火热的小程序
2016年1月11号,张小龙在公开演讲中首次透露微信将推出应用号。
2016年9月22号凌晨,朋友圈传出了应用号内测的消息,开始刷屏。
9月22号白天,微信小程序(应用号)在网络上炸锅了,朋友圈、QQ群、技术社区等,讨论得热火朝天。甚至还有程序员在直播平台,解读微信小程序种种。
张小龙也在朋友圈表示,小程序是一种不需要下载安装即可使用的应用,它实现了应用“触手可及”的梦想,用户扫一扫或者搜一下即可打开应用。也体现了“用完即走”的理念,用户不用关心是否安装太多应用的问题。应用将无处不在,随时可用,但又无需安装下载。
这种程序员乃至全民都关注某个产品事件的盛况,还真是很少见。抱着凑热闹的态度,本人也加了几个QQ群,跟踪了事态的发展。
震惊于劳动人民的伟大智慧,22号上午网络上传出了各种内测人士揭秘和使用教程。
下午,微信开发者工具被破解,demo流传出来了,教程也能从网上找到,小程序除了不能在微信上体验外,已经变得毫无秘密可言了。
那么,微信小程序究竟是一个什么样的产品呢?有这么大能量,引起这么多人的关注!
是否如同大家期待的那样,从此即将迎来安卓和IOS程序员失业、微信OS一统天下的局面呢?
尝鲜
导入demo
首先,小程序必须有邀请ID才能正式使用。非官方渠道的,只能使用各种破解版本。在经历了广大网友的不懈努力之后,微信官方最后直接放出了开发工具。所以,如果再体验,就不用破解了,直接上官方网站下载即可。
下载完成后,打开,可能需要扫描二维码绑定个人账号。
首先,去下载微信小程序的demo,并解压。
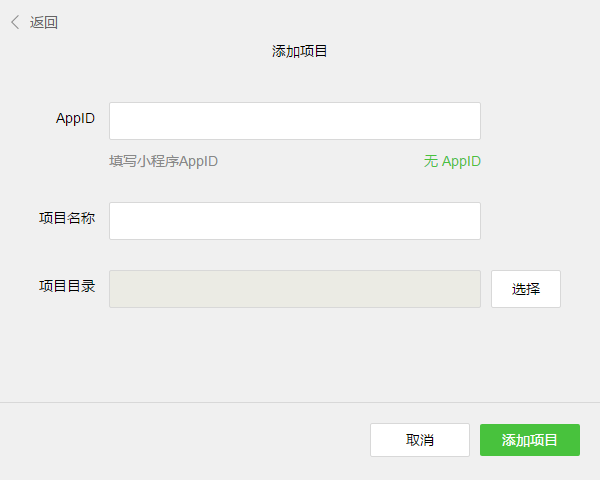
然后,新建一个项目,选择无appid按钮,输入项目名称,选择目录到刚刚下载的demo文件夹。
点击添加项目,即完成了一个微信小程序的导入。
功能体验
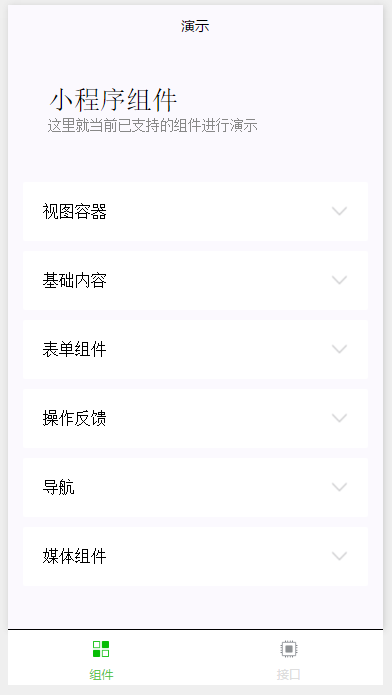
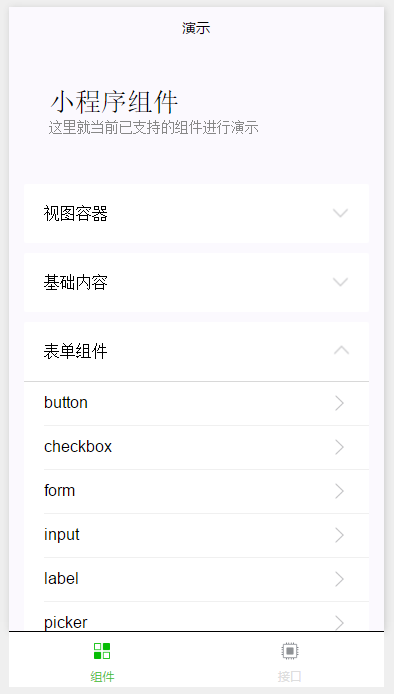
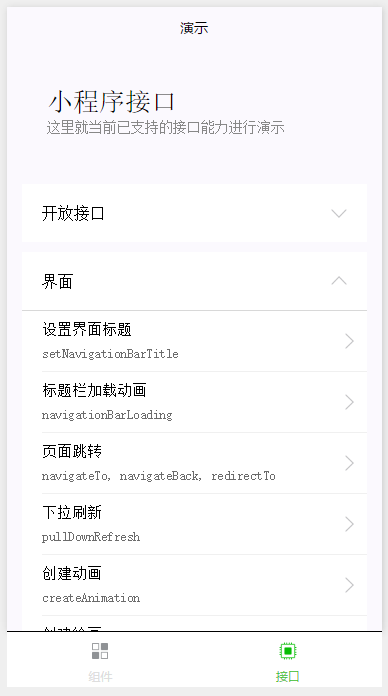
demo几乎包含了微信小程序当前提供的所有组件和接口。如下图示,这些组件和接口包括:
组件就是基本的UI控件,按钮、输入框、表格、导航栏、图片、视频等,在概念上和H5、安卓等开发中的界面类似。微信重新提供了一套框架,从风格上统一了小程序的UI。
接口提供了许多本地化的功能,例如微信登录、获取用户信息、设备信息、位置、支付等功能,基本上和微信的jssdk功能吻合。
小程序提供的功能基本上没有超出微信jssdk太多,大部分的东西其实是可以通过H5来实现的。既然这样,它相对于H5,有哪些优势呢?个人认为有以下几点:
- 开发更便捷。微信提供了一套开发框架,可以让小程序开发更加迅速、规范和统一。
- 提供了一个稳定的足够大的生态。既然从功能上说,和H5相差不大,那么微信的用户群及生态才是小程序赖以生存的基础。订阅号、服务号、小程序,构成一个统一的微信生态圈。
- 微信入口。张小龙强调,小程序的重点在于小,招之即来,用之即走。小程序并不是为了打造一款微信OS,而只是为了解决那些不重要的、低频的需求。正是因为微信入口的存在,才使得这种用之即走的理念得以可能。
什么样的需求适合小程序
在大家都一片狂热的情形下,我觉得有必要保持冷静。小程序不是微信OS,它甚至都不能替代APP STORE。真有这么一个超级APP,把所有功能都替代了,那这个超级APP本身也无比复杂了。
在疯狂和火热之后,还是需要想一想,我们的需求是否适合使用小程序呢?
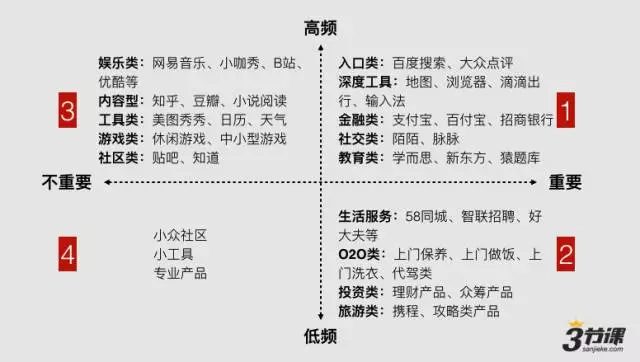
盗用一张图,我们将需求依据重要程度和使用频次划分为四部分:
象限1:高频而且是比较重要的应用,业务比较复杂,而且交互操作多样,甚至需要比较强的系统功能支持,这种一般只能使用APP。另外,使用自有APP时,用户粘性比较强,便于后续业务拓展。
象限2:重要而且低频的应用,符合小程序“用完即走”的理念,从这个意义上说,比较适合。但是重要的业务,往往对工具的要求也比较高。小程序是否能够胜任这种高度订制的业务,让我们拭目以待吧。
象限3:高频但是不重要的业务,其实不适合使用小程序。用户使用频次高,可以打造自己的APP。小程序可以作为APP的入口,想办法将流量导入到APP。
象限4:低频且不重要的,出于简化成本的考虑,优先使用小程序。
小程序,特点在于小、轻、快,用完即走,无需下载。用于轻量级的功能,可以作为创业公司快速验证产品的渠道,适合作为产品的一个微信端流量入口。作为公众号的一个补充,小程序完善了微信的生态体系。但是究竟会演变成一个怎样的存在,我们等着无数为此兴奋的开发者来回答吧!
命运几何
小程序有太多不明确的地方,譬如下面的一些疑问:
- 小程序入口:张小龙说,小程序可以通过搜一搜、扫一扫使用,这样和公众号几乎没有差别。是否会有一个单独的入口,是否会做成APP STORE那种模样,目前都不清楚。毕竟有一点,用户使用小程序的步骤是,先要打开微信,然后找到小程序,这无疑增加了用户的操作过程。
- 是否和公众号打通:小程序的流量不可能导出微信,如果不能汇集到公众号,那么这个流量的作用无疑是要大打折扣的。
- 传播:是否能够在朋友圈传播。H5的魅力在于病毒式的传播,实现了快速的流量收集。如果微信不允许小程序在朋友圈传播,相信会令大多数人失望的。
历史上,尝试JS一统天下的大杀器,已经不鲜见了!
- 2010年Google推出Chrome APP,像极了今天的微信小程序。到2016年,Google宣布不再支持Chrome APP了。
- H5及Facebook推出React native时,大家都认为从此不需要APP开发了,JS即将替代一切。
- 今年4月份,Google发布了重量级的H5新技术框架—PWA(Progressive Web App),支持在线和离线使用,交互和体验大幅提升,被业界普遍看好。
到今天为止,仍然没有一个成功的js生态系统,但大家对新生态的尝试却是乐此不疲。
小程序,究竟是JS的又一次轮回?还是微信一统天下的利器?
让我们拭目以待!






























 515
515

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








