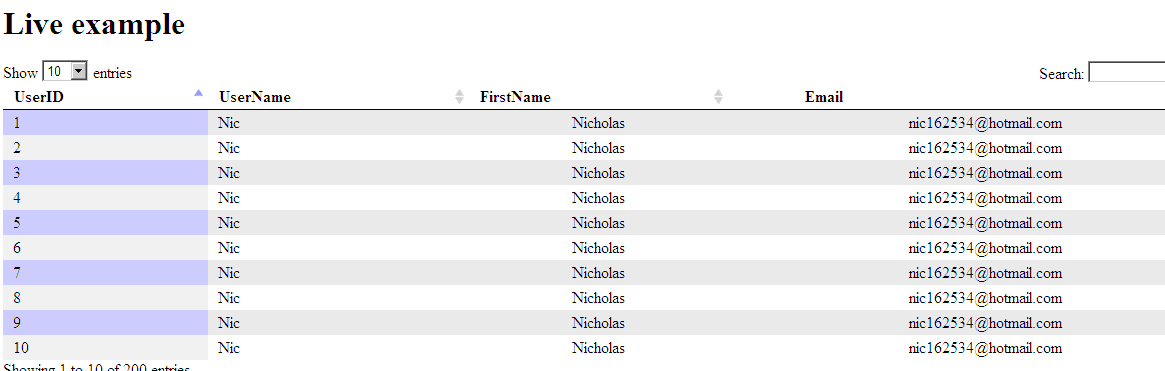
这几天在上班的路上就在想我现在这种水平能够如何实现前面说的在使用jQuery的ajax来实现web services传过来的json在一个datatable中显示。也就是如下图所示:
后来发现有个很不错的jQuery的plugin叫做datatables,它的官方介绍如下:
有一条说明它是能够显示基本上所有的数据源,唯一不足的是我想用asp.net来用它,但是例子都是用php写的。小弟实在是能力有限,试了好几种的数据源形式都未能成功,最后总算是能够通过一种方式把数据库一个表中的数据显示在datatable中。下面我先给大家一步一步的写出来我如何操作的,然后再说明这个方式的优缺点等。
1. 使用VS2008来创建一个Solution(我使用的是C#),起名字为dataTable_DotNet。
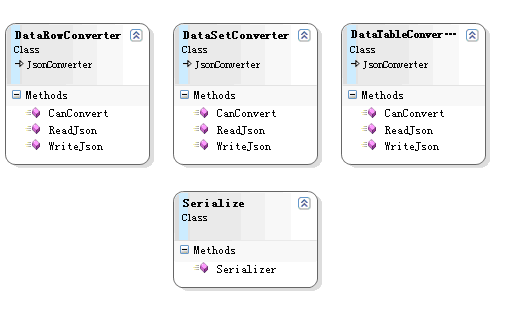
添加扩展好的NewtonJSON的那个Project,有关它的介绍在前面的文章中都有。它主要是能够把一个datatable得数据源转化为json格式的数据。
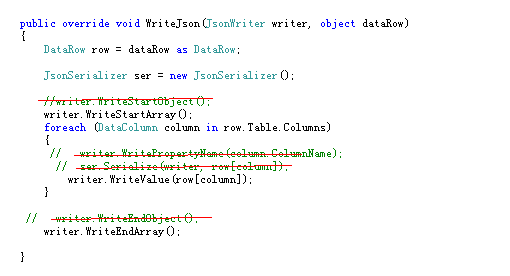
这里因为最终生成的json形式和前面文章介绍的不同,所以我们需要修改继承了JsonConverter类的DataRowConverter类的WriteJson方法。

2. 在solution中添加一个asp.net website项目,添加上面那个project生成的dll和NewtonJson库。
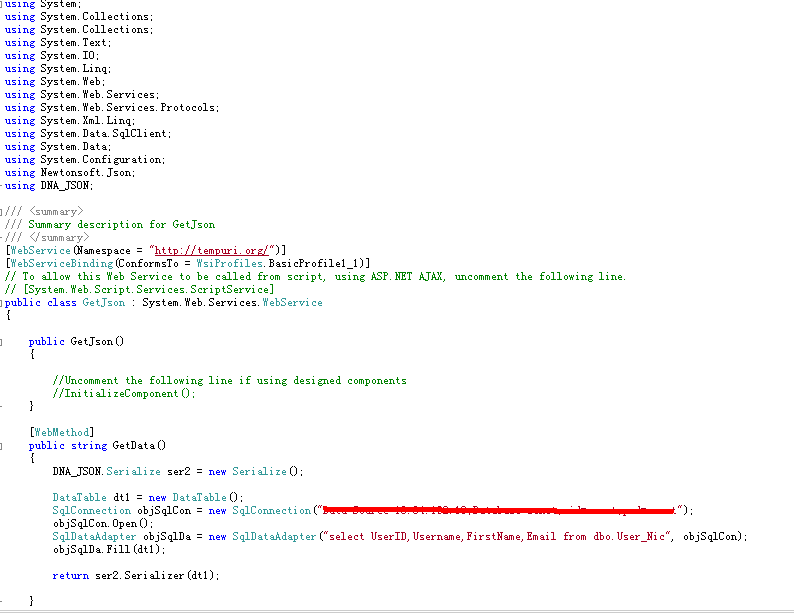
添加一个web Services来提供最终的json数据源,如下所示:

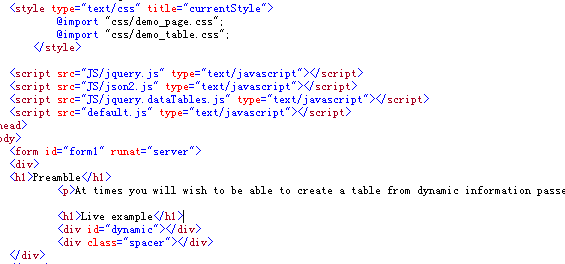
3. 在web站点增加用到的JS文件,CSS文件和images。
这里用到基本的jQuery.js, parse2.js, jquery.dataTables.js。
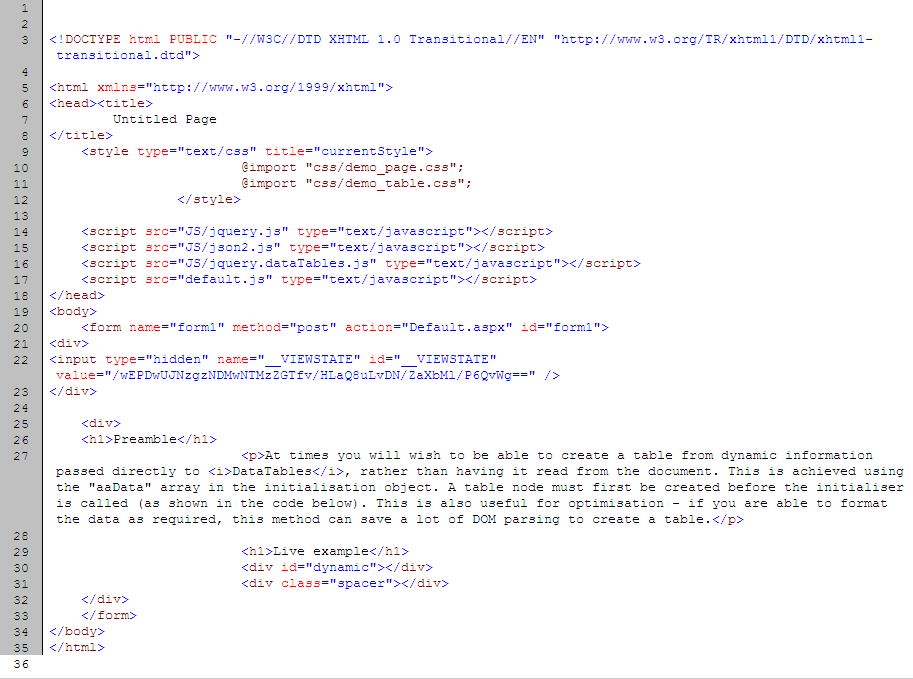
现在你需要做的就是在dedault.aspx中添加如下html代码:

4. 使用jQuery的ajax功能调用web Services的GetData并显示:
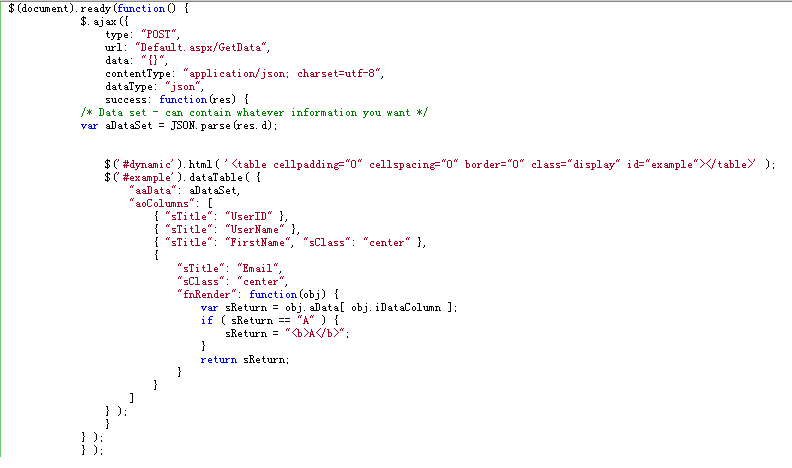
这一步算是最后,在web站点添加一个default.js文件,然后它的内容如下:

它首先调用web Services提供的json,然后通过parse2.js来转化为javascript对象,再作为一个table得数据源显示在页面。
现在我们来运行一下看看效果:

查看页面源代码你会发现是非常的少。很不错。

这种方法的优点是我们不需要不再需要使用asp.net的繁重的datagrid来显示数据,而且搜索排序等等功能都已经有了,并且让浏览器更加轻松。
缺点是不适合非常大的数据量。我建议如果是大的数据量,能够通过给查询条件传入页码来实现。
源代码需要的话请留下email.....





























 4044
4044











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








