函数是由事件驱动的或者当它被调用时执行的可重复使用的代码块。
JavaScript 函数语法
函数就是包裹在花括号中的代码块,前面使用了关键词 function:
function functionname()
{
这里是要执行的代码
}调用带参数的函数
在调用函数时,您可以向其传递值,这些值被称为参数。
这些参数可以在函数中使用。
您可以发送任意多的参数,由逗号 (,) 分隔:
myFunction(argument1,argument2)函数的调用
1.简单调用
函数的参数分别形式参数和实际参数,系统不为形参分配存储空间。
<html>
<head>
<script>
function test()
{
alert("i like ");
}
</script>
</head>
<body>
<script>test();</script>
</body>
</html>2.在事件响应中调用函数3.通过链接调用函数
在<a>标签中的href标记中使用"javascript:关键字"链接来调用函数,当用户点击该链接时,
相关函数将被执行。
<html>
<head>
<script>
function test()
{
alert("i like ");
}
</script>
</head>
<body>
<a href="javascript:test();">test</a>
</body>
</html>嵌套函数
所谓嵌套函数即在函数的内部再定义一个函数,这样定义的优点在于可以使用内部函数轻松获得外部函数的参数以及函数的全局变量等。
<script type="text/javascript">
var outter=10;
function add(num1,num2)
{
function inneradd()
{
alert("canshu wei :"+(num1+num2+outter));
}
}
</script>递归函数
函数在自身的函数体内调用自身。
function f(num)
{
if(num<1){
return 1;
}else{
return f(num-1)*num;
}
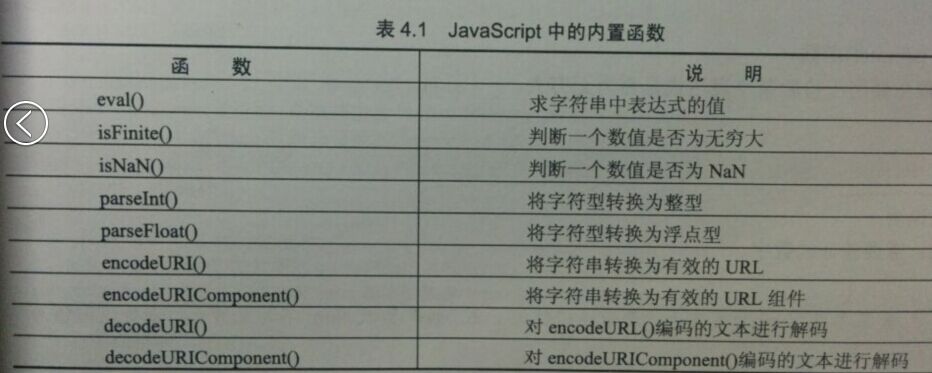
}Javascript 的内置函数
Function()构造函数和函数直接量
除了可使用基本的function语句定义函数之外,还可以使用另外两种方式来定义,即使用Function()构造函数和函数直接量定义。这两者之间存在很重要的差别。
1.构造函数Function()允许在运行时动态创建和编译Javascript代码,
而函数直接量却是持续结构的一个静态部分,
就像函数语句一样。
2.每次调用构造函数Function()时都会解析函数体,
并且创建一个新的函数对象。
如果对构造函数的调用出现在一个循环中,
或者出现在一个经常被调用的函数中,这种方法的效率将非常低
。而函数直接量不论出现在循环体中还是嵌套函数中,
既不会在每次调用时都被重新编译,
也不会在每次遇到时都创建一个新的函数对象。
3.Function()创建的函数使用的不是静态作用域,
相反地,该函数总是被当做顶级函数来编译。<html>
<head>
<script type="text/javascript">
function maskingKeyboard()
{
if(event.keyCode==8){
event.keyCode=0;
event.returnValue=false;
alert("当前不允许使用退格键");
}
if(event.keyCode==13){
event.keyCode=0;
event.returnValue=false;
alert("当前不允许使用回车键");
}
if(event.keyCode==116){
event.keyCode=0;
event.returnValue=false;
alert("当前不允许使用F5刷新键");
}
//判断是否为Alt+方向键
if((event.altKey)&&((window.event.keyCode==37)||(window.event.keyCode==39))){
event.returnValue=false;
alert("当前设置不允许使用Alt+方向键");
}
if((event.ctrlKey)&&(event.keyCode==78){
event.returnValue=false;
alert("当前设置不允许使用Ctrl+N");
}
if((event.shiftKey)&&(event.keyCode==121){
event.returnValue=false;
alert("当前设置不允许使用Shift+F10");
}
}
function rightKey()
{
if(event.button==2){
event.returnValue=false;
alert("禁止使用鼠标右键");
}
}
</script>
</head>
<body onkeydown="maskingKeyboard();">
//当鼠标右键被单击时,调用rightKey()函数
<script type="text/javascript"> document.onmousedown=rightKey;</script>
</body>
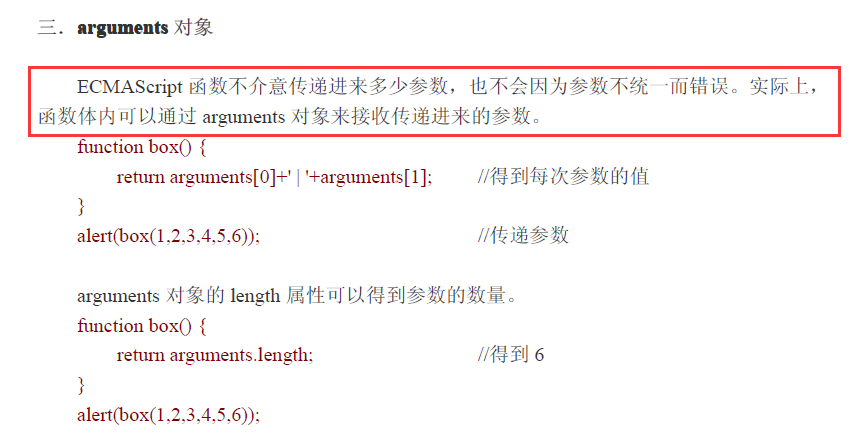
</html>function box()
{
return arguments[0]+" " + arguments[1];
}
alert(box("weijianhua",10));



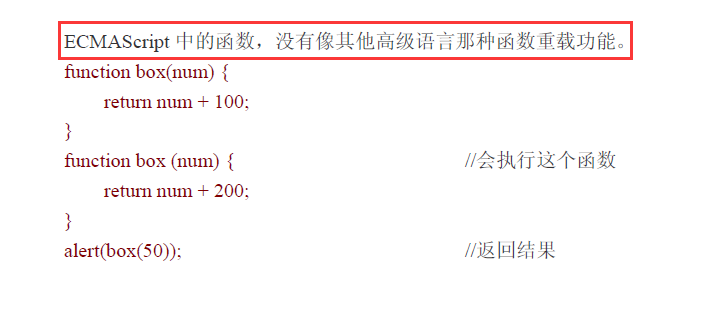
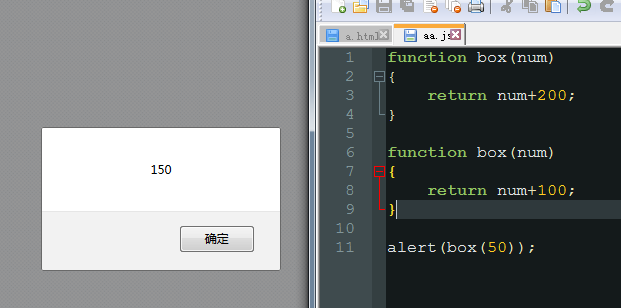
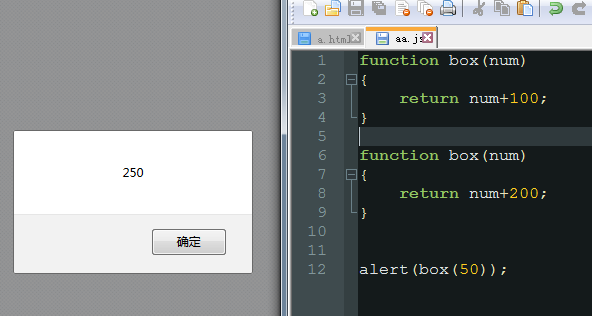
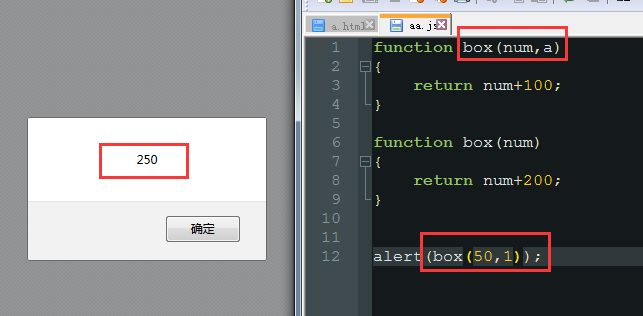
即 Javascript 没有函数重载功能,最后一个函数将覆盖之前的函数。
























 472
472

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








