效果图:

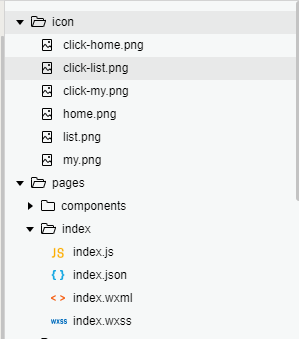
一、添加iconfont图片

那么如何添加iconfont图片呢?
1、进入自己的iconfont项目
2、下载图标(下载后就是一张图片了,同时可以编辑icon图标颜色哦!)

二、app.json

"tabBar": {
"color": "#000",
"selectedColor": "#2894FF",
"backgroundColor": "#79FF79",
"list": [
{
"pagePath": "pages/index/index",
"text": "首页",
"iconPath": "icon/home.png",
"selectedIconPath": "icon/click-home.png"
},
{
"pagePath": "pages/list/list",
"text": "列表",
"iconPath": "icon/list.png",
"selectedIconPath": "icon/click-list.png"
},
{
"pagePath": "pages/myhome/myhome",
"text": "我的",
"iconPath": "icon/my.png",
"selectedIconPath": "icon/click-my.png"
}
]
},
"sitemapLocation": "sitemap29.json"
}
就这么简单实现啦!






















 3321
3321











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








