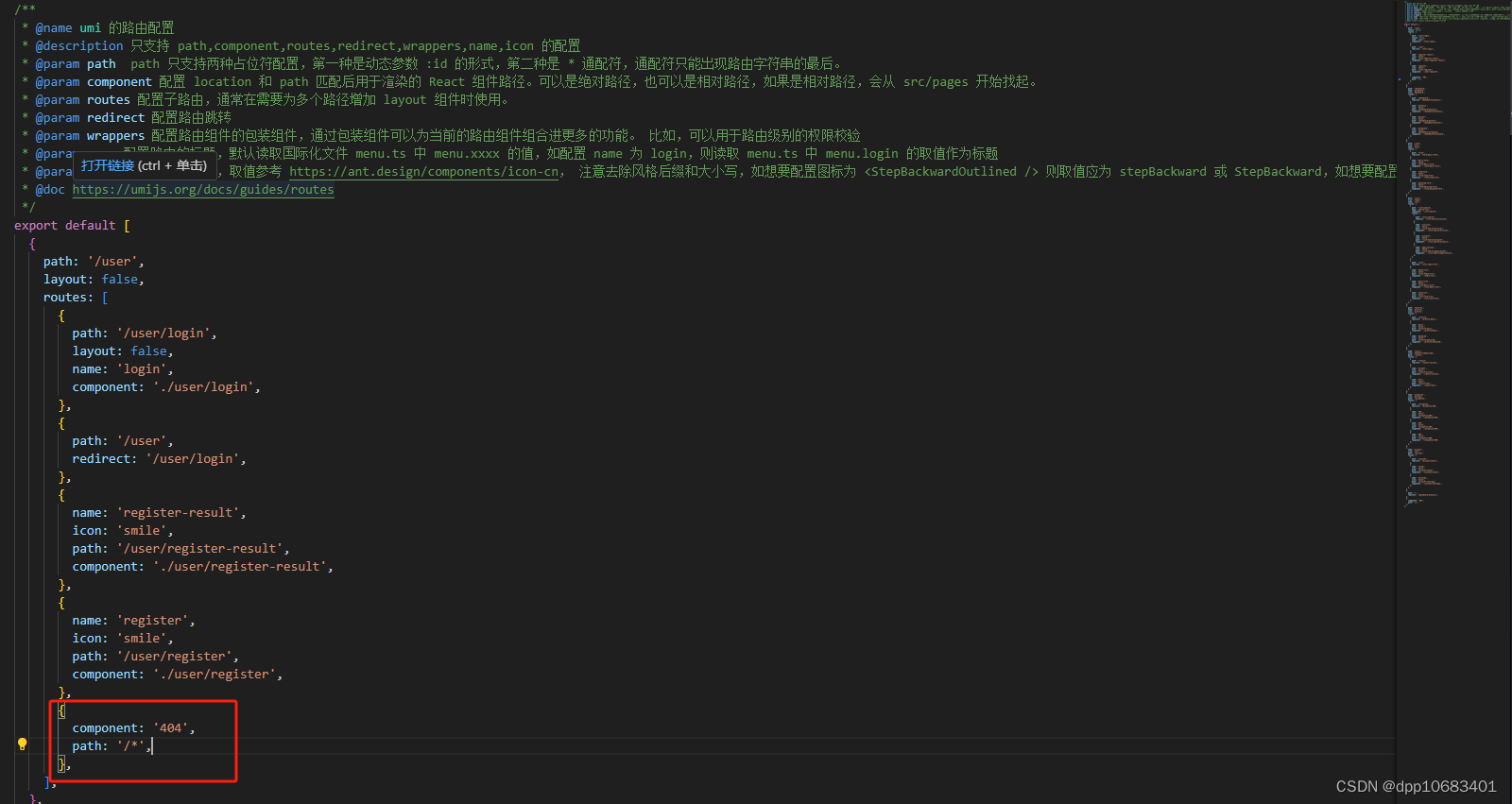
这是因为代码中 config目录下的routes的路由配置错误,如下图:

将这部分删除,或者改为有user前缀的路径就可以了,这是因为绝对路径不能作为嵌套路由,因为它们会覆盖父路径。例如,如果你有 "/user" 作为父路径,任何以 "/" 开头的子路径都会被视为一个绝对路径,/*嵌套到/user父路径这样的定义是不合法的,必须以/user前缀开头
删除上述红框代码保存后刷新页面就正常显示登录页面了






















 7万+
7万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








