具体代码
<el-upload :on-exceed="handleExceed" :action=baseUrl
:on-success="(response, file, fileList) => {return handleSuccess(response, file, fileList, 'file')}"
:on-change="(file, fileList) => {return handleChange(file, fileList, 'file')}"
:on-remove="(file, fileList) => {return handleRemove(file, fileList, 'file')}" :file-list="formData.file"
:limit="1" accept=".pdf">
<el-button type="primary" size="mini">上传附件</el-button>
</el-upload>
new Vue({
el: '#app',
data() {
return {
baseUrl: '接口信息'
}
},
methods: {
// 文件超出个数限制时的钩子
handleExceed(file, fileList) {
this.$message({
type: 'warning',
message: '只能上传一个文件,请删除后再重新上传'
})
},
}
})
elementui中如何向相关的具体函数中再添加参数
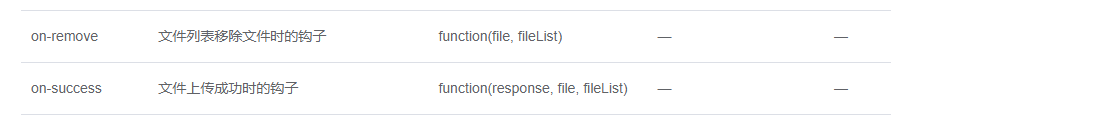
elementui中相关具体的钩子函数为:

向其相关的钩子函数后再添加相关参数的方法为:
:on-success="(response, file, fileList) => {return handleSuccess(response, file, fileList, 'file')}"
:on-change="(file, fileList) => {return handleChange(file, fileList, 'file')}"
:on-remove="(file, fileList) => {return handleRemove(file, fileList, 'file')}"






















 1126
1126











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








