<div class="leftMenu"></div>
<div class="headerBox"></div>
<div class="contentBox">
<p style="height: 10000px">我是p标签高度 10000px</p>
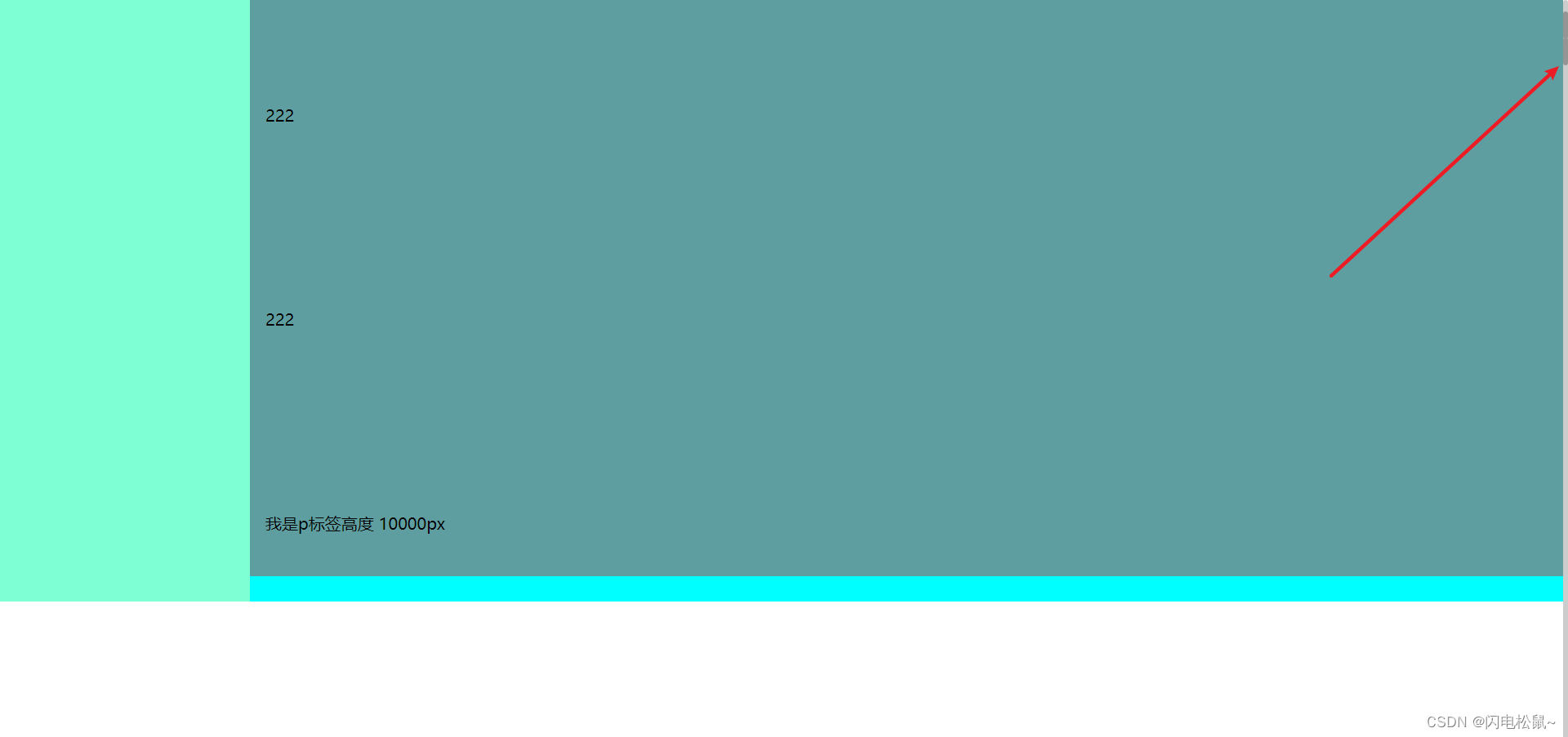
</div>p标签高度为 10000px 肯定会超过父盒子高度
页面展示效果为 : 出现整个页面的滚动条 ,使页面布局发生混乱

给 p 标签的父盒子添加 overflow:auto属性,使父盒子出现滚动条,不会使整个页面出现滚动条
<div class="leftMenu"></div>
<div class="headerBox"></div>
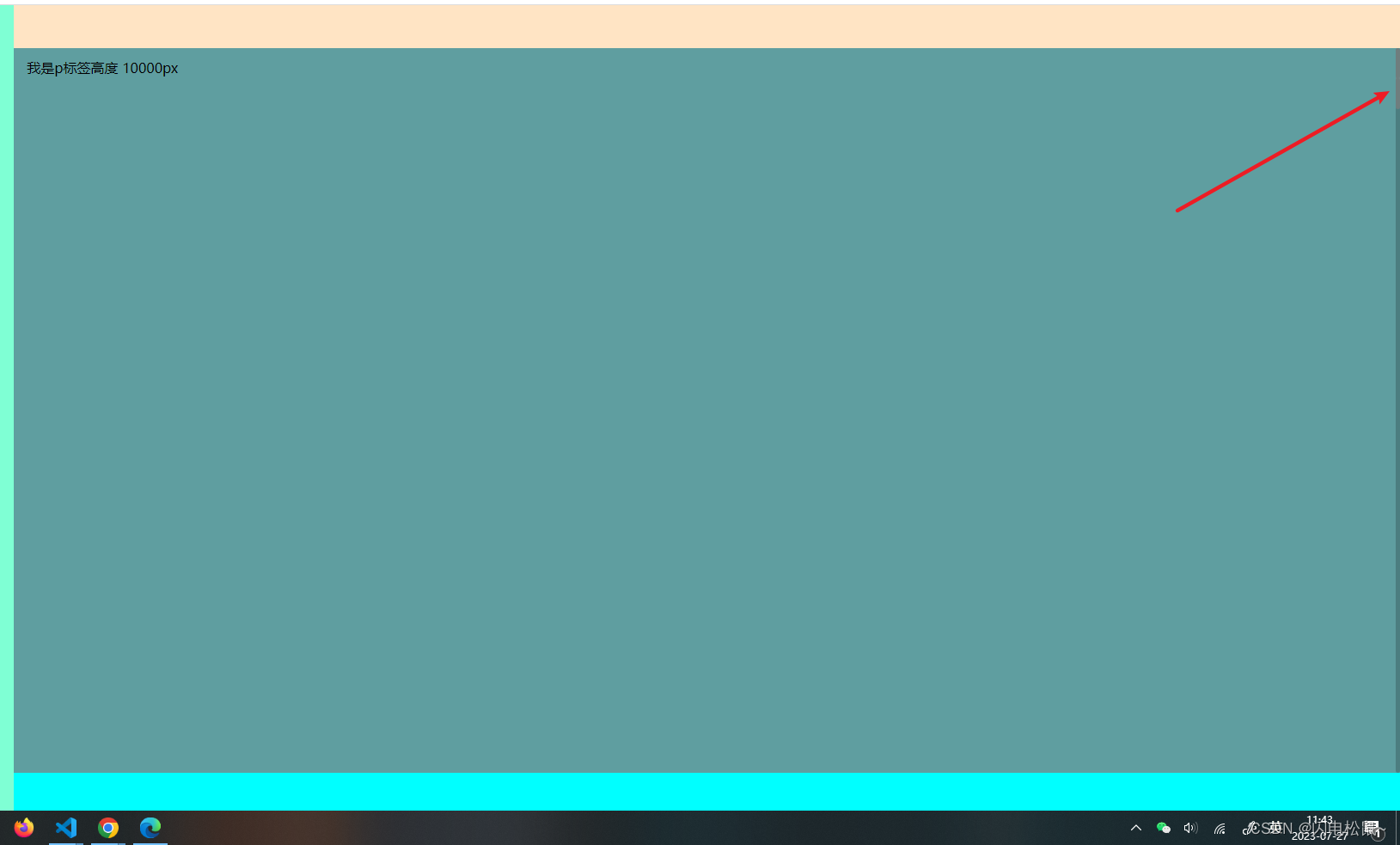
为p标签父盒子添加滚动条
<div class="contentBox" style="overflow: auto">
<p style="height: 10000px">我是p标签高度 10000px</p>
</div>页面效果:滚动条出现在该div盒子上,并不会使整个页面向下滚动,而是局部滚动






















 1229
1229











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








