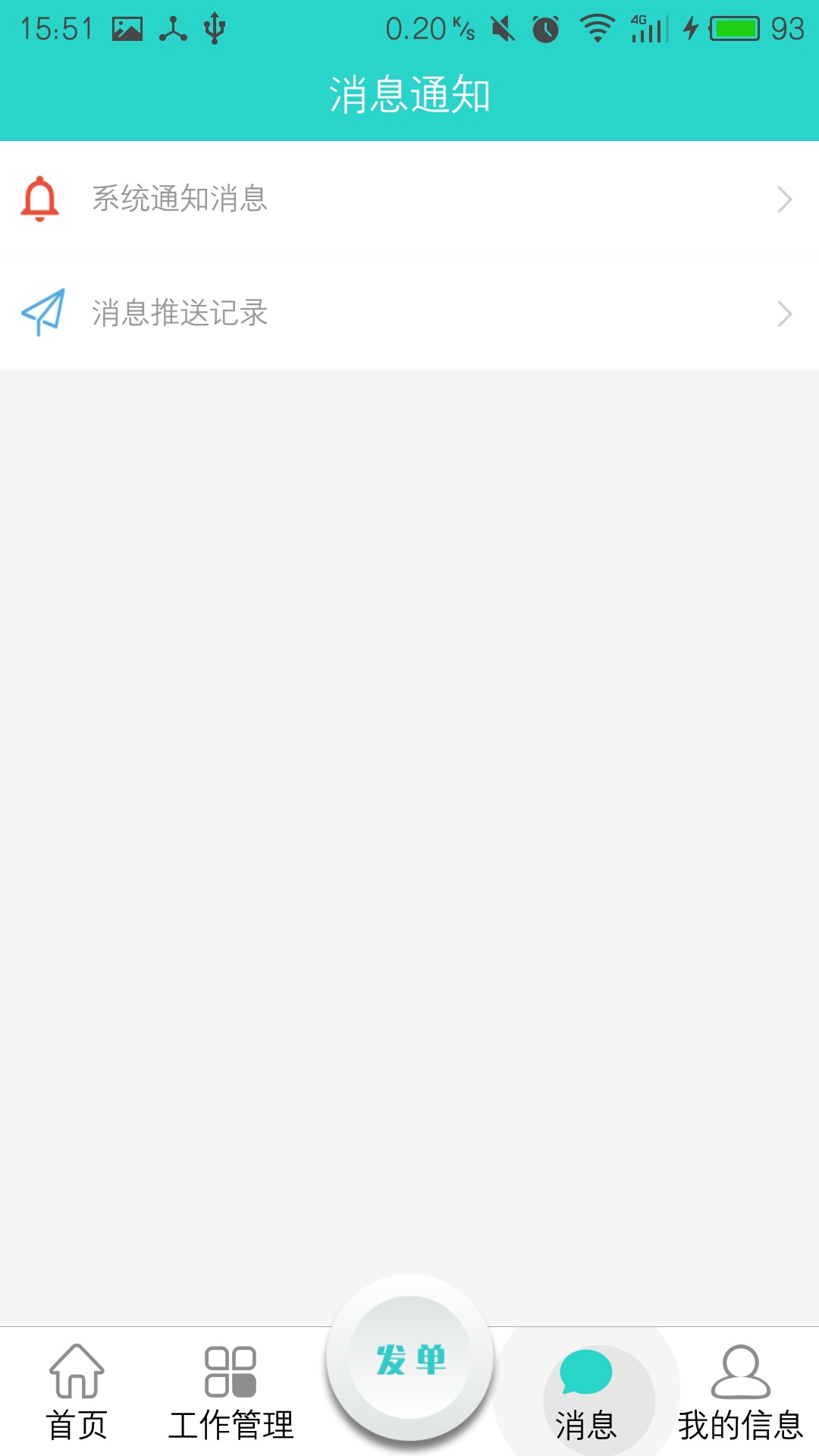
很多app中,都有底部导航栏。点击不同的菜单,就会显示不同的界面。
实现底部导航栏的方式有很多,最容易想到的就是是imageview+textview。当然还有一些别的方法,例如完全可以通过radiobutton来实现这个功能。
先来看布局:
<RadioGroup
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal"
android:background="@android:color/white"
android:checkedButton="@+id/v_homePage"
android:gravity="center_vertical">
<RadioButton
android:id="@+id/v_homePage"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:gravity="center"
android:button="@null"
android:drawableTop="@drawable/main_buttom1"
android:text="首页"
>
</RadioButton>
<RadioButton
android:id="@+id/v_manager"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:gravity="center"
android:button="@null"
android:drawableTop="@drawable/main_buttom2"
android:text="工作管理"
>
</RadioButton>
</RadioGroup>设置radiogroup的排列方式为横向排列两个radiobutton,默认第一个radiobutton是选中状态。再来看radiobutton,首先设置button=”@null”,取消默认的小圆点。
然后通过drawableTop属性设置为main_buttom2:
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_checked="true" android:drawable="@mipmap/manage_selected"></item>
<item android:state_pressed="true" android:drawable="@mipmap/manage_selected"></item>
<item android:drawable="@mipmap/manage_normal"></item>
</selector>设置了默认和按下和被选择时候的显示的图片。
只是这样设置的话会发现图片大小无法控制,所以我们得去代码中控制图片的大小:
public void initDrawable(RadioButton v){
Drawable drawable = v.getCompoundDrawables()[1];
drawable.setBounds(0,0, DensityUtil.dip2px(this,30),DensityUtil.dip2px(this,30));
v.setCompoundDrawables(null,drawable,null,null);
}通过这个方法可以有效的控制图片为30dp的大小,首先通过v.getCompoundDrawables()[1]方法获取顶部的drawable,然后设置宽高为30dp。
这样就实现底部导航啦,5.0以上点击默认会有波纹效果。5.0一下机子点击默认会变灰,如果有必要可以设置背景为null。























 1135
1135

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








