1. introduction:
ResizableControl 是一个可以使最终用户在界面上改变任意一个元素的大小的控件,最终用户可以通过拖动需要改变大小的元素的右下角来完成其大小的设置,其工作方式可以让最终用户感觉他像在操作一个 Windows 窗口一样。 最关键的是这个指定大小的功能,可以不用写一句 Java Script 代码 另外,也可以通过 Css 样式指定用户拖拽的显示,其内容也可以根据所设定的 Css 样式自动进行改变; 在这个 ASP.Net AJAX 控件中,同时暴露出两个客户端事件委托:(onresizing and onresize),开发人员可以根据这两个属性来自定义更多更复杂的脚本逻辑。 元素被改变的大小可以在页面被提交以后仍然保存,同时其大小也可以通过客户端脚本和服务器事件来实现其大小的指定。
ResizableControl 同样可以指定元素的最大和最小尺寸,当开发人员在这里进行了设置,最终用户将不能将其大小操作得超过最大尺寸或者小于最小尺寸。
2. Properties:
<ajaxToolkit:ResizableControlExtender
ID="RCE" runat="server"
TargetControlID="PanelImage"
HandleCssClass="handleImage"
ResizableCssClass="resizingImage"
MinimumWidth="50"
MinimumHeight="20"
MaximumWidth="260"
MaximumHeight="130"
OnClientResize="OnClientResizeImage"
HandleOffsetX="3"
HandleOffsetY="3" />
- TargetControlID - 将可以被最终用户改变大小的控件 ID
- HandleCssClass - 控件改变大小的拖拽点的 Css 样式
- ResizableCssClass - 当控件在改变大小过程中出现的 Css 样式
- MinimumWidth/MinimumHeight - 最小尺寸的宽度和高度
- MaximumWidth/MaximumHeight - 最大尺寸的宽度和高度
- OnClientResizeBegin - 当控件被开始改变大小时的客户端脚本委托事件
- OnClientResizing - 当控件被开始改变过程中的客户端脚本委托事件
- OnClientResize - 当控件被在客户端改变大小时的客户端脚本委托事件
- HandleOffsetX/HandleOffsetY - 改变大小拖拽点的位置
3. Example:
这里会提供微软官网的例子, 个人认为这个resizable控件和droppanel控件一起使用效果比较好。
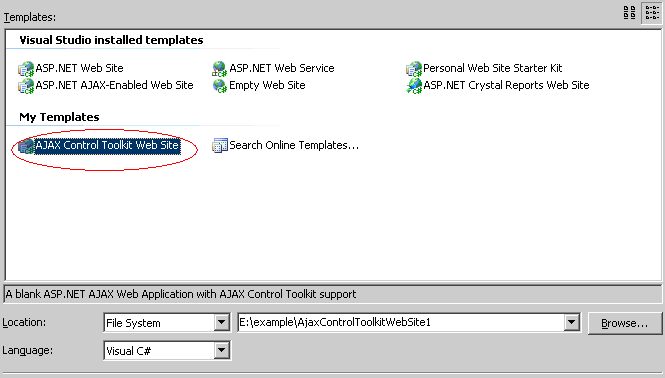
第一步: 创建一个ajaxtoolkit模板:
起个项目名字叫做AjaxControlToolKit_Resizable。
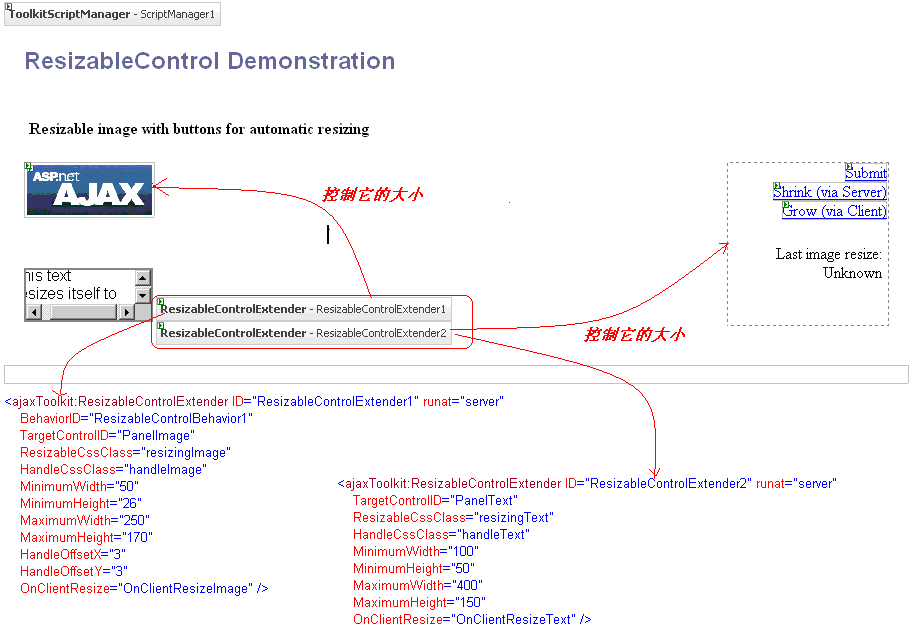
第二步:编辑default.aspx文件, 这里有两个ResizableControlExtender,分别控制一个图片的可伸缩和一块文字的可伸缩。
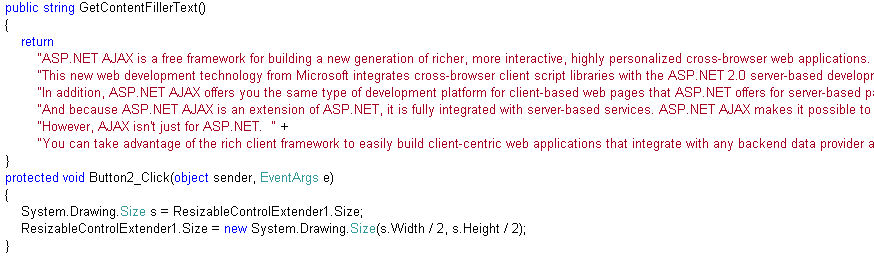
为了使缩放的那个DIV里面的文字大小能够改变使用了下面这段javascript实现.
第三步:添加aspx文件中用到的图片,注意图片的路径。然后是加入Css样式代码。你可以从给出的链接下载代码得到这些。
第四步:在default.aspx.cs文件需要用到一个是btn2点击时的事件代码,一个aspx页面的一段文字绑定的代码:
4. SourceCode:



























 146
146











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








