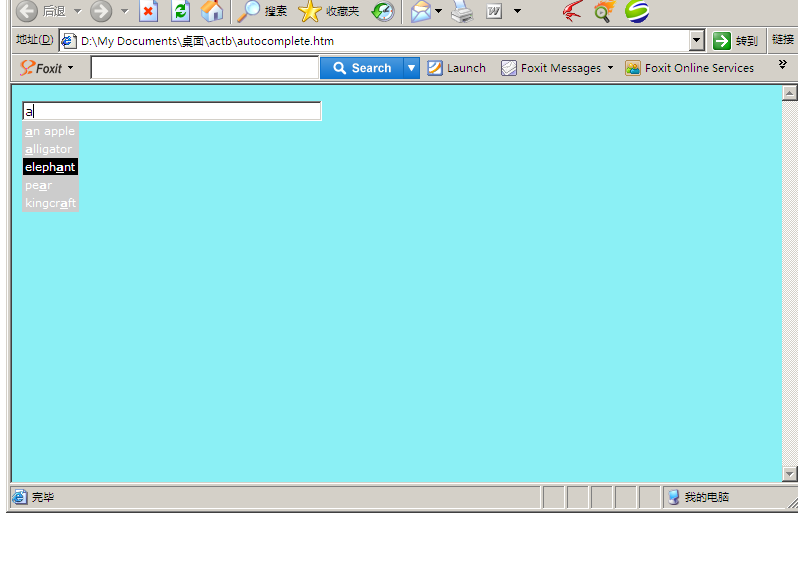
其实很多的好用的ajax包都有这个功能,平常大家用到的google或者是其它搜索网站的这个功能。我个人觉得这个功能算是ajax提供的最好的功能之一。先看看我给大家的这段javascript实现的效果吧。
它的搜索不仅是以a开头的字段还有那些本身包含a的记录。这个功能当然不是用来给google用的,不过这个功能的基础代码是参考google的搜索功能来写的。这里为了大家能够看到效果我就在html中添加一个数组,而不是直接从server请求数据。所以这个不算是真正的ajax功能,不过我前面写的几个东东都有介绍如何从server请求数据,asp或者是php都有例子。
html页面代码:
很简单的例子,下面就给出大家实现autocomplete功能的javascript代码:
common.js:
主要实现了所有的事件处理,这个代码好强大,基本上覆盖了现在所有的浏览器的javascript标准。
然后就是实现这个js来实现selection功能也就是自动下拉列表功能的actb.js
你可以通过配置它的style部分的所有属性来设置你得下拉列表的显示:
/* --- Styles --- */
this.actb_bgColor = '#CCCCCC';
this.actb_textColor = '#FFFFFF';
this.actb_hColor = '#000000';
this.actb_fFamily = 'Verdana';
this.actb_fSize = '11px';
this.actb_hStyle = 'text-decoration:underline;font-weight="bold"';
/* --- Styles --- */
重要的一点是让我知道这个东西对你有点启发,也就当是鼓励我了。呵呵。

























 313
313











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








