1. introduction:
ASP.NET ajax control toolkit中的dragpanel控件时各允许使用者很简单就实现为他的某个页面的一部分提供拖拽的功能。它可以作用于任何asp.net的panel控件,并且需要设置个控件来作为被拖拽Panel的drag handle,也就是拖拽的那个部位。只要被初始化了,用户就可以把一个panel拖到自己喜欢的任何一个位置。
2. 与jQueryUI控件中的draggable功能的比较:
jQuery的UI控件部分也有个draggable方法来实现拖拽功能。
http://docs.jquery.com/UI/API/1.7/Draggable
不可否认javascript能够用很小的文件和很少的代码实现drag功能,当然速度要比aps.net的dragpanel要好,另外jQuery提供的那个drag控件不只是作用于panel,只要有个id就可以识别,然后就可以拖拽。
<!DOCTYPE html>
<html>
<head>
<link type="text/css" href="http://jqueryui.com/latest/themes/base/ui.all.css" rel="stylesheet" />
<script type="text/javascript" src="http://jqueryui.com/latest/jquery-1.3.2.js"></script>
<script type="text/javascript" src="http://jqueryui.com/latest/ui/ui.core.js"></script>
<script type="text/javascript" src="http://jqueryui.com/latest/ui/ui.draggable.js"></script>
<style type="text/css">
#draggable { width: 100px; height: 70px; background: silver; }
</style>
<script type="text/javascript">
$(document).ready(function(){
$("#draggable").draggable();
});
</script>
</head>
<body style="font-size:62.5%;">
<div id="draggable">Drag me</div>
</body>
</html>
上面这个例子就是使用jQuery来实现div的拖拽。很令人惊讶的。。。。。而且它的属性和其它很多可选的功能设置也相当不错。
不过相对于asp.net提供的这个dragpanel控件jQuery确实需要写更多的代码。哪个好因人而异。
3. Properties:
<ajaxToolkit:DragPanelExtender ID="DPE1" runat="server"
TargetControlID="Panel3"
DragHandleID="Panel4" />
a. TargetControlID: 需要用来拖动的Panel的ID.
b. DragHandleID: 当用户点击ID为这个的控件时,就可以拖动上面那个panel。一般都是放在要拖动的panel的上面。.
4. Example:
我会先提供三个例子,第一个是微软的例子,第二个和第一个差不多,第三个是拖动一个Gridview.
第一个例子:
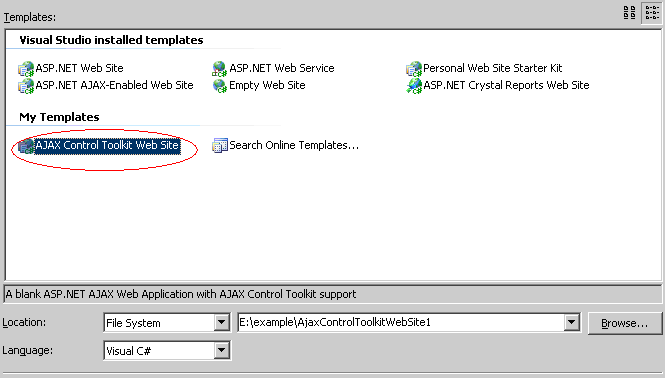
第一步: 创建一个ajaxtoolkit模板:
起个项目名字叫做AjaxControlToolKit_DrapPanel。
第二步: 添加几个div一个作为dempohead,一个作为demoarea,一个作为demobottom,这就不多说了,和前面那些文章中提到的一样。
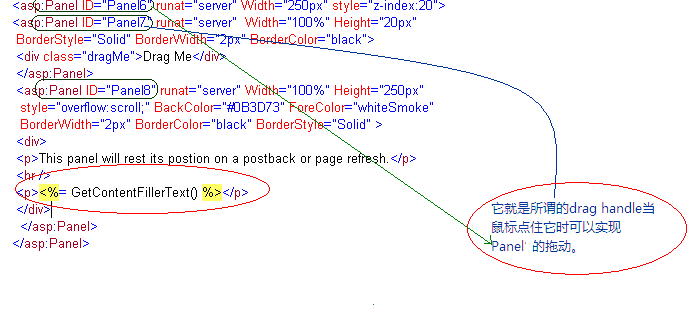
然后需要像divarea这部分从VS左侧的工具栏拖入一个panel,再向这个panel中拽入两个panel。如下图;
可以看到上面有个GetContentFillerText()这个数据绑定,对应的default.aspx.cs文件中代码如下:
/// <summary>
/// default.aspx页面的GetContentFillerText
/// </summary>
/// <returns></returns>
public string GetContentFillerText()
{
return
"ASP.NET AJAX is a free framework for building a new generation of richer, more interactive, highly personalized cross-browser web applications. " +
"This new web development technology from Microsoft integrates cross-browser client script libraries with the ASP.NET 2.0 server-based development framework. " +
"In addition, ASP.NET AJAX offers you the same type of development platform for client-based web pages that ASP.NET offers for server-based pages. " +
"And because ASP.NET AJAX is an extension of ASP.NET, it is fully integrated with server-based services. ASP.NET AJAX makes it possible to easily take advantage of AJAX techniques on the web and enables you to create ASP.NET pages with a rich, responsive UI and server communication. " +
"However, AJAX isn't just for ASP.NET. " +
"You can take advantage of the rich client framework to easily build client-centric web applications that integrate with any backend data provider and run on most modern browsers. " +
"APS.NET AJAX是一个免费的能够基于它创建一个丰富的,动态的和更加人性化的跨浏览器的平台。这种新的Web应用程序的开发技术是基于ASP.NET 2.0平台基于服务器端的集成了跨浏览器的客户端的脚本库。" +
"也就是说ASP/NET AJAX在提供了基于服务器的页面同时也提供了基于客户端的开发平台。由于ASP>NET AJAX是一个ASP.NET的扩展,所以它能够很好的集成到.net提供的基于服务器的服务。" +
"与此同时,ASP.NET AJAX也使AJAX技术方面的应用到Web 开发,并且作出来很好的页面效果和很好的交互性.由于AJAX不只是ASP.NET可以使用,所以你可以使用其它很多的基于客户端的ajax库去创建一个可以再当今" +
"大部分浏览器运行的且可以和后台数据交互的Web应用程序。";
}
第三步我们拖入default页面一个dragpanelextender控件,属性设置如下:
<ajaxToolkit:DragPanelExtender ID="DragPanelExtender1" runat="server"
TargetControlID="Panel6" DragHandleID="Panel7"></ajaxToolkit:DragPanelExtender>
很简单吧,第一个例子就这么完成了,按一下F5运行一下看看效果(注意加上下面的Css样式更)。
请随意在这里加入你想要添加的文本,没有什么限制,字数过多的话,会有滚动条显示。
第二个例子:
左键站点,然后选择’Add New Item’添加default2.aspx,它和第一个例子差不多,代码如下:
第三个例子:
这个例子是在一个Panel里面加入了GridView,然后实现了GridView的拖动。
第一步: 左键这个项目名称或者是网站名,点击’Add New Item’新增一个default3.asox的Web Form。
第二步: 先拖入一个UpdatePanel实现不刷新页面实现GridView翻页.
然后按照下面的结果拖入需要的控件:
实例图:
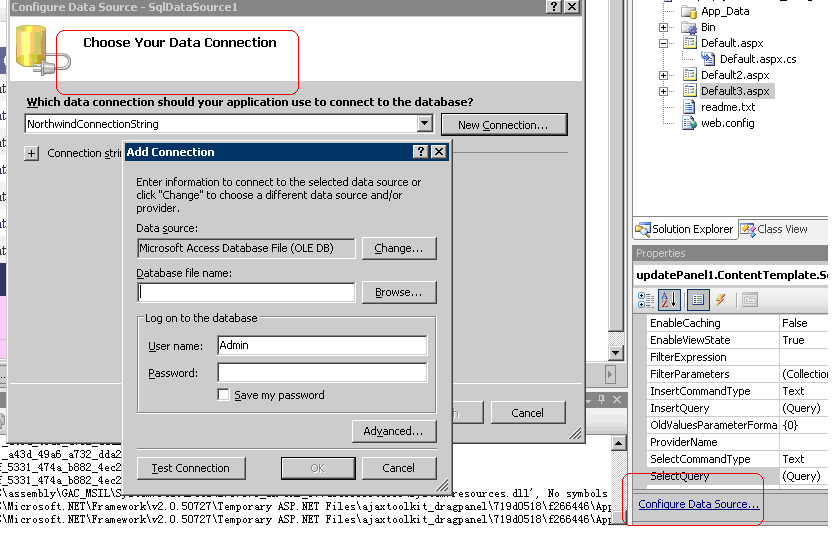
这里说明一下SqlDataSource控件吧,大致如下;
当把它拖入页面后,然后在属性那边可以看到configure Data Source。
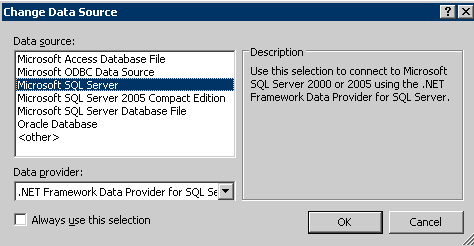
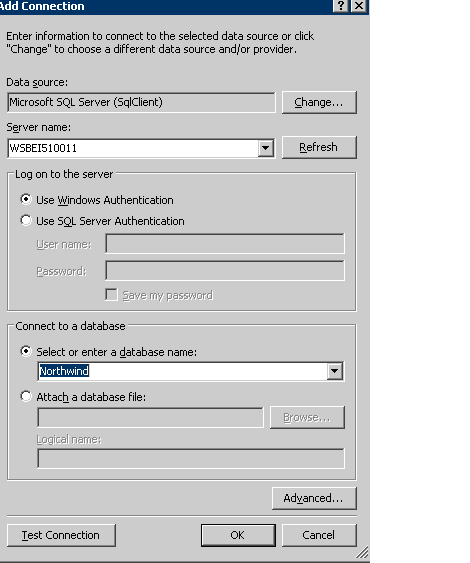
点击上图中的change按钮进入选择data Source的页面,选择你的连接方式和服务器以及数据库:
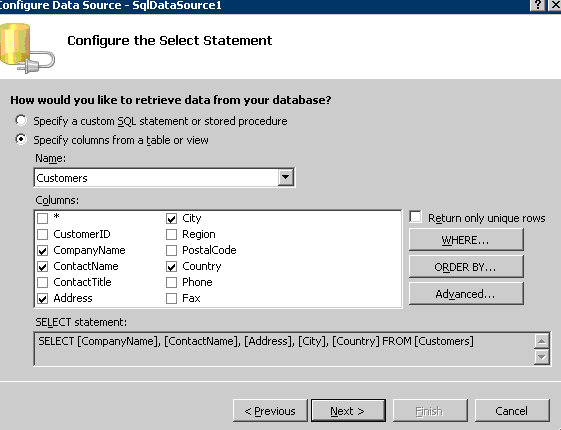
然后点击下一步,选择要绑定的表和数据列;
然后Next,点击Finish就OK了。大功告成。运行一下试试。^_%。
5. CSS:
.demoarea {
padding:20px;
background:#FFF url(images/demotop.png) no-repeat left top;
}
.demoarea p
{
padding:5px;
}
.demoheading {
padding-bottom:20px;
color:#5377A9;
font-family:Arial, Sans-Serif;
font-weight:bold;
font-size:1.5em;
}
.demobottom {
height:8px;
background:#FFF url(images/demobottom.png) no-repeat left bottom;
}
上面只是default文件的Css样式,剩下的我就不贴了,太多了,你可以从提供的代码中看到。
6. SourceCode

































 111
111

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








