文章目录
在阅读此博文前,需要注册完毕小程序账号
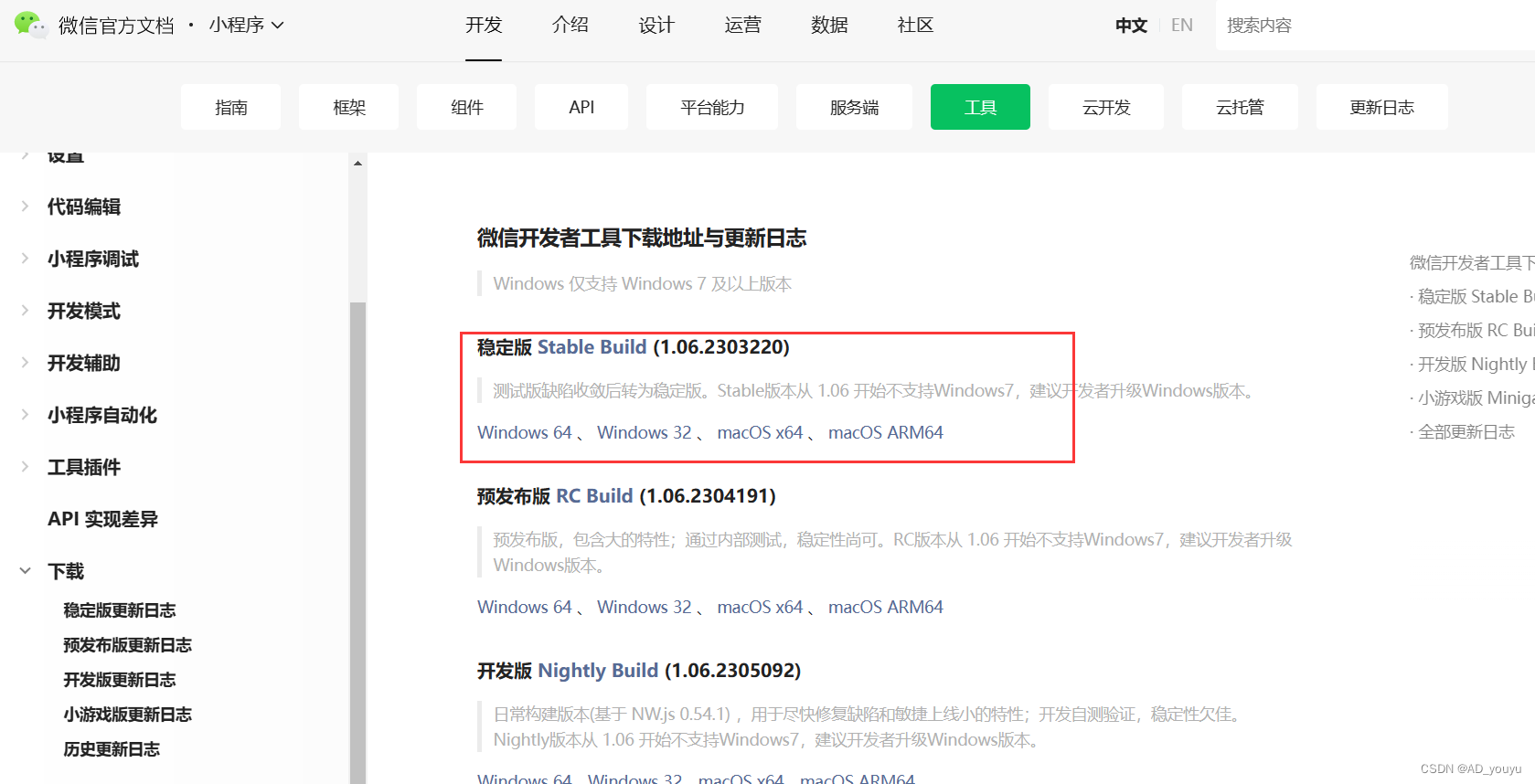
一、下载微信开发工具
微信开发工具下载地址
下载稳定版即可

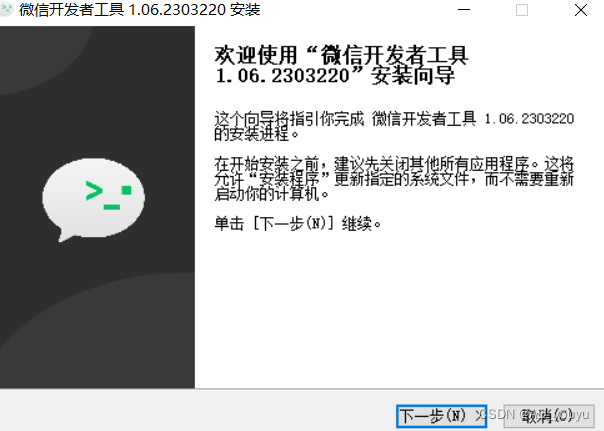
安装
点击下一步

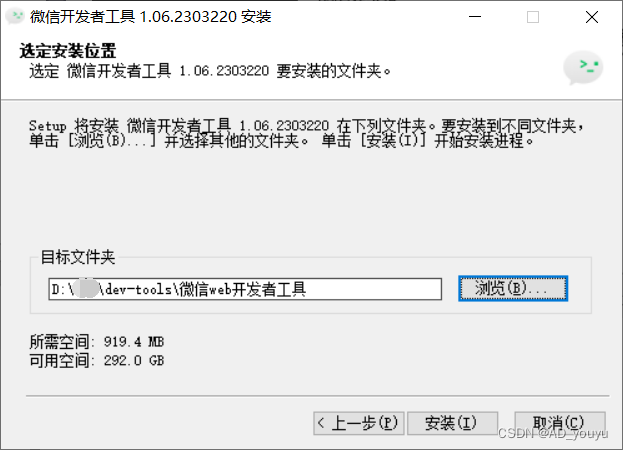
选择自己的路径;

安装即可。
下图为安装完毕。

二、构建uni-app开发环境
2.1 Node.js下载与安装
nodejs安装教程
nodejs不推荐安装最新版本。ruoyi安装Node14版本。
2.2 下载HBuilder-X
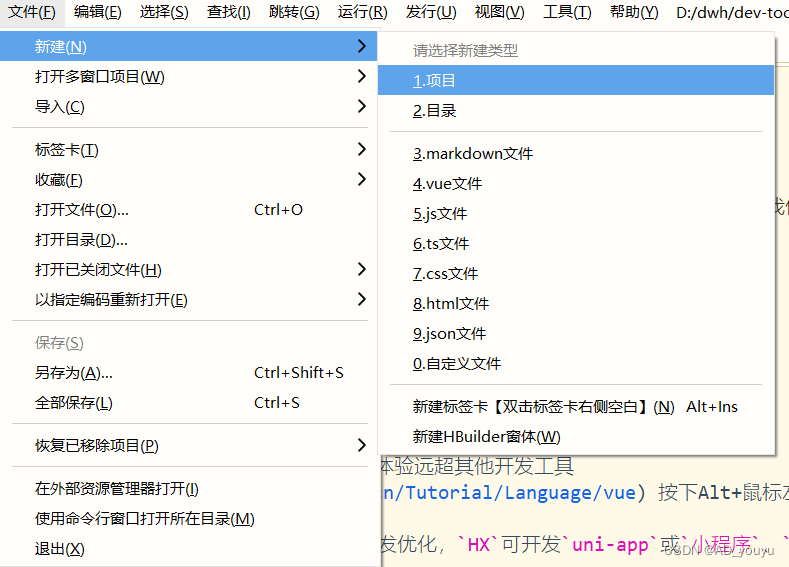
2.3 创建uni-app项目
创建项目

可以自行选择模板,自行输入项目名称;

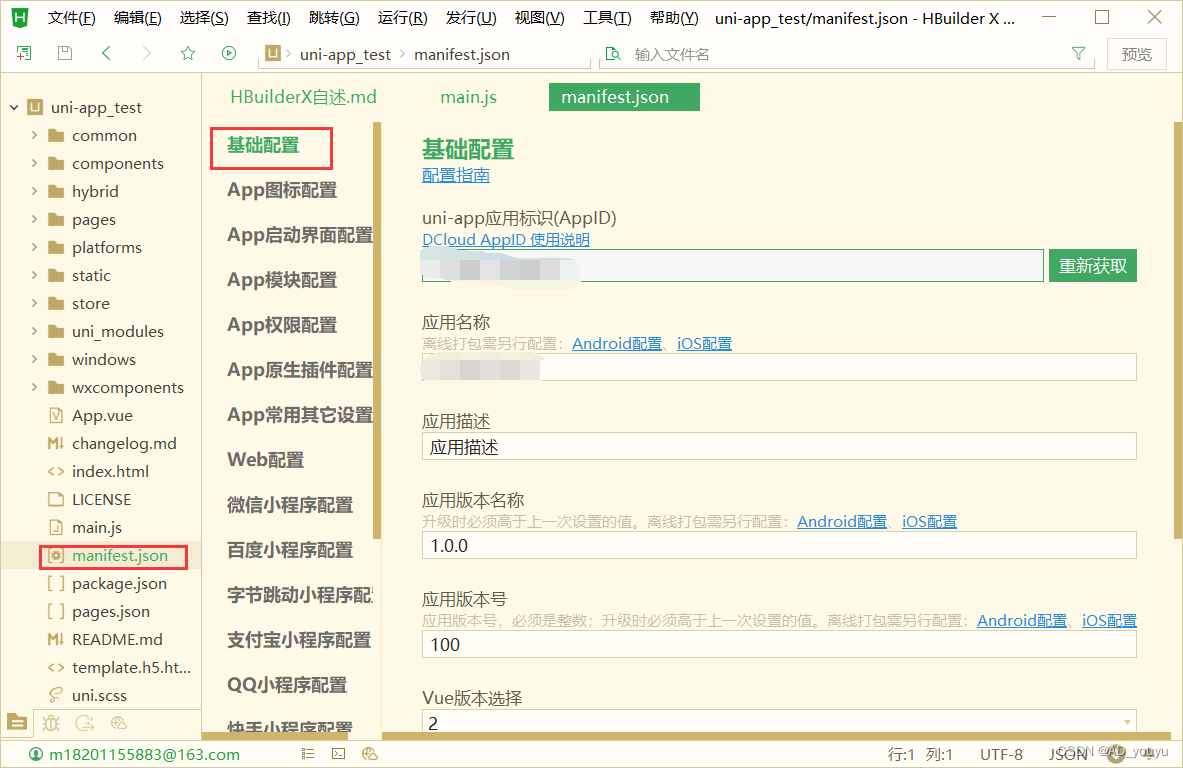
2.4 填入uni-app专属标识和小程序标识
创建项目之后,获取 uni-app专属标识

需要登录dcloud账号,注册地址:dcloud注册地址
注册完毕之后就可以获取。
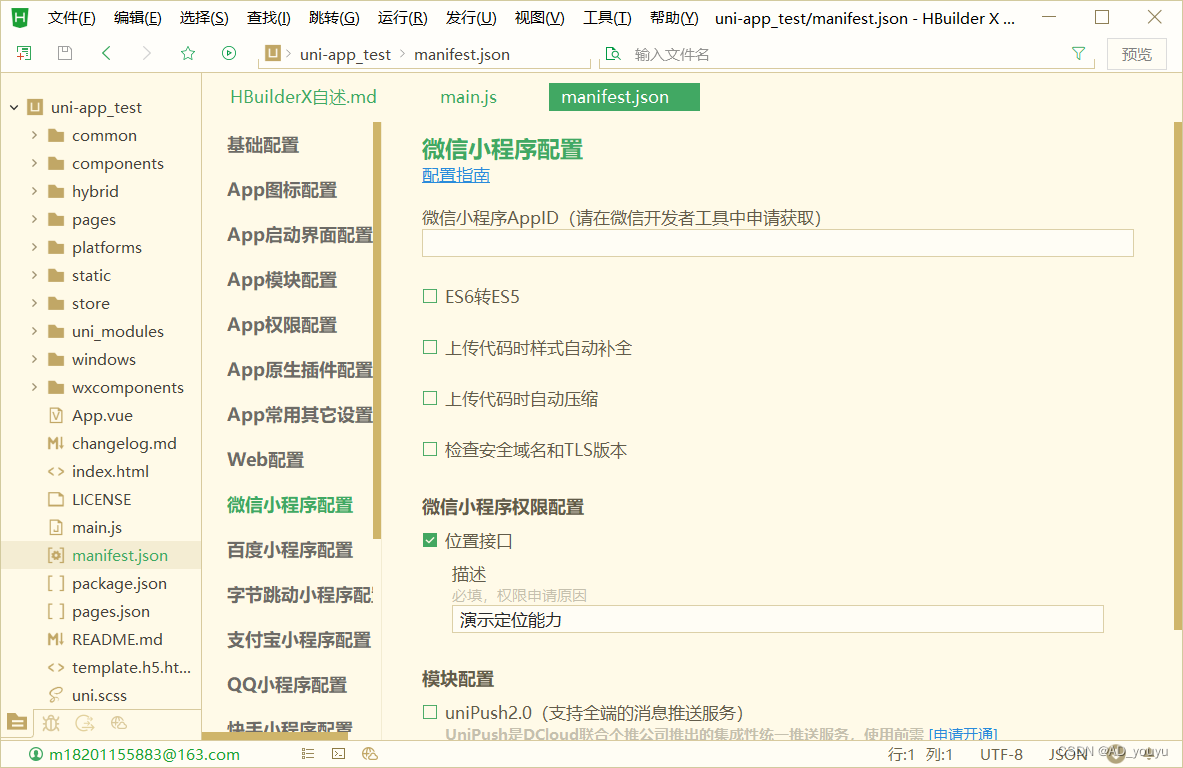
添加自己注册的appid,可以勾选上传代码时样式自动补全和 上传代码时自动压缩。






















 3443
3443

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








