
在app.json文件下与“pages”同级
"tabBar": {
"list": [{
"pagePath": "pages/firstPage/firstPage",
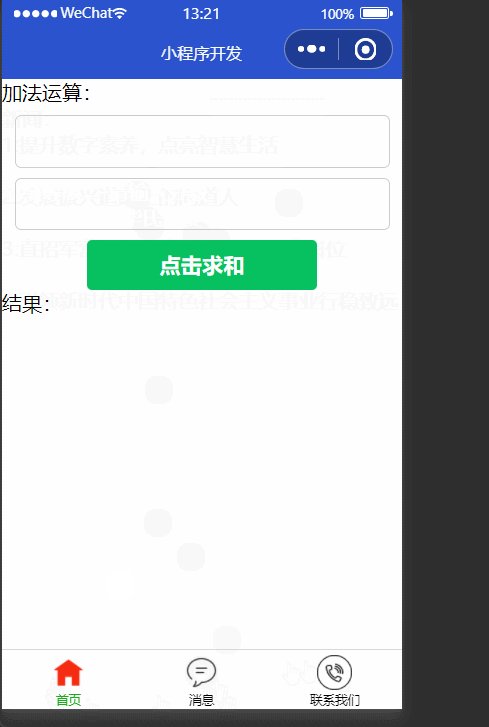
"text": "首页",
"iconPath": "./images/index.png",
"selectedIconPath": "./images/index_s.png"
},
{
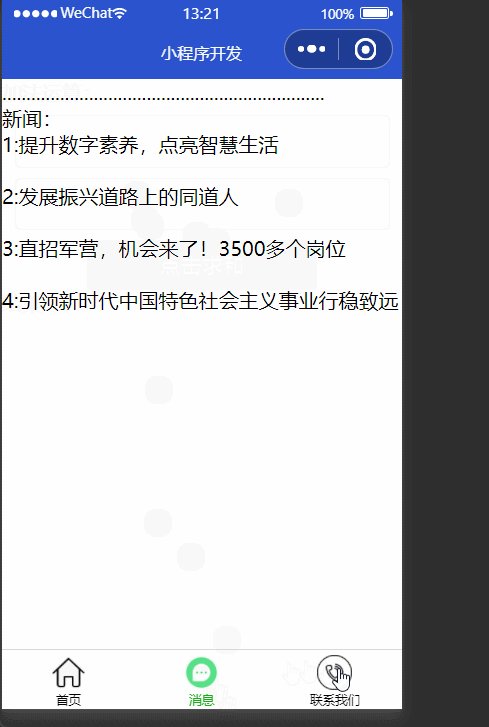
"pagePath": "pages/info/info",
"text": "消息",
"iconPath": "./images/msg.png",
"selectedIconPath": "./images/msg_s.png"
},
{
"pagePath": "pages/connect/connect",
"text": "联系我们",
"iconPath": "./images/ours.png",
"selectedIconPath": "./images/ours_s.png"
}
]
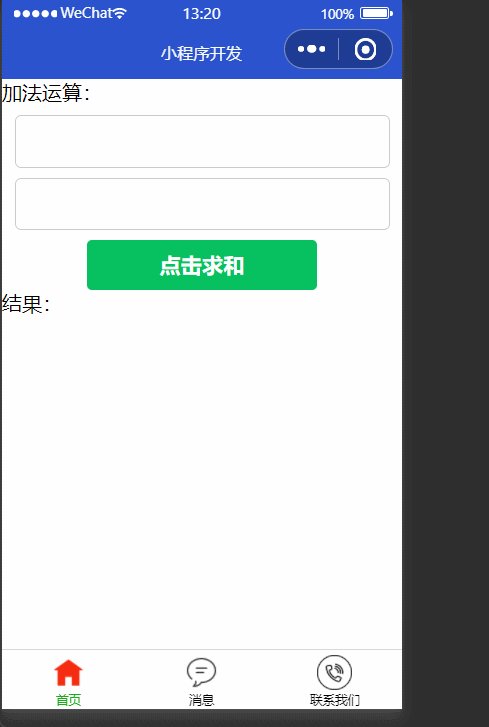
},tabBar 是移动端应用常见的页面效果,用于实现多页面的快速切换。、
小程序中通常将其分为:底部 tabBar、顶部 tabBar。
注意:
tabBar中只能配置最少 2 个、最多 5 个 tab 页签
当渲染顶部 tabBar 时,不显示 icon,只显示文本
tabBar 节点的配置项

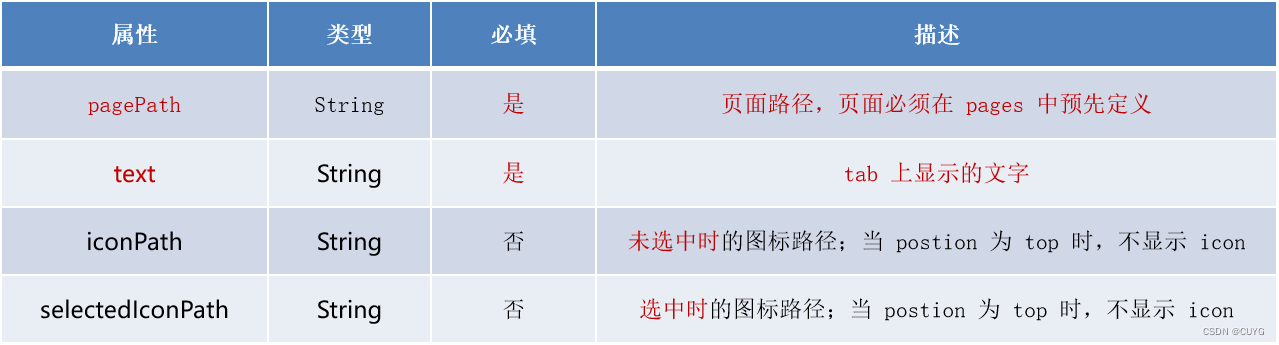
每个 tab 项的配置选项









 在小程序的app.json文件中,`tabBar`配置用于定义底部或顶部的多页面切换导航,包括`list`数组,每个项包含`pagePath`、`text`、`iconPath`和`selectedIconPath`等属性,用于指定页面路径、文字标签及选中状态的图标。tabBar最少支持2个,最多5个页面切换项,顶部tabBar时不显示图标。
在小程序的app.json文件中,`tabBar`配置用于定义底部或顶部的多页面切换导航,包括`list`数组,每个项包含`pagePath`、`text`、`iconPath`和`selectedIconPath`等属性,用于指定页面路径、文字标签及选中状态的图标。tabBar最少支持2个,最多5个页面切换项,顶部tabBar时不显示图标。















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








