个人总结:原型即是框架,可以理解成一个货架,而产品里的内容便是货架上的商品。
学习目标
-
- 掌握原型工具Axure菜单及常见功能
-
- 能按照原型规范绘制低保真原型
一、原型的概念及分类
**原型的定义** ——用线条、图形描绘出的产品框架,也称线框图,是需求和功能的具体化表象原型图的分类
——草图原型、低保真原型、高保真原型
不同类型草图的特点
- 草图原型:手绘草稿,修改方便,规划的;早期使用;
- 低保真原型:简单交互,无设计图,无需配色,黑白灰即可,产品经理做产品规划及评审的阶段使用
- 高保真原型:复杂交互,有设计图,需要有图片设计功底,做公开演示时候常用
工作中主要以绘制低保真原型为主
二、原型绘制软件Axure
**Axure软件的功能** ——用于快速制作原型的软件,它在无需编码的情况下构建低、高保真的原型,只需拖、拉、编辑即可完成Axure软件的作用
- 因为原型是需求和功能的具体化表象,所以原型可以辅助产品经理与领导、UI、和技术进行沟通
- 因为原型相对于手稿而言,信息含量更丰富
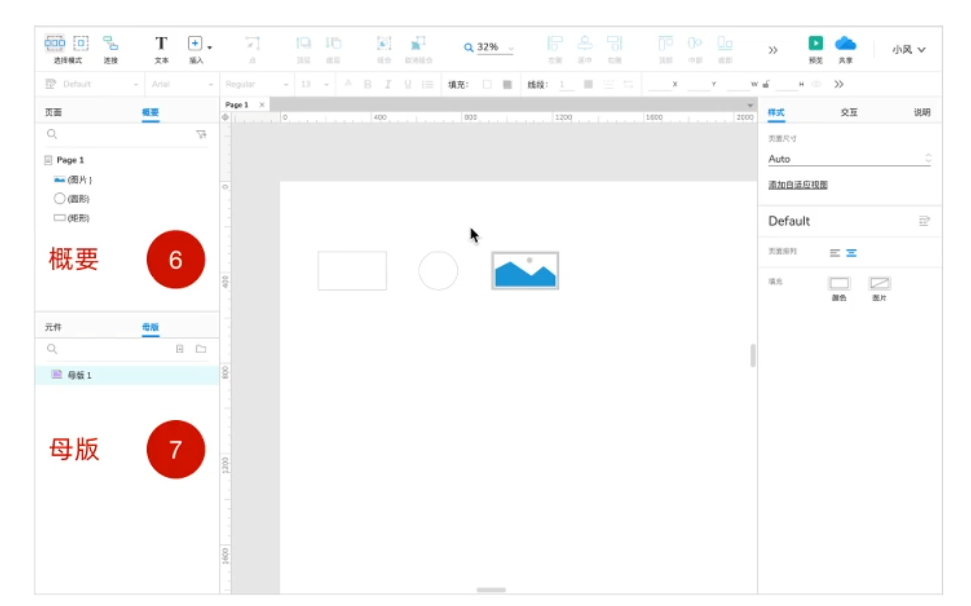
Axure 9 常用功能介绍



三、Axure制作基础交互
此处略建议直接按照视频跟着做一遍
四、Web端与移动端原型规范
网站设计规范
**网站的特点**- 屏幕适配(屏幕尺寸、分辨率)
- 交互方式不同,鼠标相对手指具备更精确的点击范围,有更多的控件状态
- 在设计网站原型时,并没有具体的控件大小和条栏规范,需要注意相关设计规范

网站设计尺寸及版心
- 2012年以前,分辨率主要是还是1024*768,版心为760
- 现在,电脑分辨率主要是1920*1080,版心为960-1200(默认安全区1200即可)
Web端尺寸规范
- 1280×800
- 1366×768
- 1440×900
- 1920×1080
导航结构
左右结构型
- 左右布局,灵活性强
- 左边通栏为导航栏,宽度没有具体的限制,可以根据实际情况进行调整
- 右侧为内容板块范围,是网站内容展示区域

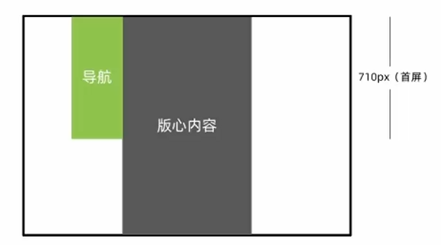
居中结构型
- 居中布局,中间的灰色部分为有效的显示区域,用于网站内容的展示
- 两边均为留白,没有实际用途,只是为了适配而存在
- 内容显示区域控制在1000px-1200px

动端设计规范
**移动端概述** ——在制作移动端原型图时,尺寸规范没有固定的尺寸要求,通常是根据适配机型来制作低保真原型,例如根据IPhone6适配的低保真原型图的尺寸为“375×667”
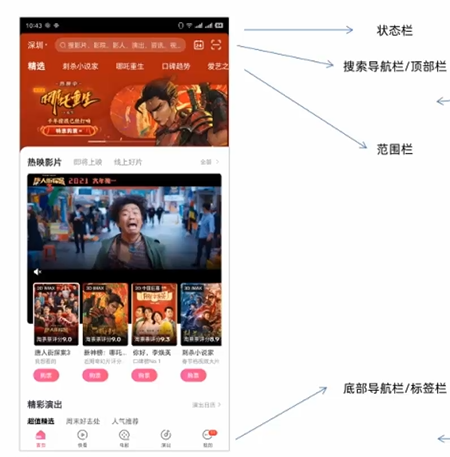
移动端界面元素-条栏
——状态栏、搜索导航栏/顶部栏、范围栏、底部导航栏/标签栏

移动端界面元素-内容视图
——列表视图、卡片视图、集合视图
练习——静态原型联系
借助Axure来绘制微信首页的原型:
- 要按照移动端原型的尺寸规范绘制
- 明确绘制时的界面元素是什么























 954
954

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








